 no.hideout-lastation.com
no.hideout-lastation.com
Påvirkningen av Microsoft Inclusive Design i Visual Studio Code
Universal, eller inkluderende design er en ny designfilosofi Microsoft ser ut til å ta ganske seriøst i programvareutvikling nylig. Inklusiv design tar tilgjengelig design til neste nivå, da det ser tilgjengelighet fra et mye bredere perspektiv. Da jeg prøvde Microsofts nye kildekode redaktør, Visual Studio Code, oppsto spørsmålet om hvordan de implementerte teorien i praksis naturligvis i mitt sinn.
Dette innlegget har ikke til hensikt å være en eneste beskrivelse av Visual Studio Codes tilgjengelighetsfunksjoner, som i de offisielle dokumentene kan du finne et godt sammendrag av dem, men retter seg mot å være et casestudie om hva du skal være oppmerksom på når du vil utform en inkluderende app i fremtiden.
Fordi vi kan være sikre på at inklusivitet snart vil være et krav både i programvare og webdesign, selvfølgelig ikke bare av altruistiske grunner, men fordi det vil bringe mange nye brukere til bordet.
Microsofts 4 prinsipper for inkluderende design
Windows Dev Center setter tilgjengelig programvareutforming i brukerkategorien, og de har også publisert mange gode artikler om emnet. Microsofts fire prinsipper for inkluderende design (oppført kort nedenfor) diskuteres i denne artikkelen.
- Tenk universell .
- Gjør det personlig .
- Hold det enkelt .
- Lag glede .
Hvis du har lest gjennom den opprinnelige artikkelen, vil du se prinsippene forklares på en måte som ikke alltid er lett å teste, ved å bruke uttrykk som "følelsesmessig forbindelse", "fremkalle underverden" og "magisk" . Så jeg vil helst være jordnær, fjerne disse subjektive konnotasjonene, og slå prinsippene til objektive kriterier.
Når jeg analyserer hvordan de implementeres i Visual Studio Code, bruker jeg dem i følgende forstand:
- Tenk universell : Tilgjengelighet
- Gjør det personlig : Tilpasningsevne, utvidbarhet
- Hold det enkelt : Distraksjon-fri, logisk brukergrensesnitt
- Opprett glede : Funksjonalitet
Selvfølgelig er dette bare en mulig kategorisering, og det er mange overlapper, for eksempel tilpassbarhet kan også være en del av "Create delight" -prinsippet, men da vi trenger noe håndfast, la oss holde fast ved denne tolkningen for nå.
Mens Windows Dev Center anbefaler disse inkluderende designprinsippene som skal brukes for Windows 10-apper, har Microsoft også dedikert sitt Microsoft Design-nettsted til inkluderende design.
Selv om Visual Studio-koden ikke bare er for Windows 10, men har som mål å være en plattformsoftware, kan vi fremdeles trygt teste funksjonene sine mot de nevnte prinsippene, da Microsoft klart behandler inkluderende design som programvarenes designbane de vil følge i fremtiden. .
Tenk Universal
Under prinsippet Think Think Universal vil vi undersøke hvor tilgjengelig Visual Studio Code er for ulike brukergrupper, for eksempel brukere av assistentteknologi (om de bruker dem for funksjonshemminger eller preferanser), personer med begrenset teknologi, ikke-engelsktalende engelsktalende, etc.
 1. Zoom
1. ZoomZoom kan enkelt utføres ved å trykke Ctrl + = / Cmd + = (Mac) tastaturgenveien for Zoom inn, og Ctrl + - / Cmd + - (Mac) -genveien for Zoom ut, og vi kan også få tilgang til zoomfunksjonen via den øverste menylinjen.
Merk at fra og med versjon 1.1.1 på Windows-tastaturer fungerer + og - tegnene ikke på talltastaturet til høyre, bare på tastaturet (alfanumerisk) - som sannsynligvis ikke er best for inklusivitet.
Funksjonen for vedvarende zoomnivå kompenserer noe for dette, da det gjør det mulig for oss å enkelt konfigurere et vedvarende zoomnivå i brukerinnstillingene (les mitt gjennomgripende innlegg på hvordan dette gjøres).
2. Høy kontrast tema
Høy kontrast temaer gjør det lettere å behandle visuell informasjon for synskadede brukere, og derfor er de et viktig element i tilgjengelighet.
Det er et standard høyt kontrast-tema i Visual Studio-koden, som du kan angi ved å klikke på File > Preferences > Color Theme menyen, men du kan også laste ned andre fra Visual Studio Code Marketplace.
Microsoft introduserte High Contrast-temaer i Windows 7, det er fint å se at de følger gjennom med denne funksjonen.
3. Tastaturnavigasjon
Å gi tastaturnavigasjon er viktig for folk som ikke kan bruke musen på grunn av syns- eller mobilitetshemming. Effektiv tastaturnavigering innebærer at brukerne kan kontrollere alle funksjonene til en programvare ved å bruke bare tastaturet .
Visual Studio Code implementerer denne funksjonen pent, og mens den har mange forhåndsinnstilte nøkkelbindinger (se hele listen), kan brukerne også tilpasse hurtigtastene ved hjelp av en konfigurasjonsfil for JSON-format.
4. Tab Navigasjon
Tab navigering gjør det mulig å hoppe over de ulike områdene av Visual Studio Code.
For tiden, fra versjon 1.1.1, støtter VS-koden ikke kategorien navigering for alle områder, for eksempel er toppmenylinjen ikke tilgjengelig på denne måten. Den gode nyheten er Microsoft anerkjenner mangelen på denne funksjonen i gjeldende kjente problemer i dokumentene.
Under testen fant jeg ut at redigereren, sidebjelken, visningsfeltet (se navnet på VS-kodens områder), og alle deres handlinger og elementer er tilgjengelige med tabulatortasten. Selv om Tab-brukere ikke har tilgang til funksjonene i toppmenylinjen med tastaturet. Kommandopaletten F1 kan noe erstatte for dette, da alle kommandoer som finnes i toppmenyen, kan nås også derfra.
En viktig tilgjengelighetsfunksjon for fanebladnavigering er å legge inn tabeller som lar brukerne bytte mellom de to funksjonene i Tab-tasten. Den fangede Tab-tasten gjør det mulig å bevege seg over de ulike delene av VS-koden, mens Tab-tasten vanligvis legger til et Tab-tegn til tekstfilen som er åpen i redigeringsområdet. Brukere kan bytte mellom de to egenskapene ved å trykke på Ctrl + M-nøkkelen.
5. Skjermlesere
Selvfølgelig må en tilgjengelig programvare være fullt tilgjengelig for brukerne av skjermleseren. Dokumentene nevner at VS Code dev lag testet skjermleser tilgjengelighet med NVDA-skjermleseren.
For testing brukte jeg to andre skjermlesere, JAWS som er en av de mest brukte skjermlesingsappene, og Microsoft Narrator som er Windows 10s innebygde skjermleser.
JAWS leste høyt alle områder, kommandoer og menyer flittig, men Narrator hadde noen mindre problemer med oppgaven. For eksempel leser bare de øverste menyelementene riktig når jeg flyttet over dem med musen, men ikke når jeg brukte pil ned på tastaturet. Dette er imidlertid snarere en mangel på Narrator, ikke Visual Studio Code, så vi kan trygt anta at synskadede brukere kan få tilgang til alle VS Code-funksjonaliteter ved hjelp av en mer avansert skjermleser-app.
6. Debugger Tilgjengelighet
For å gjøre en app fullt tilgjengelig og inkluderende, må vi også ta vare på deler som sannsynligvis ikke kommer først til vårt sinn. Ved Visual Studio Code er Debugger et godt eksempel på dette. The dev-teamet var oppmerksom på å gjøre det også inkluderende, derfor støtter det også Tab- og tastaturnavigasjon, og det er skjermleser tilgjengelig.
7. Lokalisering
Nå er vi klare med å diskutere tilgjengelighetsfunksjonene VS Code lister i dokumentene, men det er også andre viktige ting vi må nevne når vi snakker om "Think Universal" inkluderende designprinsippet. En av disse er lokalisering, eller med andre ord støtte for fremmedspråk som visningsspråk, så mange mennesker i verden er ikke innfødte engelsktalende.
Visual Studio Code er nå lokalisert for 10 forskjellige visningsspråk (engelsk, forenklet kinesisk, tradisjonell kinesisk, fransk, tysk, italiensk, japansk, koreansk, russisk, spansk) .
Brukere som kommer fra disse språkene trenger ikke engang å konfigurere sitt visningsspråk, da VS-kode som standard tar opp visningsspråket til operativsystemet . Hvis de vil sette et annet språk som visningsspråk, kan de enkelt konfigurere deres locale.json fil.
Sannsynligvis er 10 visningsspråk ikke så mange, men det er heller ikke dårlig om vi tar i betraktning at VS Code er en ny programvare, og Microsoft vil mest sannsynlig støtte mer i fremtiden. For nå, brukere som ikke er blant de støttede, får sin VS-kode installert på engelsk.
8. Tilgjengelig størrelse
Moderne kildekode redaktører er ikke veldig store, og Microsoft har også sluttet seg til denne trenden, da Visual Studio Code er mindre enn 100 MB nedlasting, og dens diskavtrykk er mindre enn 200 MB.
9. Cross-Platform Development
Hvis vi ønsker inkluderende programvare, må det selvfølgelig også være kryssplattform som betyr at den må kjøre på forskjellige operativsystemer. VS-koden oppfyller dette kravet, da det støtter Windows, OS X og Linux også.
Gjør det personlig
"Make It Personal" er Microsofts andre prinsipp for inkluderende design, og vi vil se på tilpassbarhet og utvidbarhet under dette kriteriet, som jeg lovet det før. Visual Studio Code oppfyller begge kravene så fint at jeg selv skrev separate innlegg på begge, her på tilpassbarhet, og her på utvidbarhet.
 Kort sagt er tilpassbarhet implementert med tilpassede temaer og modulære JSON-format konfigurasjonsinnstillinger, mens utvidbarhet oppnås ved egendefinerte utvidelser som brukere kan laste ned fra Visual Studio Code Marketplace, eller lage egne i enten TypeScript eller JavaScript.
Kort sagt er tilpassbarhet implementert med tilpassede temaer og modulære JSON-format konfigurasjonsinnstillinger, mens utvidbarhet oppnås ved egendefinerte utvidelser som brukere kan laste ned fra Visual Studio Code Marketplace, eller lage egne i enten TypeScript eller JavaScript.Du kan lese mer om den tekniske bakgrunnen til Visual Studio Code's tilnærming til utvidbarhet her.
Tilpasningsevnen er løst på en måte som er ideell for teknisk-kunnskapsrike mennesker som er de typiske brukerne av kildekoden redaktører, da en betydelig del av den er implementert via modulære JSON-format konfigurasjonsfiler .
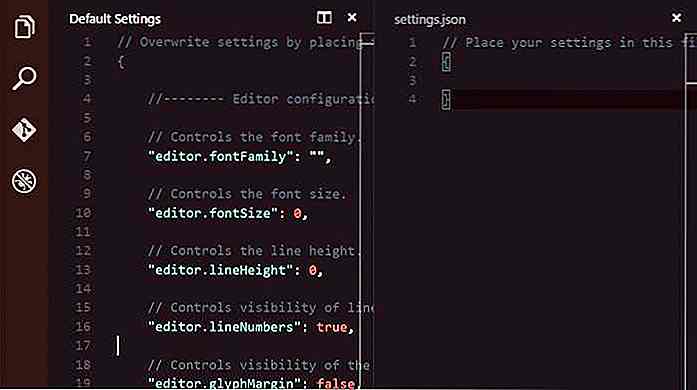
Dette er en fin løsning, da konfigurasjonsalternativene ikke er skjult bak et stort menyhierarki som er vanskelig å se gjennom. Brukere, selv om de ikke er kodende eksperter, kan enkelt redigere sine egendefinerte .json filer, da Visual Studio Code åpner standardinnstillingen og de egendefinerte innstillingene i to redigeringspaneler ved siden av hverandre, slik at brukerne enkelt kan eksperimentere med dem.
 Konfigurasjonsfilene er modulære, de kommer som et logisk strukturert hierarki av
Konfigurasjonsfilene er modulære, de kommer som et logisk strukturert hierarki av .json filer, her er en liste over de viktigste:settings.jsonfor egendefinerte brukerinnstillinger, tilgjengelig viaFile > Preferences > User Settingsmenyen.vscode/settings.jsonfor tilpassede arbeidsområdeinnstillinger, tilgjengelig via menyenFile > Preferences > Workpraces Settingskeybindings.jsonfor egendefinertekeybindings.json, tilgjengelig via menyenFile > Preferences > Keyboard Shortcutsjavascript.json,php.json,css.json,c.jsonog en haug med andre.jsonfiler for forskjellige programmeringsspråk for å sette opp egendefinerte brukerutdrag, tilgjengelig viaFile > Preferences > User Snippetsmenyenlaunch.jsonfor tilpassede Debugger-innstillinger, tilgjengelig ved å klikke på tannhjulikonet på Debug View-topplinjen (til venstre for editoren).vscode/locale.jsonfor tilpassede Display Language-innstillinger, tilgjengelig ved å skrive kommandoenConfigure Languagei kommandopaletten (F1).vscode/tasks.jsonfor tilpassede oppgaveløperinnstillinger, tilgjengelig ved å skrive kommandoenConfigure Task Runneri kommandopaletten (F1)
Jeg tror at VS Code-brukere nesten ikke kan klage på tilpassbarhet, for selv å notere alternativene var en uttømmende oppgave.
Som konfigurasjonsalternativer er modulære, må brukerne bare ta vare på de de virkelig trenger, noe som hjelper dem med å holde fokus på oppgavene de ønsker å utføre. Dermed vil de bli igjen med en mer intuitiv arbeidsflyt.
Hold det enkelt
Vi kan oppfylle Microsofts Keep It Simple inkluderende designprinsipp på mange andre steder i programmering og design, bare tenk på designkriteriet KISS (Keep It Simple, Dumb), og DRY (Do not Repeat Yourself) programvareutviklingsprinsippet. For denne løpende konteksten holder vi fokus på enkelheten i brukergrensesnittet .
 Når det gjelder tilgjengelighet, er det lett å bruke, enkelt brukergrensesnitt, vanligvis anbefalt på grunn av brukere som har kognitive og intellektuelle funksjonshemminger. Siden Visual Studio Code er en kildekode editor, er det sannsynligvis ikke en programvare som ofte brukes av folk som har denne typen forringelse, men det kan også være noen grå områder.
Når det gjelder tilgjengelighet, er det lett å bruke, enkelt brukergrensesnitt, vanligvis anbefalt på grunn av brukere som har kognitive og intellektuelle funksjonshemminger. Siden Visual Studio Code er en kildekode editor, er det sannsynligvis ikke en programvare som ofte brukes av folk som har denne typen forringelse, men det kan også være noen grå områder.Enkelhet er ikke bare viktig på grunn av dem, men som et godt designet, logisk grensesnitt kan også senke læringskurven, og øke hastigheten på arbeidet, noe som gjør en programvare mer tiltalende for den generelle befolkningen også.
Visual Studio Code utnytter også det velkjente psyhologiske fenomenet, den kun eksponeringseffekten (eller kjennskapsfenomenet ), da det vedtar en grunnleggende layout som ligner på utformingen andre kjente kildekoden redaktører, for eksempel Atom, bruk.
Fra docs kan vi bli kjent med at det var en innsats Microsoft gjorde en stor innvirkning på:
VS-koden gir også brukere funksjonen side ved side redigering som også finnes i andre kildekoden redaktører, og det er ikke en tilfeldighet, da det gjør kodingsprosessen mye enklere og bidrar selvfølgelig til "Keep It Simple" design prinsippet også.
På toppen av det grunnleggende brukergrensesnittet har Visual Studio Code kule funksjoner som er verdt å nevne i en artikkel om inkluderende design, for eksempel:
- Intellisense som gir brukere forslag basert på kontekst (backend-delen som bruker kunstig intelligens er også en fin løsning)
- Peek (Shift + F12) som viser fullstendige funksjondefinisjoner i et inline-vindu
- Kommandopaletten (F1) som gjør alle kommandoer tilgjengelige på samme sted.
Lag glede
Det er ikke spesielt lett å finne konkrete kriterier vi kan bruke til å undersøke "Create Delight" inkluderende designprinsippet, så jeg endelig slo meg for kriteriet om funnbarhet, da Microsoft definerte dette prinsippet på følgende måte:
Denne formuleringen kan minne mange av dere om mikromomenter, en av Googles nyeste store ting, og viser derfor hvordan ledende teknologiselskaper kan komme til lignende konklusjoner når de tenker på hvordan man kan bevege bransjen fremover.
 I inkluderende design er det svært viktig å engasjere brukere og vekke nysgjerrigheten deres, slik at vi kan oppnå det beste hvis vi hjelper dem fremover når de kommer til et bestemt punkt i deres brukerreise. Bare i riktig øyeblikk, ikke før, ikke etter.
I inkluderende design er det svært viktig å engasjere brukere og vekke nysgjerrigheten deres, slik at vi kan oppnå det beste hvis vi hjelper dem fremover når de kommer til et bestemt punkt i deres brukerreise. Bare i riktig øyeblikk, ikke før, ikke etter.Når vi snakker om funnbarhet, kan den mer verdslige manifestasjonen av å skape glede, det økes av ting som godt utformet verktøynavigering, smart dokumentasjon og støttende informasjon som bare dukker opp i riktig øyeblikk.
Vi kan finne eksempler for alle disse funksjonene i Visual Studio Code, bare tenk på den forutnevnte IntelliSense og Command Palette, men syntaxutheving og tilpassede kodestykker kan også hjelpe brukerne til å få mest mulig ut av programvaren. Du må dømme selv om bruk av Visual Studio-kode gir deg følelsen av glede.
For meg selv likte jeg mer eller mindre opplevelsen: den velstrukturerte nettdokumentasjonen, det enkle å navigere Visual Studio Code Marketplace og de tilpassede farge temaene som kan forhåndsvises i sanntid mens du ruller en rullegardinliste (tilgang det via File > Preferences > Color Theme menyen).
Endelige ord
Som inkluderende design er et nytt felt, er teknologibransjen fortsatt i eksperimentasjonsfasen. Jeg tror Microsoft gjorde en betydelig milepæl ved å definere de fire prinsippene for inkluderende design .
Som vi kunne ha sett, klarte de å klare å implementere teorien i praksis i sin nye kildekodeditor, Visual Studio Code, selv om det fortsatt er noen felt å forbedre, for eksempel å gi full Tab-støtte og en global Søk og erstatt-funksjon.
Siden både tilgjengelighet og inklusivitet er deler av brukeropplevelsen, kan det være lurt å lære mer om dem hvis du vil følge med de nyeste bransjestrender. Her er ressurser som kan hjelpe:
- Windows Dev Center er tilgjengelighetsartikler
- Microsoft Design's Inclusive Design Toolkit manual (PDF) (nedlastbar)
- Hongkiat.com tilgjengelighetsmerke

Lory Carousel Slider Funksjoner CSS Animasjon og Touch Support
Ut av alle karusellplugger på nettet må jeg tippe hatten min til Lory . Det er et så enkelt konsept, men det er lett en av de mest kraftige skyvekontrollene på nettet.Den minifiserte versjonen utgjør ca. 7 KB, som ikke er liten, men det er absolutt ikke dårlig for en berøringsaktivert karusellregulator .Du kan

Opprette Avengers Tekst Effekt Med Illustrator & Photoshop
I dagens veiledning skal vi gjenskape teksteffekt brukt i tegneserien (også en kommende film) - The Avengers, for å få oss til å føle at vi faktisk er også en helt, i hvert fall en Illustrator / Photoshop-helten :)Vi vil lage teksten manuelt i Adobe Illustrator, og deretter importere banen til Adobe Photoshop og bruke noen effekter og tekstur. I st
![Versjonskontroll i Visual Studio Code med Git [Guide]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)


![Bruke og stilere HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)