no.hideout-lastation.com
no.hideout-lastation.com
Facebook Messenger kommer nå med end-to-end kryptering via hemmelig samtale
I april har WhatsApp rullet ut end-to-end kryptering, og gir brukerne tilgang til sikker melding. Nå tar WhatsApps syskende, Facebook Messenger, en side ut av sin bok, da chat-appen også har rullet ut sin egen form for end-to-end kryptering.
Facebook Messenger implementering av end-to-end kryptering, kalt Secret Conversation, er drastisk annerledes enn den som ble funnet på WhatsApp. For en, er ende-til-ende kryptering bare begrenset til Secret Conversation chatrooms . Som sådan forblir kommunikasjon utenfor disse chatrommene ukryptert .
Videre har Facebook lagt til et ekstra lag med sikkerhet til Secret Conversation, slik at bare de krypterte meldingene kan leses på en enkelt enhet, og vi skal gå gjennom prosessen med å aktivere.
Aktiverer hemmelige samtaler
Trinn 1
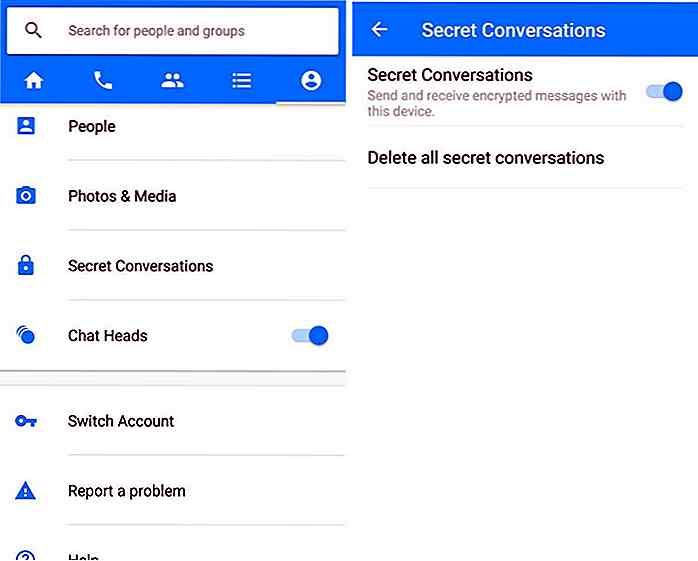
Gå til innstillingene for Facebook Messenger og rul ned til alternativet "Hemmelige samtaler" vises . Velg alternativet og aktiver det på følgende skjermbilde.
 Steg 2
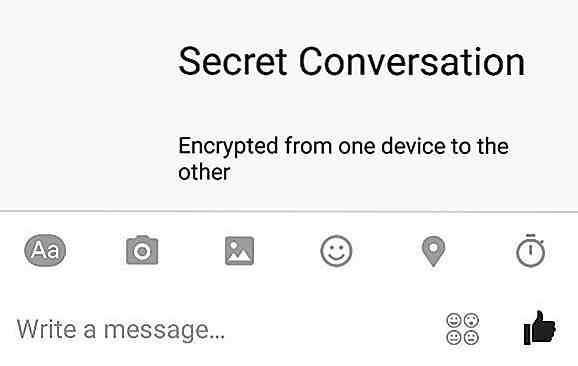
Steg 2 Velg noen fra vennelisten din, gå til Alternativer- menyen, og rul ned til du finner alternativet "Hemmelige samtaler" . Når valgt, vises skjermen nedenfor.
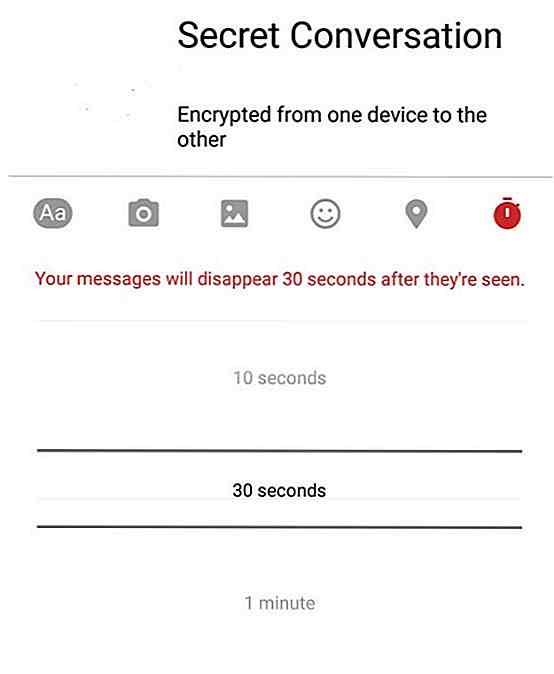
 Hvis du vil ha mer enn bare krypterte meldinger, kommer Secret Conversation chatrooms med en funksjon som automatisk sletter budbringere etter at en bestemt tidsperiode går.
Hvis du vil ha mer enn bare krypterte meldinger, kommer Secret Conversation chatrooms med en funksjon som automatisk sletter budbringere etter at en bestemt tidsperiode går.Bare klikk på Stopwatch- ikonet, velg en tidsbegrensning, og chatterommet slettes automatisk når tiden er oppe .
 Facebooks metode for å implementere end-to-end-kryptering er kanskje ikke den mest intuitive, men hvis du verdsetter sikkerheten til kommunikasjonen din, er Secret Conversations et godt tillegg til chat-appen.
Facebooks metode for å implementere end-to-end-kryptering er kanskje ikke den mest intuitive, men hvis du verdsetter sikkerheten til kommunikasjonen din, er Secret Conversations et godt tillegg til chat-appen.

Registrere Annonseblokker med jQuery
For mange nettsteder som publiserer innhold gratis, er annonser (eller annonser) en av deres primære kilder for å få inntekter.Inntektene fra annonser vil bli brukt til å betale utgiftene for å kjøre nettstedet, for eksempel webserveren, Content Delivery Network (CDN), Internett-tilkobling og, viktigst, forfatterne som produserer innholdet.Annon

Hvordan lage hjerteform med CSS
CSS3 løfter muligheten til det vi kan bygge på nettsteder ved hjelp av bare HTML og CSS. Du kan finne fantastiske eksempler som vi tidligere har omtalt. Men la oss ikke komme for langt foran oss selv, en komplisert design vil trenge koder som kan gi deg hodepine.I stedet skal vi lage noe enkelt for å hjelpe deg med å forstå former og posisjonering med CSS først, før du drar til mer avanserte design. Siden
![Beste Mobile Apps for Sensory Impairment [Infographic]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)