no.hideout-lastation.com
no.hideout-lastation.com
Best Design Freebies of the Year 2017
I løpet av det siste året har vi sett en enorm økning i antall designblogger og PSD-gallerier. Den store delen her er webdesignere og grafiske designere blir mer interessert i å dele sine ideer og jobber med Internett, og denne flotte holdningen har ført til flere førsteklasses designfribebiler fra hele verden!
Nedenfor har vi katalogisert en seriøs samling av kvalitetsfribere, nesten hver webdesigner vil elske. Inkludert er brukergrensesnittelementer, menyer, knapper, ikoner, pluss noen få andre sjeldne godbiter opp for deg å ta tak i! Hvis du har opprettet freebies eller vet om noe vi savnet, vennligst gi oss beskjed i din kommentar!
Kbs Designer Pack # 2

Prisbord

Sexy Kalender

Varsling avrundet

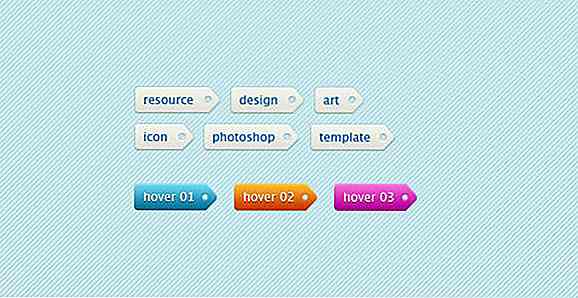
Awesome Tags

Gjennomgå og vurdering stjerner

Skinnende små kartpinner

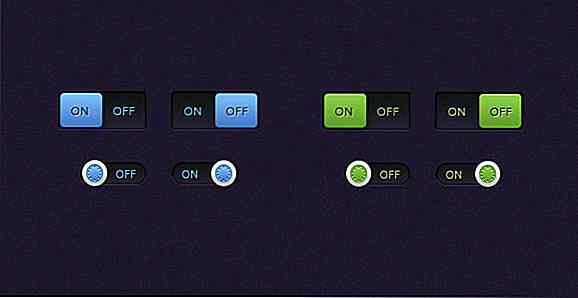
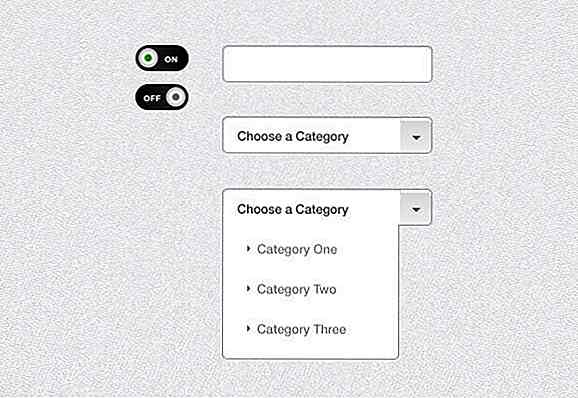
Skinnende På / Av-indikatorer

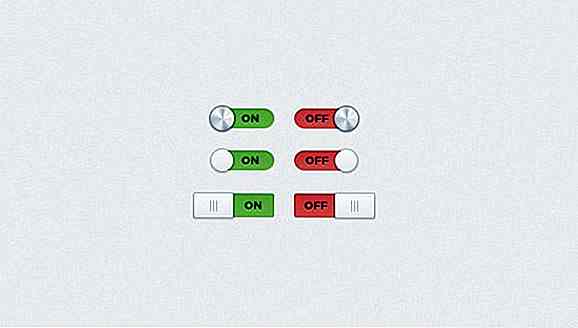
Rengjør på / av brytere

På / Av bryter og bytter

Sliding Twitter og Facebook Counter

Markedsplass / sosiale nettverksknapper

Sosial Deling Button Count Design

Gjennomsiktige verktøytips

Profilverktøystips

Tooltip Typo

Søt navigasjon

Enkel lysnavigasjon

Enkel navigasjonsmeny

Menyvarselsmerker

Papirpost

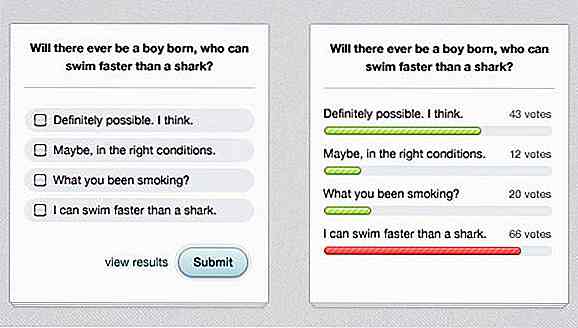
Visitorundersøkelse og resultater

Ren Minimalistisk Portefølje Snap

Blogginnlegg

Teksturerte varsler

Enkel å gjøre

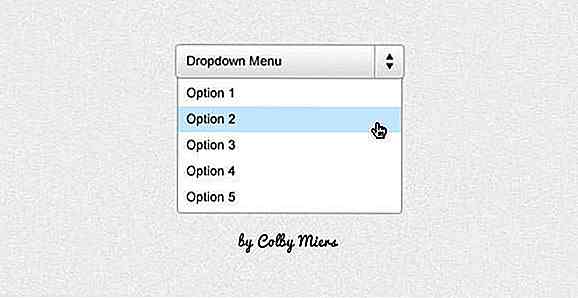
Light Dropdown Menu

Notepaper og klebrig tape

Bilderamme

Web skygger

Logg inn Modal Box

Abonner på Nyhetsbrev Modal Box

Nyhetsbrev Form

Pretty Little Folded Ribbon

Stilig Webbånd

Krøllet dato bånd

Blå Utvalgte Ribbon

Videospiller

Video Player Template

Dark Mini Music Player

Sirkulære fremdriftsbjelker

Progress Bar

Minimallastbarer

MacMini

Hvit iPhone 4

Kameraikon

Papirfly med en notat

Postikon

Kalenderikon

Skyen

Fargepalett-ikon

Dropbox-ikon

Ikonmal

Photoshop Verktøy Ikoner

Små ikoner

Administrator Inloggingspanel

Lysbildeopplastingspanel

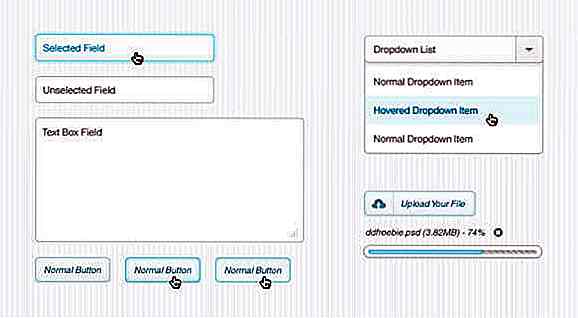
Skinnende Blå brukergrensesnitt
Et par flere:

Milk UI Kit

UI 2

UI-sett


30 Awesome SVG-animasjon for din inspirasjon
Designere pleide å lage animasjoner i HTML-elementer ved hjelp av CSS. På grunn av begrensningene i HTML-elementene i å lage mønstre, figurer og andre, svinger de imidlertid naturlig til SVG, noe som gir mer interessante muligheter.Vi jobber med SVG, og har god nettleservisning for SVG-animasjon, og vi har flere måter å lage ny animasjon på. Du ka

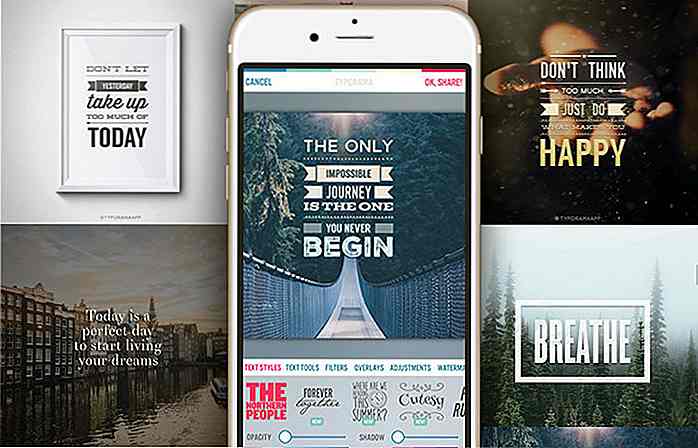
10 Best Mobile Apps for å lage typografi enkelt
Strenge ord sammen i vakker skrift er morsomt å gjøre, og nå er det også ekstremt lett å gjøre det på mobilenheten din. Det er mange verktøy for webtypografi og biblioteker du kan bruke til samme formål, men når det er en app, kan du bruke når som helst før du deler på ditt sosiale nettverk, kom igjen, hvem vil ikke like det?Her er mobil