 no.hideout-lastation.com
no.hideout-lastation.com
Bestfolios - Et galleri av fantastiske designporteføljesider
Hvis du gjør noen form for designarbeid, er et imponerende porteføljeside et av dine viktigste behov. Og det første skrittet for å designe ditt eget nettsted er å studere andre nettsteder for ideer.
Disse små designideer kan virke ubetydelige først. Men når du deler dem sammen, begynner du å se et større bilde for din personlige porteføljeside.
Å finne kvalitetsporteføljer og samle ideer tar tid. Men med Bestfolios kan du barbere ned tiden du søker og grave inn i flotte nettsteder med en gang.
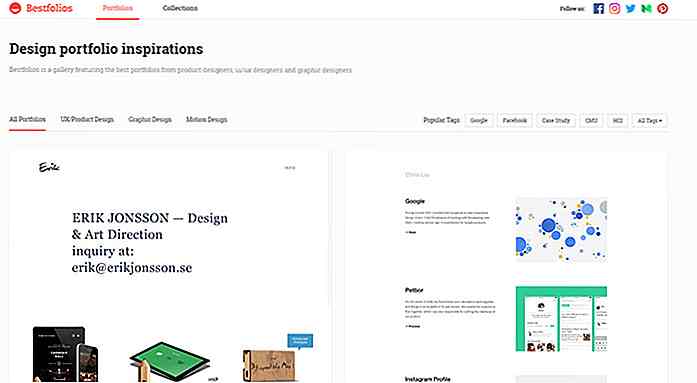
 Bestfolios stedet er som andre inspirasjonsgallerier, men med en vri. Dette nettstedet fokuserer bare på designerporteføljer, hvorav mange har designere som jobber hos store selskaper som Google og Facebook.
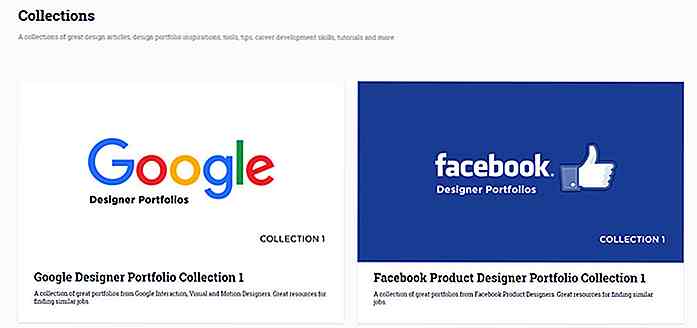
Bestfolios stedet er som andre inspirasjonsgallerier, men med en vri. Dette nettstedet fokuserer bare på designerporteføljer, hvorav mange har designere som jobber hos store selskaper som Google og Facebook.Faktisk, hvis du sjekker ut samlingssiden, kan du bla gjennom porteføljer basert på kuraterte emner som bestemte tekniske selskaper . For øyeblikket er samlingene små, men jeg håper stedet vil legge til mye mer i nær fremtid.
Fra hovedsiden kan du sortere etter 3 typer porteføljer:
- UX / produktdesign.
- Grafisk design.
- Bevegelsesgrafikk.
 Hver portefølje er også merket med bestemte designfunksjoner som om de inkluderer case-studier, visuell kunst, eller følge visse designtrender som minimalisme.
Hver portefølje er også merket med bestemte designfunksjoner som om de inkluderer case-studier, visuell kunst, eller følge visse designtrender som minimalisme.Jeg har funnet dette galleriet utrolig verdifullt for å plukke ut noen fantastiske porteføljeideer .
De fleste nettsteder er bygget på toppen av andre ideer, og de henger vanligvis på en flott design. Så bruk dette inspirasjonsgalleriet til din fordel, og vær sikker på å lagre eventuelle porteføljer som virkelig tar hensyn til din oppmerksomhet.

Slik løser du høye Pings i Online Multiplayer Games
I over to år har jeg spilt League of Legends med over 300ms ping. Men jeg bestemte meg endelig for å fikse denne uutholdelige ping og slutte å handle som en noob. Det var ikke lett, men etter mye forskning ble samspillet, samtaler med flere spillstøtterepresentanter , og noen eksperimenter, klart å senke ved å pinge så lavt som 70ms.Hvis d

Detaljert CSS Inspector på hvert nettsted med CSSPeeper for Chrome
Det vanlige Chrome DevTools-panelet er galt kraftig. Det lar noen dykke dypt inn i hvilken som helst side for å studere et nettsteds layout, CSS, og til og med HTTP-overskrifter om nødvendig.Du kan gjøre mye med DevTools CSS inspektøren. Men det har ikke et klart GUI-panel, og det er en ting hver utvikler ville elske.Sje



