no.hideout-lastation.com
no.hideout-lastation.com
Microtip - CSS Tooltip Library med innfødte tilgjengelighetsfunksjoner
Du kan gjøre et raskt søk på GitHub for å finne dusinvis av tilpassede verktøytipsbiblioteker. Og det ser ut til at nye treffer nettet hver måned.
Microtip er en unik ressurs siden den kjører på rene CSS verktøytips, tilbyr tilpasset estetikk, og den bruker kildekoden som er fullt tilgjengelig for alle brukere.
Hvis du aldri har tenkt mye om tilgjengelighet, kan Microtip endre deg. Det er den perfekte blandingen av ren design med funksjonalitet for alle enheter, alle nettlesere og for brukere med store funksjonsnedsettelser .
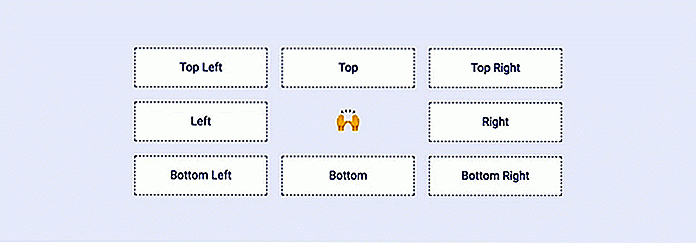
 På hjemmesiden finner du en nedlastingskobling til Microtip-biblioteket sammen med en rekke kodedemoer.
På hjemmesiden finner du en nedlastingskobling til Microtip-biblioteket sammen med en rekke kodedemoer.Du kan få dette oppsettet via en pakkebehandling, en direkte nedlasting, eller ved å trekke den direkte fra en CDN. Den leveres med en CSS-fil, og det er egentlig alt du trenger.
Når du har lagt til Microtip på siden din, kan du begynne å legge til verktøytips på sideelementer. Disse er helt kompatible med WAI, slik at de er i overensstemmelse med moderne tilgjengelighetsstandarder.
Her er en sample tooltip-kode knyttet til et knappelement med en egendefinert posisjon:
Ikke mye kode riktig?
Dette biblioteket er super lett med totalt 1KB minifisert. Det er bare galt med tanke på hvor mye du får med disse verktøytipsene.
Egendefinerte CSS-egenskaper kan sendes gjennom HTML-attributter for å definere skriftstørrelse, overgangsstil, lettelse og mange andre innstillinger.
Du kan også overskrive CSS direkte for å gjøre verktøytips større med forskjellige farger eller skrifter.
Ta en titt på tilpasningsdelen på hovedsiden for mer informasjon. Alt går gjennom HTML og CSS, slik at du ikke trenger noen skriptkunnskap for å få dette til å fungere.
Microtip er super enkel å konfigurere og tilpasse, så hvis du i det minste kjenner grunnleggende frontend koding, vil du ha det bra.
Men ta en titt på GitHub-repoen for mer oppsettinfo og ta en kopi av stilarket.
Hvis du har spørsmål eller forslag til nye funksjoner, kan du også sende en linje til skaperen på Twitter @_ighosh.

Fire grunner til at ditt nyttårsoppløsninger mislykkes
Jeg følte presset på skuldrene mine da jeg bestemte meg for å overtale folk til å holde nyttårsbeslutninger i år. Det er ikke nytt at folk gjør beslutninger, og ikke klarer å beholde dem. Faktisk fant universitetet i Scranton at bare 8% av amerikanerne med hell oppnådde sitt nyttårs resolusjoner, mens 49% har sjelden suksess når det gjelder å nå sine vedtak. Så hvorfor

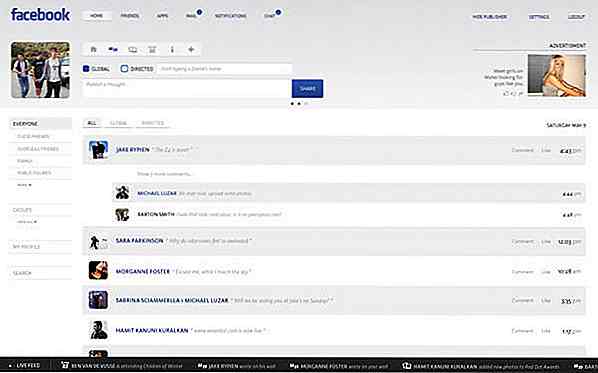
Slik oppretter du en bildeskyter ved hjelp av Photoshop & jQuery
Det er utvilsomt at bildetryperen er en av de mest brukte elementene i virksomheten webdesign, på grunn av sin relativt store størrelse som er i stand til å tegne besøkende oppmerksomhet når de kommer til nettstedet. Selv om nettet har begynt å revurdere om brukervennligheten til bildesklieren, anses den fortsatt som en må-lær for nybegynnere i webdesignindustrien.I denne