no.hideout-lastation.com
no.hideout-lastation.com
Versjonskontroll i Visual Studio Code med Git [Guide]
Integrert Git-støtte er en av de største funksjonene i Visual Studio Code, Microsofts nye kildekode editor. Git er et distribuert versjonskontrollsystem, som lar deg spore arbeidet ditt, flytte frem og tilbake mellom versjoner, og jobbe på forskjellige grener på samme tid. Den brukes også av Github, den populære Git repository hosting service.
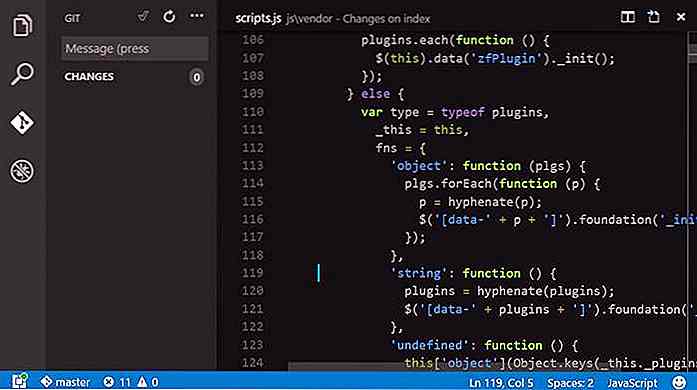
Visual Studio Code støtter Git som standard, noe som betyr at du ikke trenger å installere noen pakker eller utvidelser for å bruke den. Sidebjelken inneholder en separat Git- visning som du raskt kan åpne ved å klikke på Git- ikonet i visningsfeltet (se VS-kodens deler), eller ved å trykke på Ctrl + Shift + G-nøkkelen.
Installer Git
Siden Visual Studio Code bruker Git-installasjonen på datamaskinen din, må du først installere Git. Du kan raskt laste den ned fra Gits offisielle nettside. Du må installere minst version 2.0.0 å gjøre VS Code's Git-funksjoner fungerer som de skal.
 Selv om Visual Studio Code lar deg administrere Git visuelt, hvis du også vil lære å bruke Git fra kommandolinjen, her er noen nyttige ressurser:
Selv om Visual Studio Code lar deg administrere Git visuelt, hvis du også vil lære å bruke Git fra kommandolinjen, her er noen nyttige ressurser:- Githubs interaktive Git-veiledning
- Atlassians Git-veiledning - Atlassian er selskapet bak Bitbucket kildekoden hosting plattform (lik Github)
- Atlassians Git Cheat Sheet (PDF) - dette er den raskeste måten hvis du allerede har brukt Git, men husker ikke en eller to kommandoer
- Hele Pro Git håndboken
Initialiser ditt arkiv
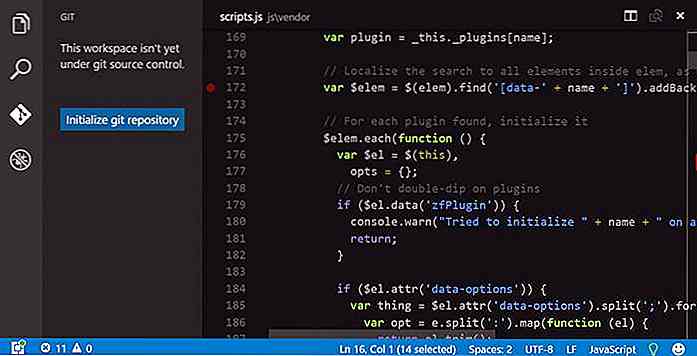
Hvis arbeidsområdet ditt ennå ikke er sporet av Git, må du først initialisere et nytt lager . For å gjøre det, klikk på Initialize git repository knappen i Git View.
 VS-koden vil opprette en
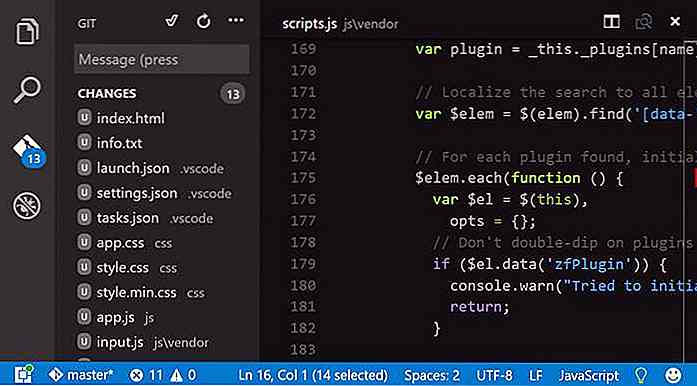
VS-koden vil opprette en .git mappe inne i arbeidsområdet ditt (du kan ikke se dette fra VS-koden, da det er en skjult katalog, men du kan finne den i filbehandleren i rotmappen til prosjektet), og det vil også legg til de ikke sporrede filene i sidefeltet . Stageendringer
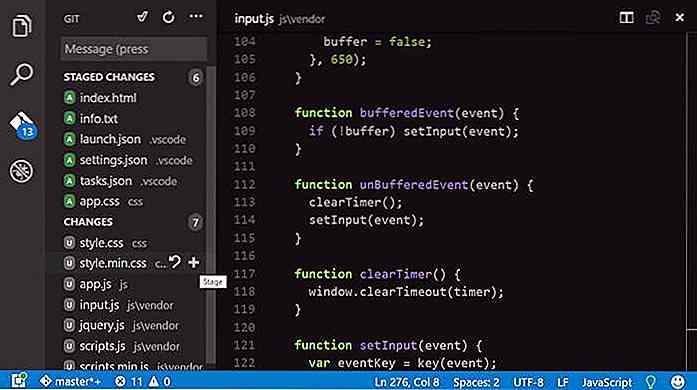
Stageendringer Etter at Git-depotet ditt er opprettet, er det på tide å opprette ditt første forpliktelse (en forpliktelse er en innspilt tilstand av hele depotet ditt, du kan senere flytte tilbake til). Før du forplikter deg, må du legge til filene du vil spore med Git til oppsamlingsområdet, eller med andre ord må du forandre endringene . Klikk på + -knappen som vises på svever ved siden av hver fil for å skille dem.
Etter at du har klikket på filene du vil arrangere, flyttes Visual Studio Code fra mappen Changes mappen Staged Changes, som betyr at de nå er i oppstartsområdet . Hvis du vil arrangere alle filene dine samtidig, er det en + -knapp ved siden av Changes undertekst også (den vises på hover), og klikker på den.
 Forplikta endringer
Forplikta endringer Behandlede endringer er ikke registrert ennå, du må også forplikte dem, slik at du senere kan se på eller flytte tilbake til gjeldende tilstand i depotet ditt . For å begå de iscenesatte endringene må du legge til en commit-melding som beskriver endringene du har gjort siden forrige forpliktelse.
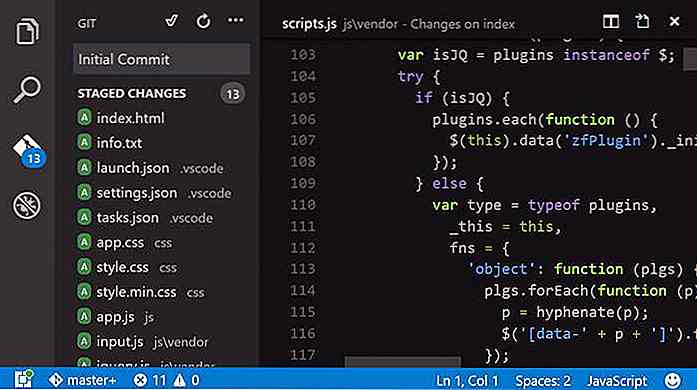
Som i vårt eksempel vil dette være den første forpliktelsen, la oss bruke den slående "Innledende kommit" meldingen. Skriv inn din forpliktelsesmelding i inntastingslinjen øverst på Sidefeltet, og klikk på det lille kryssikonet . Nå er du klar med din første forpliktelse, den opprinnelige tilstanden til ditt arkiv er registrert.
 Git-arbeidskatalogen din er ren, alle endringene du har gjort så langt, spores, og Git View sier at det er 0 endringer (det sammenlignes alltid med din siste forpliktelse). Hvis du lager nye endringer i arbeidsområdet, vises de nye endringene på sidelinjen igjen, og du må forplikte dem igjen når de har nådd det beløpet som er verdt å begå.
Git-arbeidskatalogen din er ren, alle endringene du har gjort så langt, spores, og Git View sier at det er 0 endringer (det sammenlignes alltid med din siste forpliktelse). Hvis du lager nye endringer i arbeidsområdet, vises de nye endringene på sidelinjen igjen, og du må forplikte dem igjen når de har nådd det beløpet som er verdt å begå.På skjermbildet nedenfor kan du se hvordan kodeditoren din må se ut like etter at du har begått det.
 Følg endringer
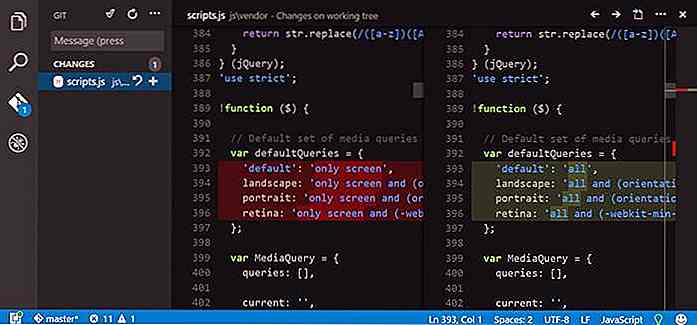
Følg endringer Når du fortsetter med arbeidet ditt, hvis du ikke er sikker på hvordan den nåværende versjonen sammenligner med din siste forpliktelse, kan du raskt sjekke forskjellene. I Git View, trenger du bare å dobbeltklikke på filen du vil analysere, og VS Code vil vise gjeldende og forrige versjoner side om side, slik at du raskt kan sammenligne dem .
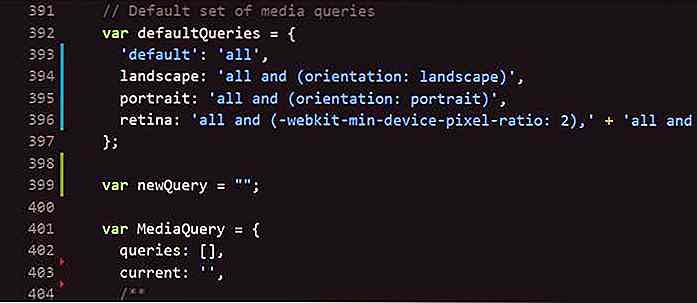
 Når du snakker om følgende endringer, er det også viktig å vite om Visual Studio Code's takrørindikatorer som annoterer endringene i forhold til tidligere forpliktelser, selv om side ved sidevisning ikke er åpen. VS-koden bruker 3 typer takrørindikatorer :
Når du snakker om følgende endringer, er det også viktig å vite om Visual Studio Code's takrørindikatorer som annoterer endringene i forhold til tidligere forpliktelser, selv om side ved sidevisning ikke er åpen. VS-koden bruker 3 typer takrørindikatorer :- en rød trekant for hver linje sletting
- en grønn bar for hver linje tillegg
- en blå bar for hver linje modifikasjon
 Lag grener
Lag grener Git lar deg jobbe på forskjellige grener samtidig. Dette er ikke bare bra for å eksperimentere med nye løsninger, men kan også vesentlig legge til rette for samarbeid hvor utviklere kan jobbe på forskjellige grener (men dette er ikke obligatorisk, da de også kan være på samme grense).
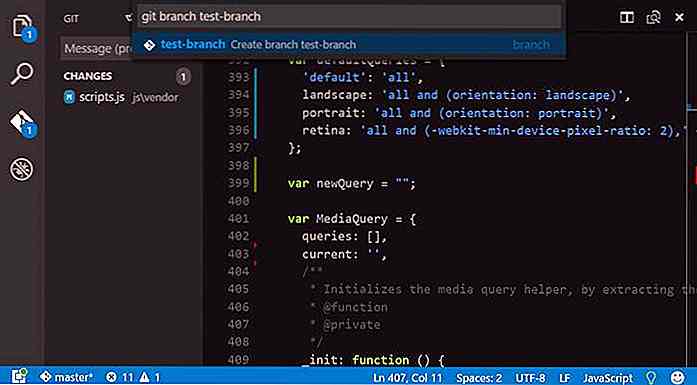
I Visual Studio Code kan du opprette nye grener ved å åpne Quick Open-paletten ved å trykke Ctrl + P (Cmd + P på Mac), og deretter skrive kommandoen git branch i inntastingslinjen. Du må også legge til navnet på den nye grenen til slutten av kommandoen.
Som navnet på den nye grenen i vårt eksempel vil være test-branch, bruker jeg kommandoen git branch test-branch, men du kan bruke noe annet navn. I venstre side av statuslinjen (blå bjelke nederst på skjermen) kan du alltid raskt sjekke hvilken avdeling du arbeider for. På skjermbildet under, kan du se at jeg for øyeblikket er på master .
 Checkout Grener
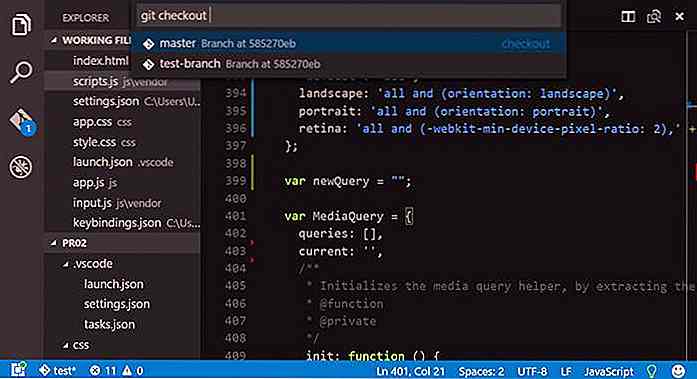
Checkout Grener For å bytte mellom grener, skriv inn git checkout i Quick Open-paletten (Ctrl + P / Cmd + P), og du kan velge mellom tilgjengelige grener. På skjermbildet nedenfor kan du se fra statuslinjen som jeg for øyeblikket står på grenen som kalles test (jeg opprettet den etter test-branch ), og hvis jeg vil flytte til en annen gren, kan jeg nå velge fra master og test-branch grener med grener.
 Bruk Git-kommandoer fra kommandopaletten
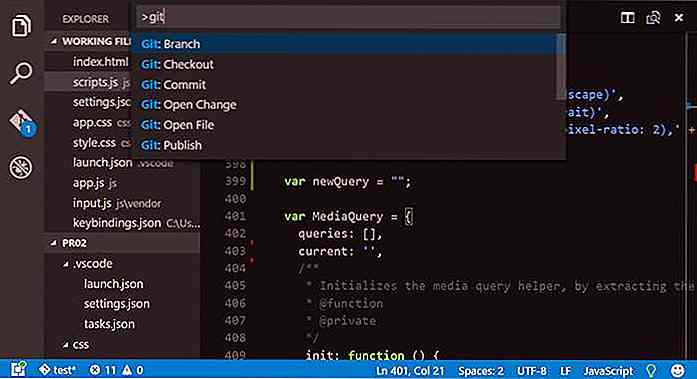
Bruk Git-kommandoer fra kommandopaletten Du kan få tilgang til Git-kommandoer fra kommandopaletten (F1 på Windows og Linux, Shift + Cmd + P på Mac) også. Du trenger ikke å gjøre noe annet, bare skriv kommandoen Git inne i kommandopaletten, og du får en rullegardinliste over de tilgjengelige kommandoene du raskt kan velge mellom.
 Avansert Git Operations
Avansert Git Operations Så langt har vi sett på hvordan du bruker grunnleggende Git-operasjoner i Visual Studio Code for å spore arbeidet vårt. VS Studio Code har også avanserte Git-funksjoner, for eksempel håndtering av eksterne lagringssteder, sammenslåing av konflikter, og du kan til og med konfigurere VS Code som din eksterne Git-editor.
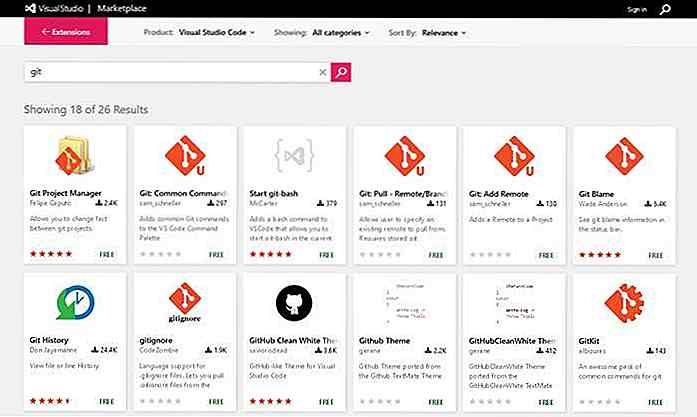
Visual Studio Code Marketplace inneholder også Git-relaterte utvidelser som kan gjøre Git-arbeidsflyten enda mer profesjonell.
 Jeg fant meg selv at forlengelsen Git History er veldig nyttig, da det gjør det mulig å raskt se på detaljene til hvert forpliktelse, og å sammenligne to tidligere forpliktelser side om side. Du kan også lese på Git History-utvidelsen i min forrige artikkel om VS-kodeutvidelser for front-end-utviklere.
Jeg fant meg selv at forlengelsen Git History er veldig nyttig, da det gjør det mulig å raskt se på detaljene til hvert forpliktelse, og å sammenligne to tidligere forpliktelser side om side. Du kan også lese på Git History-utvidelsen i min forrige artikkel om VS-kodeutvidelser for front-end-utviklere.

Lag Maskinvare Progress Bar enkelt med Mprogress.js
Det er ikke nektet at Googles materialdesign har radikalt endret web. Det tilbyr et felles design språk som brukergrensesnittdesignere kan søke på alle nettsteder og mobilapper.Denne materielle designtrenden har ført til mange biblioteker, inkludert den populære materialiseringsrammen. Og et av de kuleste nye materialprosjektene jeg har funnet er Mprogress.js .

10+ Tjenester og verktøy for å konvertere design til kode
Etter brainstorming av designene dine, er det å være i stand til endelig å se et fungerende sluttprodukt ganske mye et av de mer tilfredsstillende aspektene av programvareutviklingsprosessen. På den andre enden av spekteret kan det være å beskatte, ikke-tilfredsstillende og for en, nesten uoverstigelig hindring, å bygge bro over gapet fra sluttdesign til arbeidskode. PSD t