 no.hideout-lastation.com
no.hideout-lastation.com
Opprette Avengers Tekst Effekt Med Illustrator & Photoshop
I dagens veiledning skal vi gjenskape teksteffekt brukt i tegneserien (også en kommende film) - The Avengers, for å få oss til å føle at vi faktisk er også en helt, i hvert fall en Illustrator / Photoshop-helten :)
Vi vil lage teksten manuelt i Adobe Illustrator, og deretter importere banen til Adobe Photoshop og bruke noen effekter og tekstur. I stedet for "Avengers", vil vi bruke "Hongkiat" som teksten, eller du kan bruke hvilken som helst tekst du vil.
La oss komme i gang.
Starter
For å følge denne opplæringen trenger du følgende ressurs:
- Betongstruktur fra VandelayPremier
- Gratis alternativ: Gratis betong teksturer fra Texture King
- Avengers fra Owen Dawson
- De Mektige Avengers fra Owen Dawson
Avenger Text Effect
Trinn 1: Få skrifttypen
La oss begynne med å jobbe med tegnene sine. Vårt første alternativ er å bruke en gratis skrifttype. Etter å ha søkt i google ved hjelp av søkeordet "free fonts Avengers" fant jeg to skrifter med Avengers tema, The Avengers og The Mighty Avengers. Begge er laget av Owen Dawson. Dessverre har begge ikke det komplette alfabetet for vårt prosjekt.
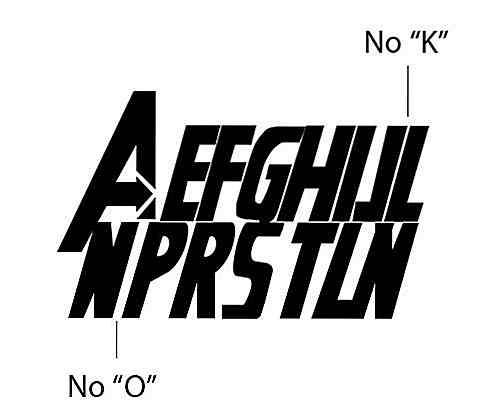
Første skrift har ingen K og O. Vi trenger disse to tegnene i "Hongkiat". Også, vi kan ikke bruke A-tegnet fordi det ikke er egnet hvis det brukes mellom bokstaver, som i "Hongkiat".

Andre skrift ser ut til å være basert på The Avengers originale tegneserie. Den har runde kanter i stedet for skarpe kanter. Denne skrifttypestilen er forskjellig fra filmplakaten.

Så, vårt beste alternativ er å tegne tegnene manuelt. Vi skal ikke bruke disse skriftene, men de vil være nyttige for vår referanse mens du lager tegnene.
Trinn 2: Referanse
Du bør starte googling for The Avengers. Dette er det jeg bruker til vår referanse. Lagre bildefilen, opprett ny fil i Adobe Illustrator, og lim deretter inn filen. Klikk Objekt> Lås> Valg for å låse bildet og forhindre at det blir redigert ved et uhell.

Trinn 3: Lag tegn
I dagens "AVENGERS" -tekst kan vi finne N og G som brukes i "HONGKIAT". Lag nytt lag, bruk deretter pennverktøy til å spore tegn N og G.

Trinn 4
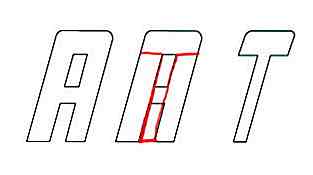
For andre tegn (H, O, K, I, A og T) baserer vi den fra andre tilgjengelige tegn. For jeg bruker vi det tilgjengelige N-tegn og fjerner halvparten av det.

For O, endrer vi E ved å lukke den og legge hull i midten.

For K, kan vi ganske enkelt endre R ved å kutte overdelen.

Vi bruker også R som grunnleggende karakter for A.

For T bruker vi Et tegn som vi har opprettet tidligere.

Trinn 5
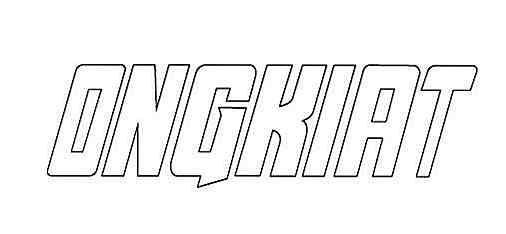
Plasser alle disse karakterene i sin posisjon. For tiden har vi "ONGKIAT".

Trinn 6: Tegn første tegn "H"
På samme måte som i referansebildet, er første tegn veldig høyt i forhold til de andre. For H kan vi bruke referanse fra forhåndsvisningstegnet The Avengers.

Trinn 7
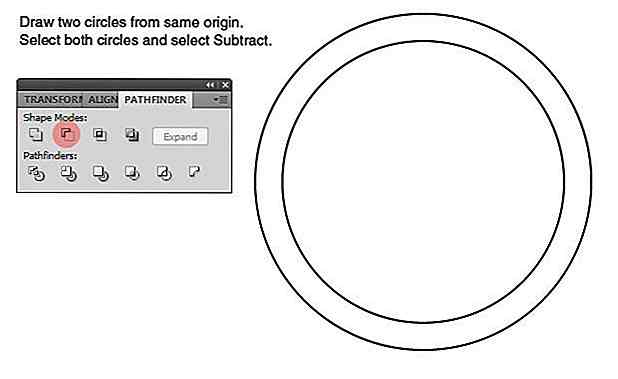
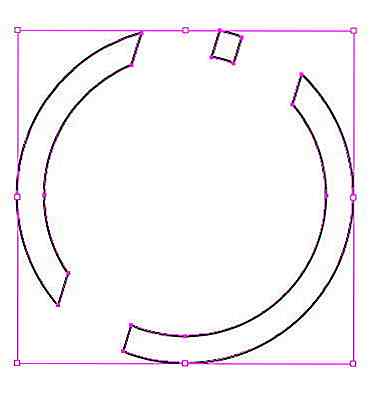
Tegn to sirkler fra samme opprinnelse. Velg begge sirkler, åpne Pathfinder-panelet og velg Subtrahere for å lage en ringform.

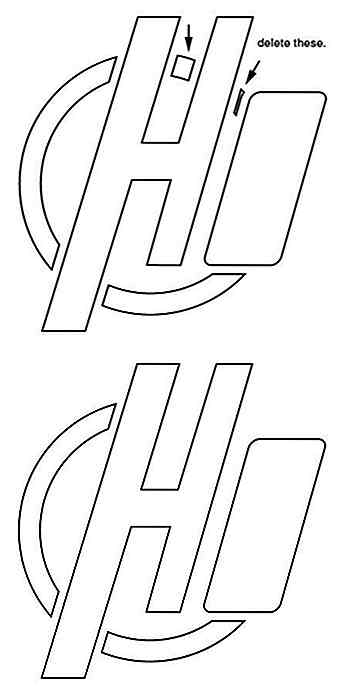
Trinn 8
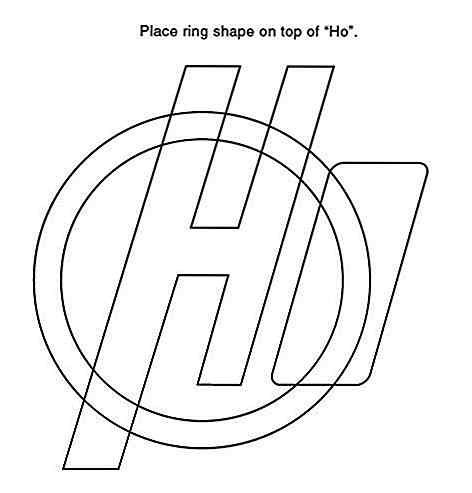
Legg ringformen på toppen av H- og O-tegnet. Merk: For å hjelpe oss med å se bedre, fjerner jeg ubrukte baner fra synet.

Trinn 9
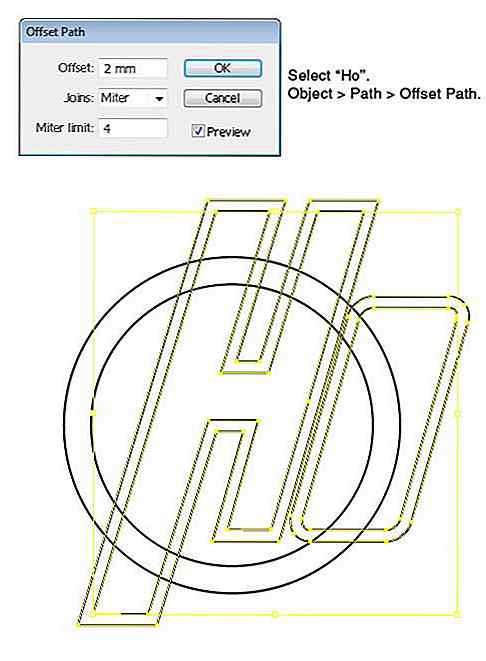
Velg "Ho" -tegn, klikk på Objekt> Sti> Offset-vei.

Trinn 10
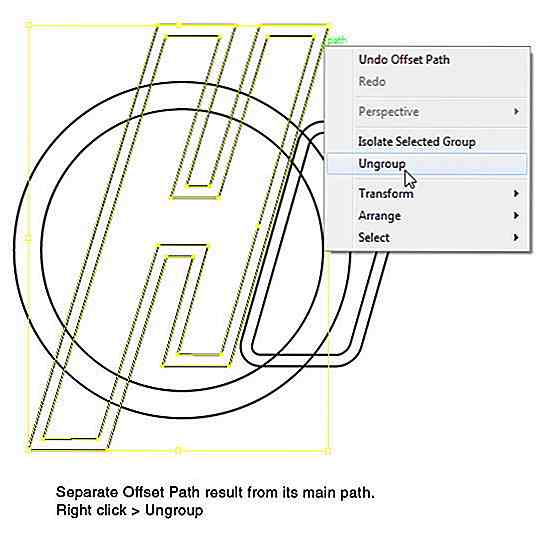
Høyreklikk H og velg Ungroup for å skille Offset Path fra hovedveien. Gjenta denne prosessen til O.

Trinn 11
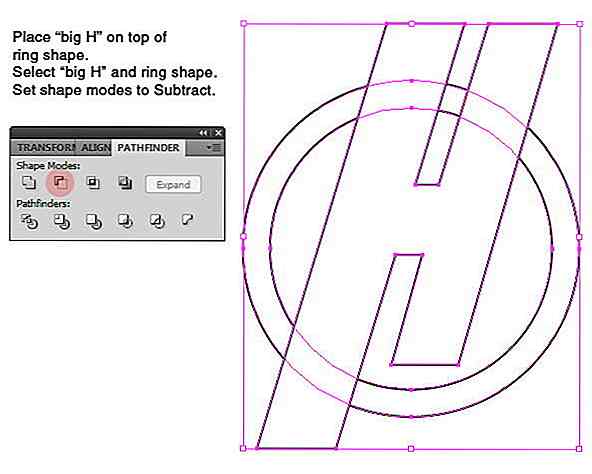
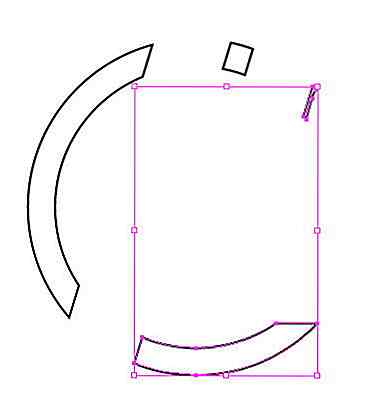
Plasser stor H på toppen av ringformen ved å klikke Objekt> Ordne> Ta fram. Velg stor H og ringform, og velg deretter Subtract on Pathfinder panel.

Dette er resultatet.


Trinn 12
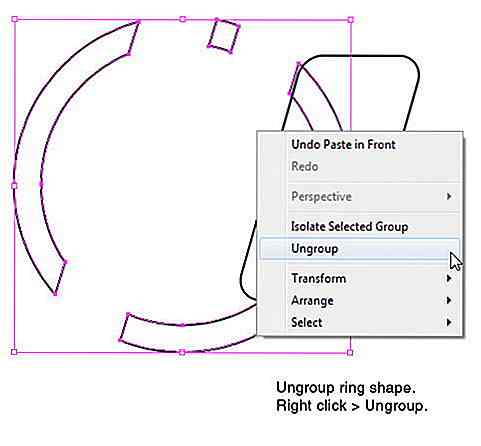
Høyreklikk ringform og velg Ungroup.

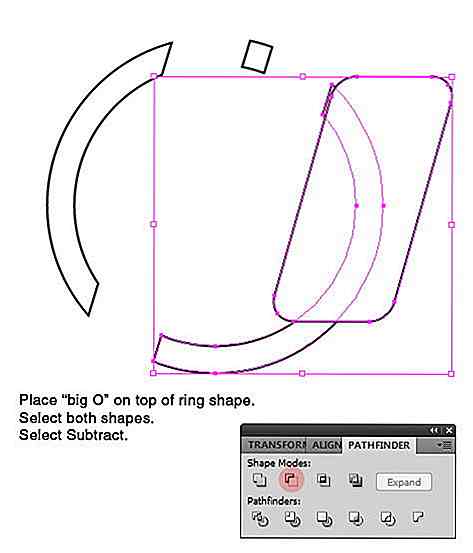
Trinn 13
Plasser stor O på toppen av ringformen ved å klikke Objekt> Ordne> Ta fram. Velg stor O og ringformen under den. Velg Fratrekker fra Pathfinder-panelet.

Nedenfor er resultatet.

Trinn 14
Slett gjenværende del av ringen som ikke er brukt.

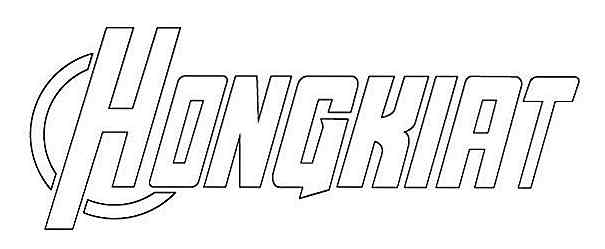
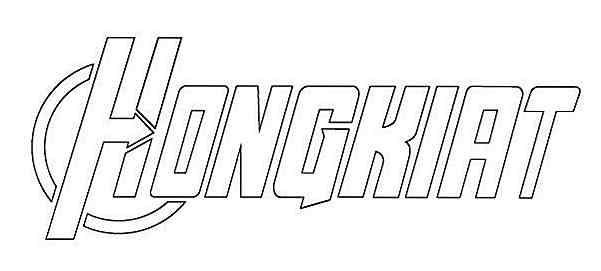
Trinn 15
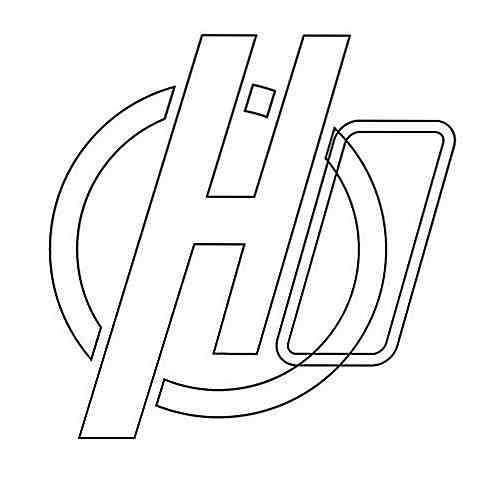
Dette er den komplette forhåndsvisningen på vår nåværende sti.

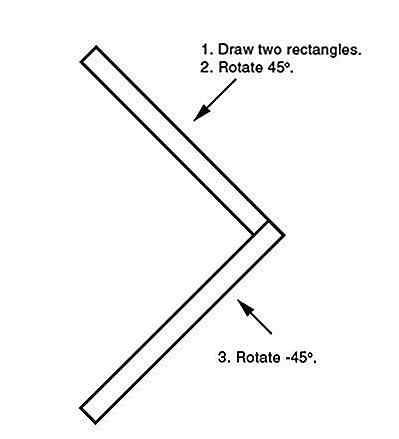
Trinn 16
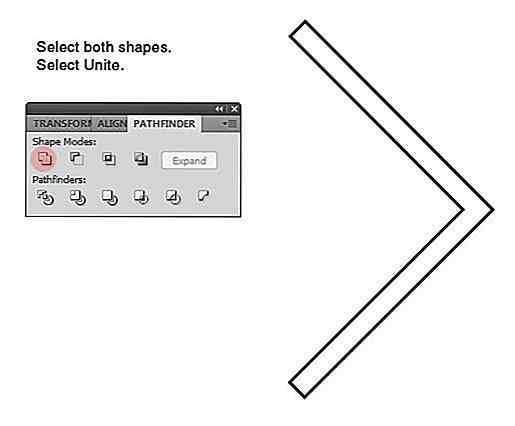
Tegn to rektangler, og drei dem 45 ° og -45 °. Plasser begge fasene til vi får en pilform.

Trinn 17
Velg begge figurene og velg Unite from Pathfinder paneler.

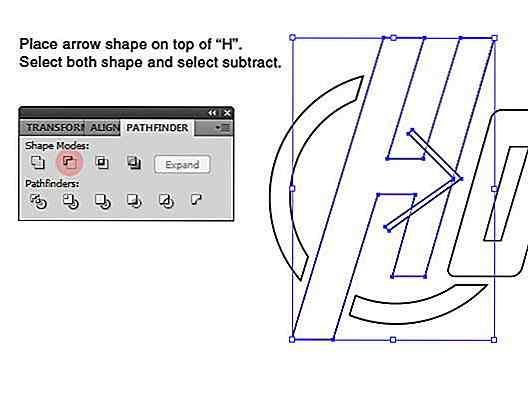
Trinn 18
Plasser pilen på toppen av H-tegnet. Se bildet nedenfor for plassering. Velg begge figurene og velg Subtraher.

Nå har vi en pil skjult inne i H-tegnet. Denne teksten er nå klar til bruk.

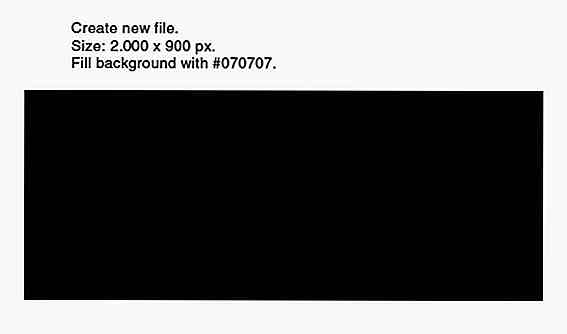
Trinn 19: Begynn å jobbe i Photoshop
Åpne Photoshop. Lag en ny fil med størrelse: 2000 px × 900 px. Fyll bakgrunn med farge: # 070707.

Trinn 20: Importerer tegnbane
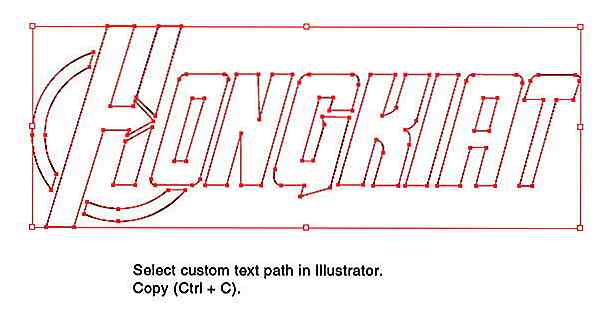
Gå tilbake til Illustrator. Velg alle tegnbaner, og klikk deretter Ctrl + C for å kopiere den til utklippstavlen.

Trinn 21
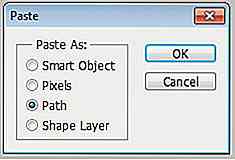
I Photoshop, trykk Ctrl + V. Lim inn tekst som sti.

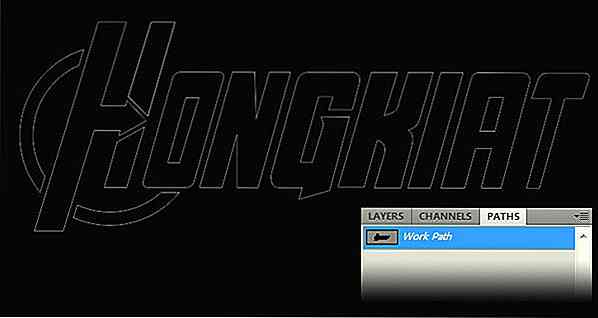
Tekst fra Illustrator er plassert som en ny bane. Du finner den på banepanelet.

Trinn 22
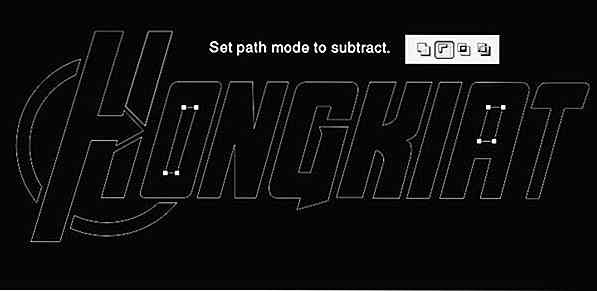
Velg sti inne i O og A. I alternativfeltet, still inn modusen for å trekke fra. Denne modusen vil gjøre begge banene til å lage hull i hovedveien.

Trinn 23: Konverter vei til form
Klikk på sorte og hvite sirkler i Lagpanel. Velg Solid Color, sett fargen til # 070c12. Nå har vi ny form basert på de importerte banene.

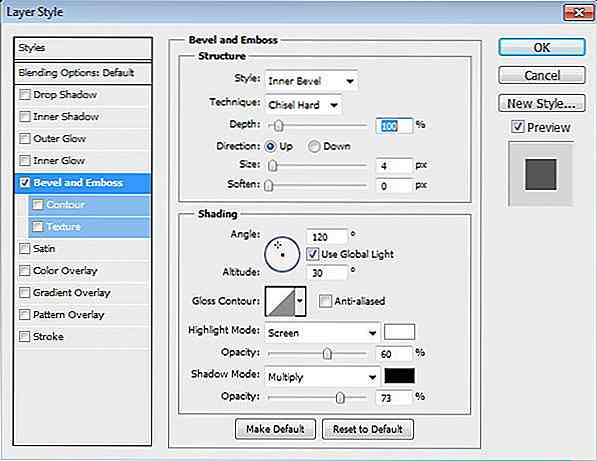
Dobbeltklikkslag for å åpne dialogboksen Lagstil. Legg til kommando og emboss. Velg teknikk: Meisel Vanskelig å få harde kanter.

Dette er vårt nåværende resultat.

Trinn 24
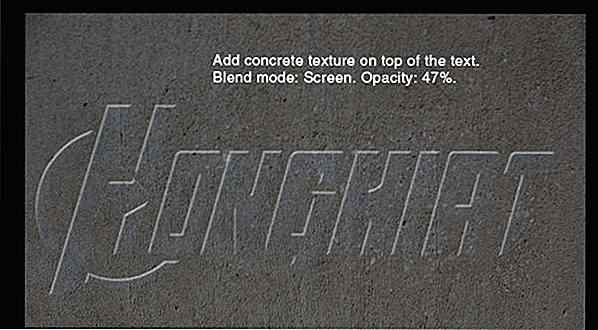
Legg til konkret tekstur og legg den på toppen av teksten. Sett blandemodus til skjerm og reduser opaciteten til 47%.

Trinn 25
Legg til lagmaske. Tegn lineær gradient fra hvitt til svart.

Trinn 26
Trykk Ctrl + Alt + G for å konvertere tekstur til Clipping Mask. Tekstur går nå inne i teksten.

Trinn 27
Tekstur er for tiden falmet i den nedre delen av teksten. La oss avsløre noen av dem der ved å male det området med hvitt ved å bruke børste med Opacity 30%. Nedenfor kan du se lagmaske etter å ha malt disse områdene.

Dette er resultatet. Du kan se at nå er det en subtil tekstur på nedre del av teksten.

Trinn 28: Legg til Embossed Stroke Effect på tekst
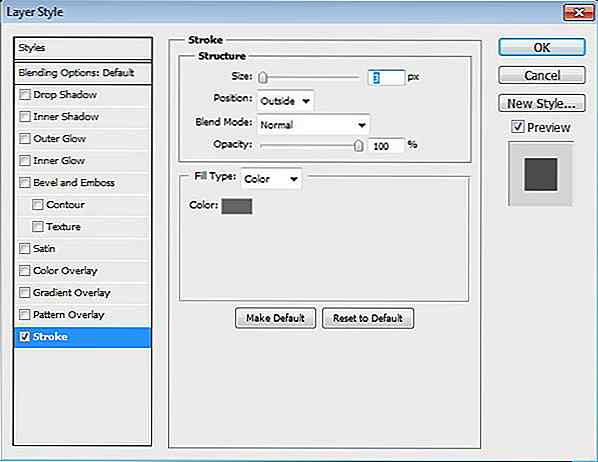
Dupliser tekst og lim den bak det opprinnelige tekstlaget. Legg til lagstil: Stroke.

Nedenfor kan du se at resultatet bare er en flat fargestrengslinje.

Trinn 29
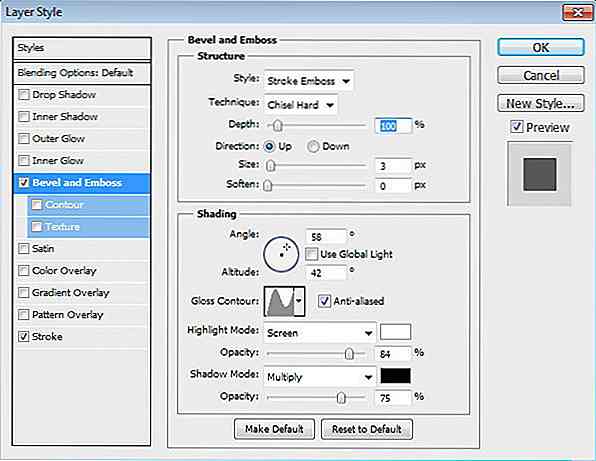
La oss legge til Bevel and Emboss og sette stilen sin til berøring. På denne måten blir effekten også brukt på Stroke vi nettopp har lagt til.

Nå har strekket Emboss utseende.

Trinn 30
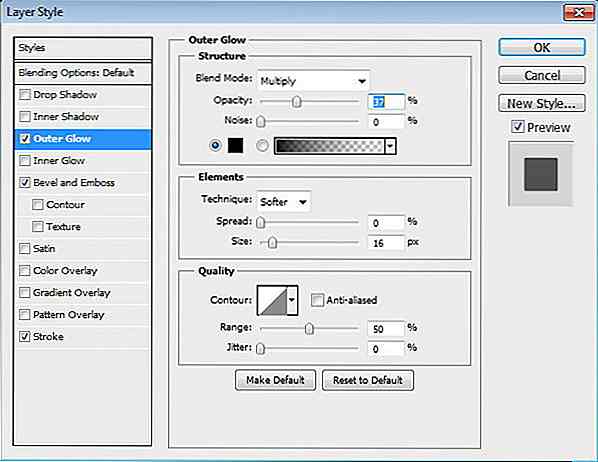
Legg til ytre glød for å legge til subtil skygge bak hvert tegn. Foreløpig vil vi ikke kunne se effekten fordi bakgrunnen fortsatt er for mørk.

Trinn 31
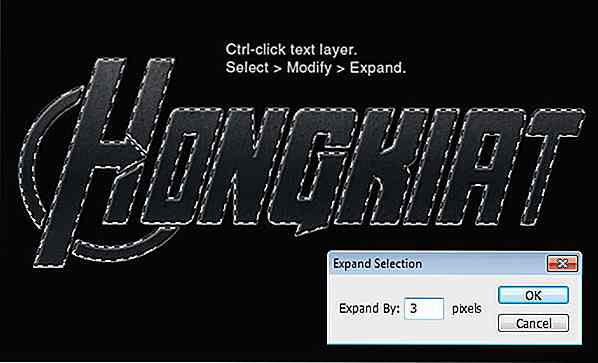
Opprett nytt lag over tekst med strekk effekt. Trykk Ctrl og klikk på tekstlag. Klikk Velg> Endre> Utvid. Sett Utvid med 3 piksler. Legg merke til at vi utvidet utvalget for 3 piksler, slik at det samsvarer med strekkstørrelsen.

Fyll valg med en lineær gradient fra hvitt til svart til hvitt.

Sett blandemodus til Overlegg. Reduser Opacity til 30%.

Trinn 32: Legg til lys på bakgrunn
Opprett nytt lag under teksten. Aktiver børsteverktøyet og setter opaciteten til 100%. Tegn hvit linje bak teksten.

Trinn 33
Reduser børstens Opacity og tegne større linje som dekker første linjen.

Trinn 34
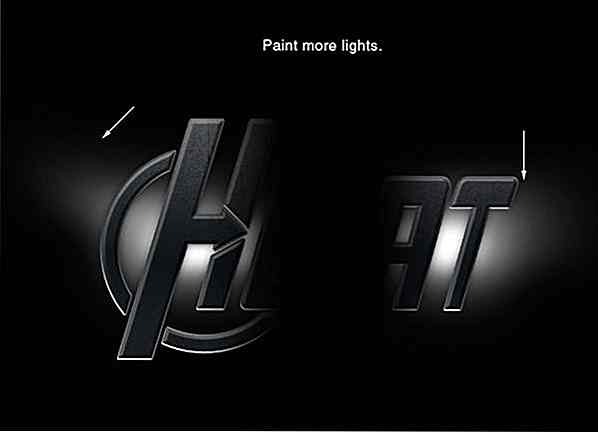
Mal tilfeldig lys kastet på kantens kanter.

Trinn 35
Trykk Ctrl og klikk på tekstlag for å lage nytt valg basert på tekstform. Lag nytt lag og legg det på toppen av hovedteksten.

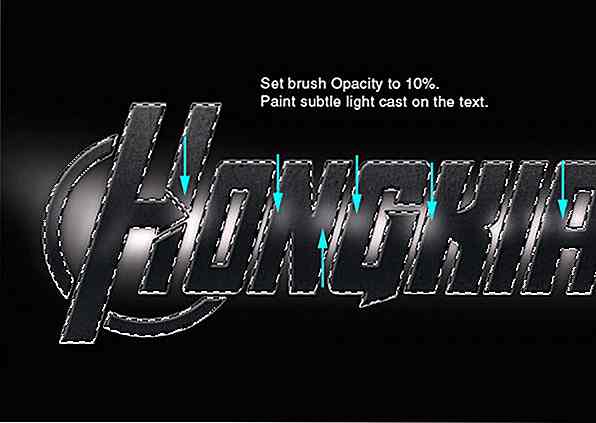
Aktiver børsteverktøy, setter Opacity til 10%. Mal noen hvite på midten av teksten som som lysstøtet er bakfra.

Nedenfor kan du se resultatet før og etter å legge til lysstøt.

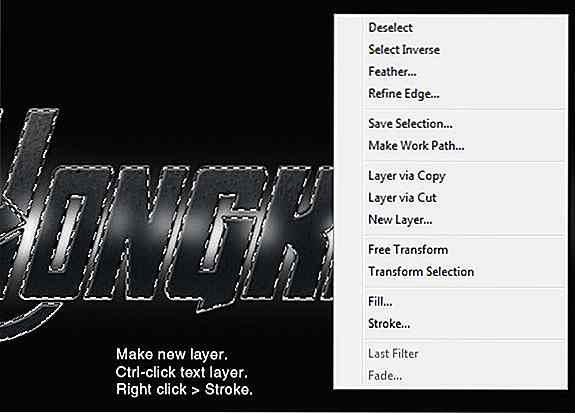
Trinn 36
Lag nytt lag igjen. Plasser den på toppen av teksten. Høyreklikk og velg Stroke.

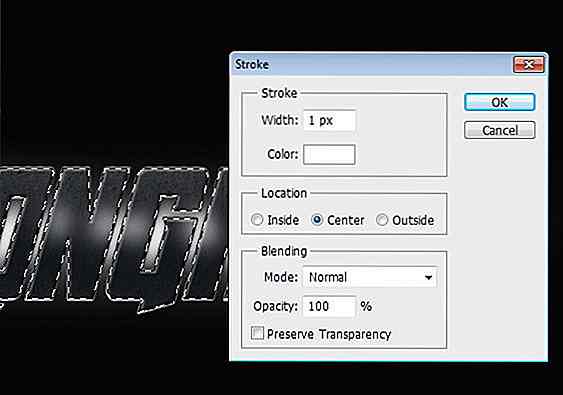
Velg hvit farge, Bredde: 1 px.

Trinn 37
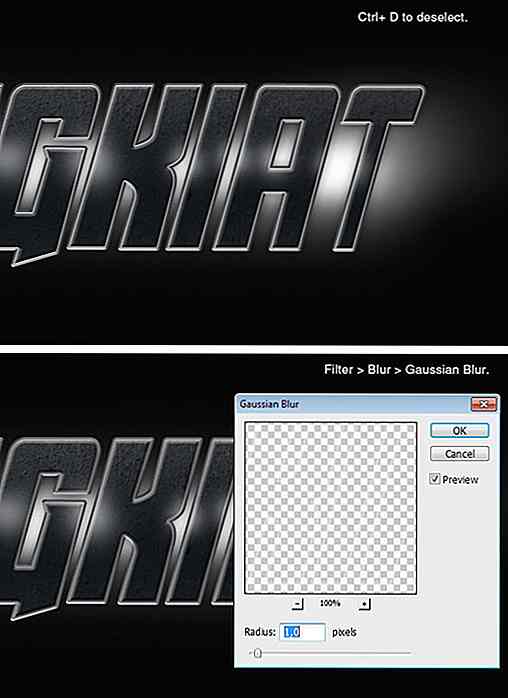
Trykk Ctrl + D for å fjerne markeringen. Påfør Gaussian Blur for å myke strekklinjen.

Trinn 38
Slett noen av strekklinjene. Disse linjene blir fremhevet på tekstformen.

Trinn 39
Tegn en annen strekklinje igjen på nytt lag. Slett noe av det for å fungere som skarpere høydepunkt.

Trinn 40
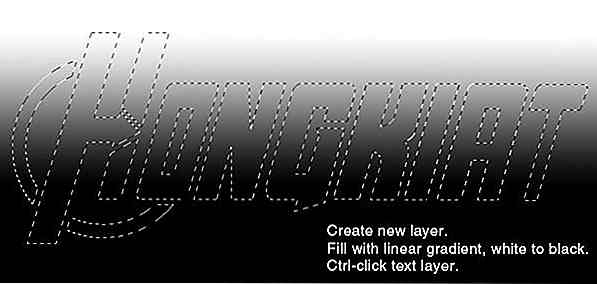
Lag nytt lag og fyll det med lineær gradient, hvit til svart. Trykk Ctrl og klikk på tekstlag.

Trinn 41
Legg til lagmaske ved å klikke Legg til lagsmaskikon på Lagpanel. Sett blandemodus til Overlegg og reduser Opacity til 55%.

Trinn 42: Legge til farge
Igjen, trykk Ctrl og klikk på tekstlag.

Legg til justeringslag Hue / Saturation. Bruk innstillingen nedenfor og sørg for å aktivere Colorize-alternativet.

Her er resultatet på teksten.

Trinn 43: Øk tekstkontrast
Lag nytt lag. Trykk Ctrl og klikk på tekstlag, og fyll deretter ut valget med radial gradient fra svart til hvitt.

Sett blandemodus til Overlay, og deretter reduser Opacity til 40%.

Trinn 44: Legge til undertekst
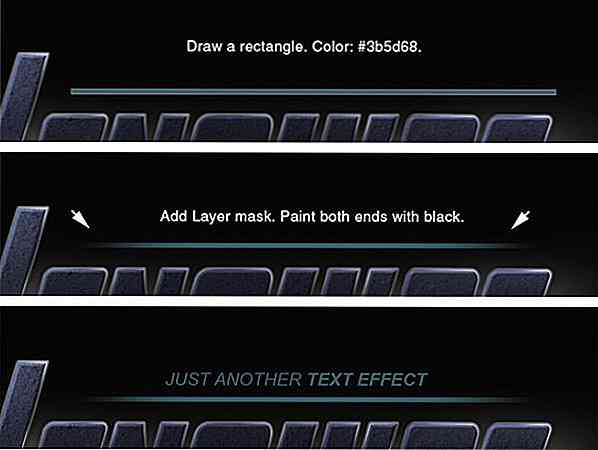
Tegn et tynt rektangel på toppen av teksten med farge: # 3b568. Legg til Layer Mask, og maler begge endene med svart. Legg til undertekst over rektangelet.

Endelig resultat
Vi er ferdige! Nedenfor er resultatet av vår opplæring. Klikk på bildet for å se det i full størrelse. Jeg håper du nyter denne opplæringen og lærte noen nye teknikker. Har du spørsmål, kan du spørre.

Last ned siste .PSD.
Flere teksteffekter
- Glossy Emblem Text Effects
- Photoshop Text Effect Tutorials (del I)
- Photoshop Text Effect Tutorials (del II)
- Photoshop Text Effect Tutorials (del III)

Intensivt erstatter tradisjonelle annonser med vakker grafikk
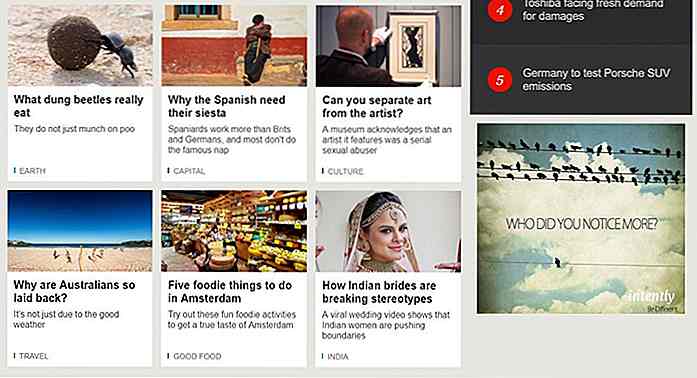
Annonseblokkere er noen av de mer nyttige verktøyene som er tilgjengelige, som hjelper til med å filtrere ut annonser fra apper, spill eller nettlesere som kan irritere og distrahere brukerne . Imidlertid, i prosessen med å filtrere ut disse annonsene, har disse annonseblokkene en tendens til å forlate et nettsted med mer tomt plass, noe som kan gjøre nettstedet ser bedre ut .Hvis

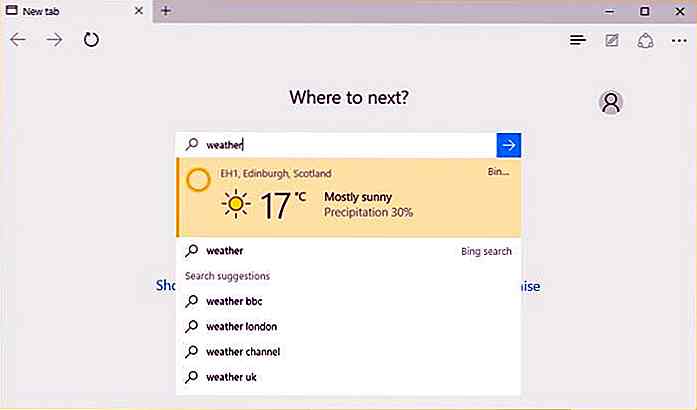
10 Edgy Egenskaper av den nye Microsoft Edge
Har du noen gang brukt timer med å optimalisere designen din for de forskjellige versjonene av Internet Explorer ved hjelp av ulike polypyfills, filtre og enda mer lurefulle triks? Vel, det virker til slutt at herrene fra Microsoft lyttet til bønnene til tusenvis av desperate webutviklere, og i den nye Windows 10 har de tillatt veteran-nettleseren å gå på pensjon .I si



![Bygg High Quality Landing Pages With Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)