 no.hideout-lastation.com
no.hideout-lastation.com
Detaljert CSS Inspector på hvert nettsted med CSSPeeper for Chrome
Det vanlige Chrome DevTools-panelet er galt kraftig. Det lar noen dykke dypt inn i hvilken som helst side for å studere et nettsteds layout, CSS, og til og med HTTP-overskrifter om nødvendig.
Du kan gjøre mye med DevTools CSS inspektøren. Men det har ikke et klart GUI-panel, og det er en ting hver utvikler ville elske.
Sjekk ut CSSPeeper, en gratis Chrome-utvidelse som legger til denne GUI-inspektøren i nettleseren din. Det lar deg studere CSS-egenskapene til et hvilket som helst element på en hvilken som helst side, men det er bare bygget for Chrome akkurat nå.
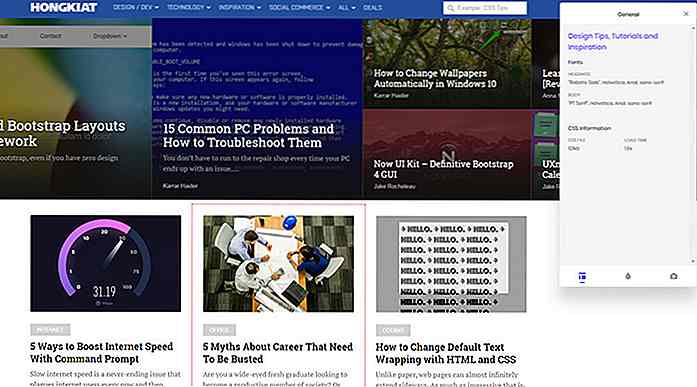
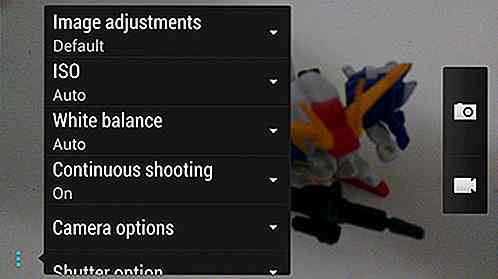
Når du er installert, besøker du bare en nettside og klikker på utvidelsens hovedknapp i Chrome-tilleggsradien. Et nytt inspeksjonsvindu vises øverst på nettsiden med detaljer om hvert hovedelement.
Når du blar gjennom nettstedet, kan du klikke på et hvilket som helst element du ser med en stiplet oversikt. Dette kan inkludere knapper, sidestykker, overskrifter, navigasjonsartikler, du nevner det.
 Derfra får du en hel inspektør med detaljer om typografi, fargevalg og skriftstiler. Det er en fin måte å trekke stiler direkte fra en nettside uten å grave inn i CSS-koden selv.
Derfra får du en hel inspektør med detaljer om typografi, fargevalg og skriftstiler. Det er en fin måte å trekke stiler direkte fra en nettside uten å grave inn i CSS-koden selv.CSSPeeper lar deg selv velge relaterte farger med en innebygd fargeplukker og fargeskjema generator. Du kan eksportere bilder fra sider, bygge egne fargeskjemaer, og bruke disse i egne mockups med Photoshop eller Sketch.
 Jeg anbefaler primært denne utvidelsen for designere i stedet for utviklere, da det er et mye mer designervennlig plugin som trekker rå CSS og forvandler koden til lettlestede datatyper.
Jeg anbefaler primært denne utvidelsen for designere i stedet for utviklere, da det er et mye mer designervennlig plugin som trekker rå CSS og forvandler koden til lettlestede datatyper.Men dette pluginet kan også hjelpe utviklere også! Det er virkelig et kraftig nettsted inspeksjonsverktøy for alle typer CSS .
Ta en titt på CSSPeeper-hjemmesiden for å lære mer om hva den kan gjøre. Hovedsiden inneholder også en kobling til Chrome-butikken, slik at du kan installere utvidelsen gratis og ta den ut for en testkjøring.

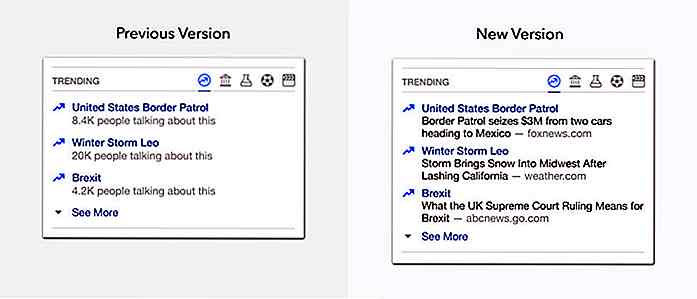
Facebook for å bekjempe falske historier med bedre "trendige emner"
Facebooks intensjoner da det ble introdusert en personlig versjon av "Trending Topics" var bra. Dessverre har dette ført til spredning av falske nyhetsnettsteder som kanskje eller ikke har påvirket utfallet av en viss større politisk begivenhet. Fortsatt med selskapets korstog mot villedende nyheter, har Facebook besluttet å revolusjonere funksjonen helt.Med

5 Mobile Experience Optimization Strategies for å øke kundens levetid verdi
Din mobilannonseringsstrategi bør ikke bestå av bare å ha en responsiv nettside eller app. Strategier bør være godt utelukket og rettet mot å lede folk til sine mobile opplevelser, bestemme kildene til trafikk og optimalisere innholdet for å maksimere konverteringer .Global C-Suite Study av IBM Global Institute hevder at "Si fjerdedel av CMOs tror mobile løsninger vil få stor innvirkning på nær fremtidige virksomheter " mens " To tredjedeler av CMOer identifiserer å utvikle dypere og rikere kundeopplevelser som deres toppmarkedsføring prioritet . "I det



![Bygg nettsider Superfast med Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)