no.hideout-lastation.com
no.hideout-lastation.com
Bygg dynamiske grafer raskt på D3 med Plottable.js
Det gratis D3.js-biblioteket er bare en av mange som lar deg lage interaktiv grafikk på siden. Mens D3 er kanskje den mest populære av gjengen, er det ikke lett å lære å bruke det.
Derfor er Plottable.js et så verdifullt bibliotek. Det er et gratis åpen kildekodeprosjekt bygget på toppen av D3.js, noe som gjør det enklere for alle å lage interaktive datagraver fra bunnen av .
Dette biblioteket håndterer alt det skitne arbeidet, slik at du kan fokusere på detaljer som data. Plottable genererer den riktige koden for størrelse og posisjon for et diagram du velger.
Hvert diagram har sin egen komponent i Plottable hvor du kan kopiere / lime inn malekoden for å gjenopprette diagrammet selv. Med denne skrivingen kan du velge mellom 10 diagrammer for grafisk grafikk, inkludert bargrafer, kakediagrammer, scatter-plott og områdeplott.
Du kan gjenoppbygge komponenter individuelt og tilpasse innstillingene dine dynamisk . På denne måten kan du enkelt endre interaktive elementer, farger, animasjoner, posisjoneringer, størrelser og alt annet du trenger.
Hele biblioteket er tilgjengelig på GitHub hvis du vil bla gjennom kildekoden og laste ned en kopi.
Men den beste måten å lære er gjennom eksempel. Det er derfor du bør ta en titt på deres utvalgskurver som kjører Plottable for å se hvordan det virker i aksjon.
 Hver graf er fullstendig interaktiv, med kildekoden for å starte opp. Hvis du vil gjenoppbygge en lignende graf, bare kopier / lim inn JS-koden og reformat etter behov.
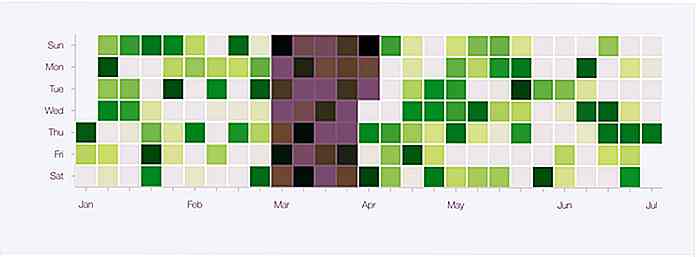
Hver graf er fullstendig interaktiv, med kildekoden for å starte opp. Hvis du vil gjenoppbygge en lignende graf, bare kopier / lim inn JS-koden og reformat etter behov.Jeg har to personlige favoritter fra deres nettsted: Kalender Heatmap modellert etter GitHubs aktivitetsbrett og Synkroniserte diagrammer med dynamiske utvalgsfunksjoner.
 Hvis du aldri har brukt D3.js før, så sliter du med å lære dette biblioteket. Spesielt fordi det er skrevet i TypeScript, så vil du sannsynligvis også plukke opp det også. Den endelige koden er kompilert i ES5 JavaScript, så det skal fungere i alle de store nettleserne .
Hvis du aldri har brukt D3.js før, så sliter du med å lære dette biblioteket. Spesielt fordi det er skrevet i TypeScript, så vil du sannsynligvis også plukke opp det også. Den endelige koden er kompilert i ES5 JavaScript, så det skal fungere i alle de store nettleserne .Hvis du er villig til å dykke i, ta en titt på deres opplæringsside full av praktiske ressurser. Du lærer alt du trenger for å komme i gang med Plottable og å lage dynamiske nettbaserte grafer fra grunnen av.

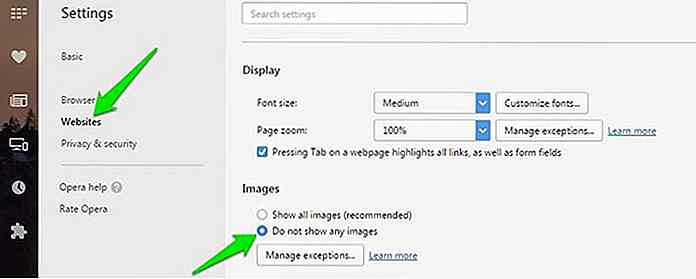
Slik oppretter du en ressursvennlig nettleser (bruker Opera)
Hvis du har begrenset Internett-data plan eller har en gammel PC som ikke kan håndtere dine behov for nettlesing, kan du prøve å gjøre nettleseren din mer ressursvennlig . Dette betyr at det er tweaks du kan gjøre for å få nettleseren til å bruke færre ressurser .Jeg bruker Opera-nettleseren til å demonstrere hvordan dette gjøres, men tweaksene nedenfor kan også gjøres i andre populære nettlesere . Du må bare s

Designere: Hvordan synliggjøres kan øke synligheten din
Som designer har jeg mange meninger om design, både som bruker og som skaperen av designinnhold. Og hvis du er designer, er du sikker på at du gjør det også. Det er en del av vårt yrke. Det vi tenker på design og verden rundt oss har stor innvirkning på valgene vi gjør og hvordan vi skal løse våre kunders problemer.Designere