no.hideout-lastation.com
no.hideout-lastation.com
Avansert boks Styling med CSS Grid
CSS Grid Layout Module kan ikke bare løse en mammut av et layout problem, men også noen gode gamle mulish problemer vi har håndtert i lang tid, for eksempel styling en boks etikett .
Mens det er en relativt enkel metode for å stile etiketten når den vises etter avmerkingsboksen, er det ikke så lett når etiketten vises før den .
Kryssboks styling uten CSS Grid
Styling av en etikett etter en avkrysningsboks er noe utviklere har gjort helt siden vi leser om det et sted. Denne teknikken er et av de fremste og gamle eksemplene på den kraftige dynamikken CSS kan eie.
Her er koden du allerede er kjent med, som stiler en etikett etter et merket avkrysningsboks :
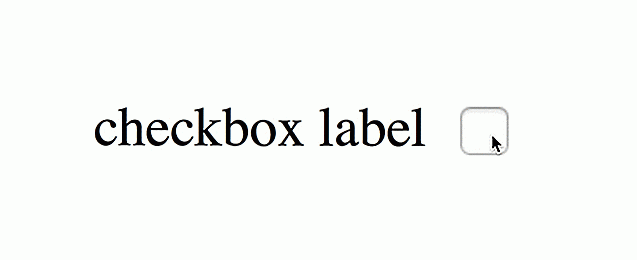
input: merket + etikett {/ * stil meg * /} En stylet etikett etter en avkrysningsboks kan se slik ut (men du kan også bruke andre stilregler):
 Ovenstående CSS-kode bruker den tilstøtende søskenkombinatoren merket med
Ovenstående CSS-kode bruker den tilstøtende søskenkombinatoren merket med + -tasten. Når en avkrysningsboks er i :checked tilstand, kan et element etter det (vanligvis en etikett) bli stylet ved hjelp av denne metoden.En slik enkel og effektiv teknikk! Hva kan muligens gå galt med det? Ingenting - til du vil vise etiketten før avkrysningsruten .
Den tilstøtende søskenkombinatoren velger det neste elementet ; Dette betyr at etiketten må komme etter boksen i HTML-kildekoden.
Så, for å få en etikett til å ligge foran den tilhørende boksen på skjermen, kan vi ikke bare flytte den før avmerkingsboksen i kildekoden, da en tidligere søskenvelger ikke eksisterer i CSS .
Hvilket etterlater bare ett alternativ: plassere avmerkingsboksen og etiketten ved hjelp av transform eller position eller margin eller en annen CSS-egenskap med en slags telekinetisk kraft, slik at etiketten vises til venstre for avkrysningsruten på skjermen.
Problemer med den tradisjonelle metoden
Det er ikke noe stort feil med den nevnte teknikken, men det kan være ineffektiv i visse tilfeller . Jeg mener tilfeller der de omarrangerte stillingene i avmerkingsboksen og etiketten ikke virker lenger.
Tenk responsivt, for eksempel. Du må kanskje endre størrelsen eller plassere avmerkingsboksen i henhold til enheten den vises på. Når det skjer, må du også plassere etiketten, da det ikke blir noen automatisk justering gjort på etiketten som svar på omplassering / resizing av avmerkingsboksen.
Vi kan eliminere denne ulempen hvis vi bare kunne gi noe solid oppsett for avkrysningsruten og etiketten, i stedet for å plassere dem grovt på siden.
Men nesten alle layoutsystemer, for eksempel tabeller eller kolonner, krever at du legger til etiketten før avmerkingsboksen i kildekoden for å få den til å vises på samme måte på skjermen. Det er noe vi ikke vil gjøre fordi den neste elementvelgeren på etiketten vil slutte å fungere.
CSS Grid, derimot, er et layoutsystem som ikke er avhengig av plasseringen / rekkefølgen av elementene i kildekoden .
Omstillingsegenskapene til gridoppsett påvirker kun visuell gjengivelse, etterlater taleordre og navigering basert på kildeordren. Dette tillater forfattere å manipulere den visuelle presentasjonen mens du forlater kildeordren intakt ... - CSS Grid Layout Module Level 1, W3C
Derfor er CSS-nettverket en ideell løsning for å stil etiketten som vises før avkrysningsruten .
Kryssboks styling med CSS Grid
La oss starte med HTML-koden. Ordren i avmerkingsboksen og etiketten vil forbli den samme som før. Vi legger bare til begge av dem til et rutenett.
Den medfølgende CSS er som følger:
#cbgrid {display: grid; grid-template-områder: "left right"; bredde: 150px; } skriv inn [type = avkrysningsboks] {grid-område: høyre; } label {grid-area: left; } Jeg vil ikke gå i dybden om hvordan CSS-nettverket fungerer, da jeg allerede skrev en detaljert artikkel om emnet, som du kan lese her. Noen grunnleggende, men: display: grid gjør et element til en rutenett, grid-area identifiserer gridområdet et element tilhører, og grid-template-areas danner et gridoppsett som består av forskjellige gridområder.
I ovennevnte kode er det to gridområder : "left" og "right" . De utgjør to kolonner av en rutenett . Avkrysningsruten tilhører det "right" området og etiketten til "left" . Slik ser de på skjermen :
 Siden vi ikke endret den relative plasseringen av avmerkingsboksen og etiketten i kildekoden, kan vi fortsatt bruke den tilstøtende søskenkombinatoren :
Siden vi ikke endret den relative plasseringen av avmerkingsboksen og etiketten i kildekoden, kan vi fortsatt bruke den tilstøtende søskenkombinatoren : input: merket + etikett {/ * stil meg * /} Merk at et rutenettobjekt alltid er blokkert ; det vises med en omliggende boks kjent som grid-nivå boksen . Hvis du ikke vil ha det, for eksempel for en etikett, legger du en omslag på det aktuelle elementet (pakk det inn i et annet element) og vri det innpakningen i rutenettet .
Det er det, folkens. CSS grid forhåpentligvis hjelper deg å spikre ned layoutene til de fritte boksene.

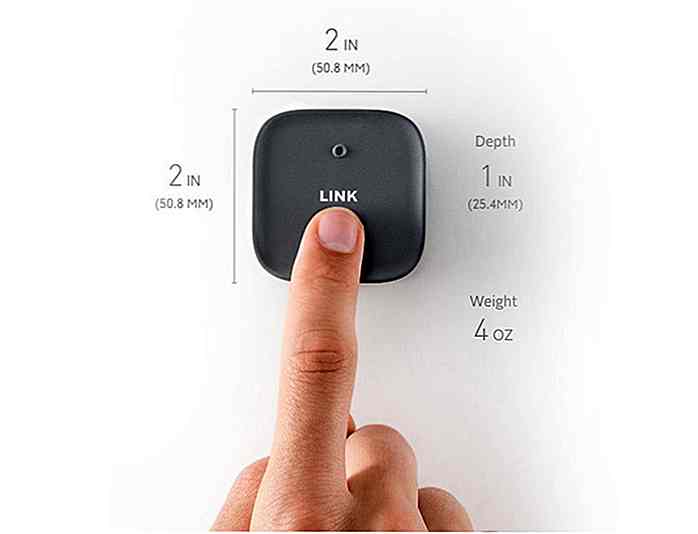
LINK er The Network-Attached Storage Din mobilenheter trenger
Nevn setningen lagring for mobile enheter og sjansen er at det første som kommer inn i sinnet er microSD-kortet. Et selskap som heter Fasetto ønsker å forandre den oppfatningen, som den har avslørt LINK .Først vist som prototype i fjorårets CES, er LINK i hovedsak et bærbart nettverkstilkoblet lagringssystem (NAS) som kobles til din bærbare enhet (smarttelefon, kamera, nettbrett etc.) via e

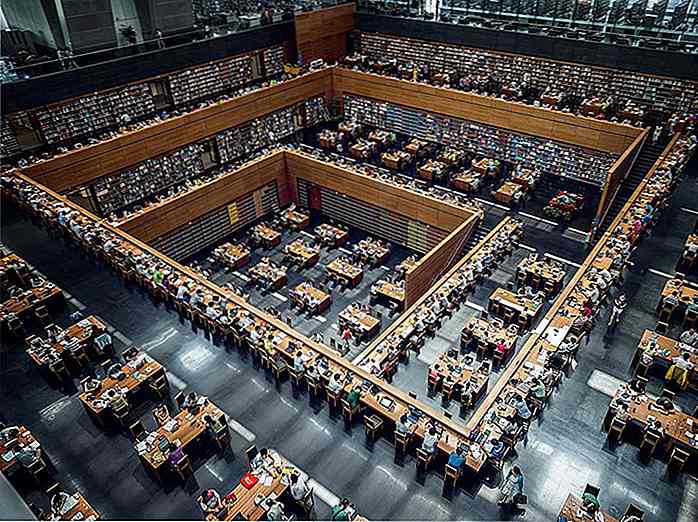
28 verdens kuleste biblioteker
Enhver ivrig leser vil fortelle deg at det er en drøm om deres å ha et privat bibliotek hjemme . For å kunne lagre og få tilgang til favorittbøkene våre og romaner og lese i ensomhet er en av de mange måtene bokelskere chill out og destress.I en tid der ebøker raskt blir normen og papirbøker blir faset ut, kan man lure på bibliotekernes relevans . Det vill