no.hideout-lastation.com
no.hideout-lastation.com
Beste ressurser for å skisse gridbaserte trådrammer
Prosessen med å designe et grensesnitt starter alltid med idégenerering . Dette inkluderer visualisering, undersøkelse av andre nettsteder og rask prototyping. Denne tidlige idefasen er avgjørende for å forstå oppsettet og brukeropplevelsen du har tenkt å bygge. Så hvordan skal du faktisk utføre wireframing arbeidet på et nytt prosjekt?
Jeg er en fan av tradisjonelt papir og blyant med ekstra verktøy etter behov. Men digital wireframing er også stor, og det er et levedyktig alternativ for moderne designere. I denne artikkelen vil jeg dele de beste ressursene for begge teknikkene for å hjelpe deg med å lage dine egne nettbaserte brukergrensesnitt .
Tidlig UI / UX Conceptualization
La oss begynne med å klargjøre forskjellene mellom en wireframe og en prototype . Disse to ordene brukes ofte utveksling fordi de relaterer seg til samme prosess.
En wireframe er en enkelt statisk skisse av brukergrensesnittet til en nettside eller en app. Det kan ha callouts å forklare knappetekst, marginer, elementstørrelser eller animasjoner. Men wireframes er bare grove utkast for individuelle sider .
På samme måte er en prototype som et flytskjema som viser hvordan ulike sider knytter sammen . Så en prototype kobler wireframes for å demonstrere hvordan forskjellige knapper eller lenker skal føre til andre sider.
Disse definisjonene er ikke skåret i stein, noen designere kan ha sin egen terminologi, og kan være uenig med min eksakte ordlyd. Men dette er hvordan jeg ofte har sett dem beskrevet, og det er hvor mange designere som forstår disse vilkårene.
 Så hva skal du nøyaktig gjøre med disse tidlige konseptuelle stykkene? Er de virkelig nødvendige? Jeg vil si at prototyping ikke alltid er nødvendig, men det er en veldig god idé, spesielt for å designe apper med komplekse interaksjoner.
Så hva skal du nøyaktig gjøre med disse tidlige konseptuelle stykkene? Er de virkelig nødvendige? Jeg vil si at prototyping ikke alltid er nødvendig, men det er en veldig god idé, spesielt for å designe apper med komplekse interaksjoner.Men wireframing er alltid en god ide for hvert nytt prosjekt. Det hjelper deg med å fokusere på det store bildet uten å bekymre deg for detaljer. Du får en følelse av hvordan den overordnede siden er lagt ut, og dette er uvurderlig når du designer en konkret layout.
Mål for Wireframing
Hver gang du starter et nytt prosjekt, bør du vurdere hva du prøver å løse . Hvert nettsted er bygget med et bestemt mål i tankene. Mange nettsteder har selv flere mål hvor noen mål er viktigere enn andre.
Bruk wireframing som en veiledning for å hjelpe deg med å finne den beste strategien for å fange målene på et nettsted . Dette skjer trolig ikke på den første wireframe, så vær forberedt på å skisse mange forskjellige ideer .
 Slå opp andre lignende nettsteder, og skriv ned deres beste funksjoner. Analyser hvordan innholdet er organisert og hvordan du beveger deg gjennom hver side.
Slå opp andre lignende nettsteder, og skriv ned deres beste funksjoner. Analyser hvordan innholdet er organisert og hvordan du beveger deg gjennom hver side.Tenk på wireframes fra et interaktivt synspunkt . Dette er ikke bare vakre bilder. De er representasjoner av digitale grensesnitt, og du vil skisse ideene dine med det i tankene.
Å ha rutenettbaserte ressurser for hånden, enten de er laget av papir eller de er digitale, kan hjelpe mye i rask skissering. La oss nå sjekke ut de beste ressursene for å lage wireframes.
Grid Sketchpads
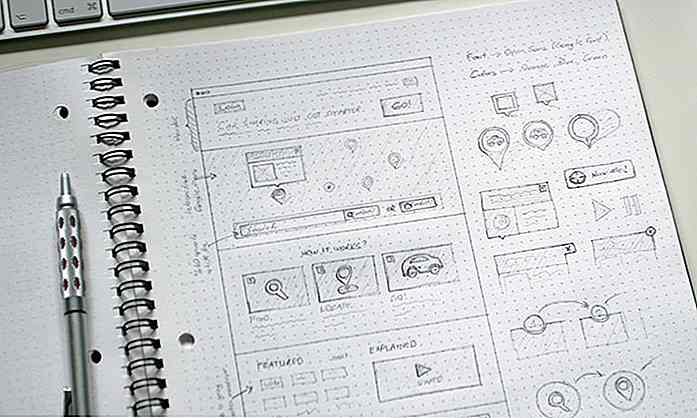
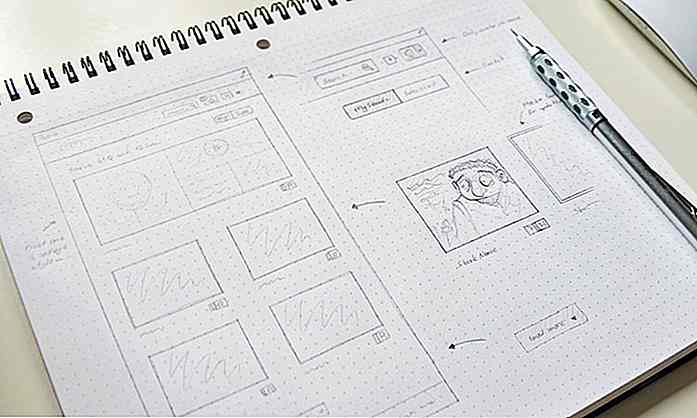
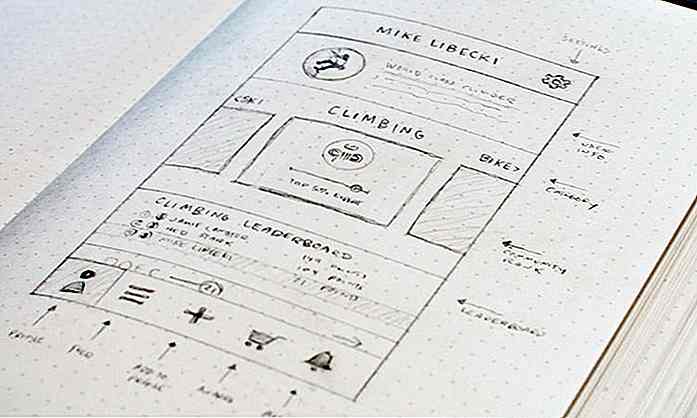
Du kan alltid starte med grunnleggende miniatyrskisser på skriverpapir bare for å kartlegge ut grove ideer . Personlig begynner jeg vanligvis å jobbe med skriverpapir, fordi denne måten jeg er mindre opptatt av nett og mer om å generere ideer .
Dot grid sketchpads er den beste måten å gå hvis du vil rydde opp en idé, og gi den mer struktur. Gitteret hjelper deg med å beregne avstander mellom elementer på siden, og opprette en slags symmetri i wireframe.
 Det er mange flotte produkter der ute hvis du ønsker å starte wireframing på papir, for eksempel Rhodia Dot Pad kommer i forskjellige størrelser for daglig bruk. Den kommer bare med 80 sider, men dette er ganske typisk for de fleste grid skissebøker.
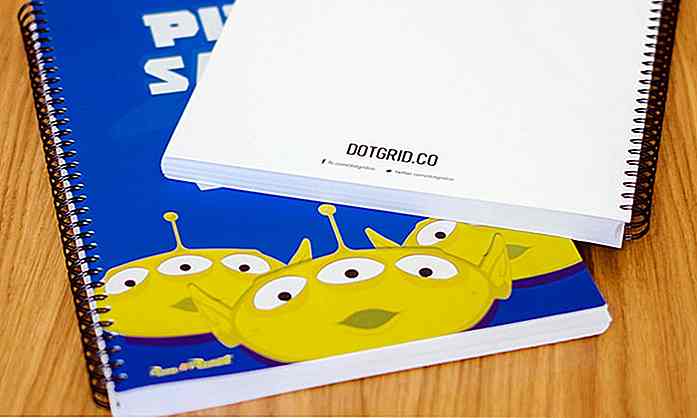
Det er mange flotte produkter der ute hvis du ønsker å starte wireframing på papir, for eksempel Rhodia Dot Pad kommer i forskjellige størrelser for daglig bruk. Den kommer bare med 80 sider, men dette er ganske typisk for de fleste grid skissebøker.Et annet veldig kult og tilpassbart produkt er Dotgrid. Alle Dotgrids elementer er dyrere enn Rhodia-bøker, men de kommer med flere materialer og tilpassede dekkdesigner.
 Dotgrid aksepterer selv skreddersydde ordrer som lar deg designe din egen sketchpad . Hver bok inneholder bare under 100 ark, så med foran og bak får du omtrent 200 sider for grid skissering.
Dotgrid aksepterer selv skreddersydde ordrer som lar deg designe din egen sketchpad . Hver bok inneholder bare under 100 ark, så med foran og bak får du omtrent 200 sider for grid skissering.Et par andre dotgrid skissebøker jeg vil nevne inkluderer Behance Dot Grid som er innbundet og spiralbundet, selv om det bare inneholder 50 ark papir.
Responsive Design Sketchbook er en av de beste ressursene for webdesignere. Ingen annen produktdesigner vil trenge en responsiv design skissebok, men webdesignere drar stor nytte av friheten til å generere ideer ved varierende enhetsbredder på toppen av et gridoppsett.
Disse responsive designpadsene har også 50 ark på totalt 100 sider, men hver side har fire forskjellige responsive grensesnitt som representerer forskjellige bruddpunkter i responsiv design: skrivebord, bærbar PC, nettbrett og smarttelefon.
 Selv om designet er tørt i forhold til Dotgrid-bøkene, har ingen andre vurdert responsive skissebøker for webdesignere. Hvis du er i den slags ting, så er det verdt å bestille en til en prøvekjøring.
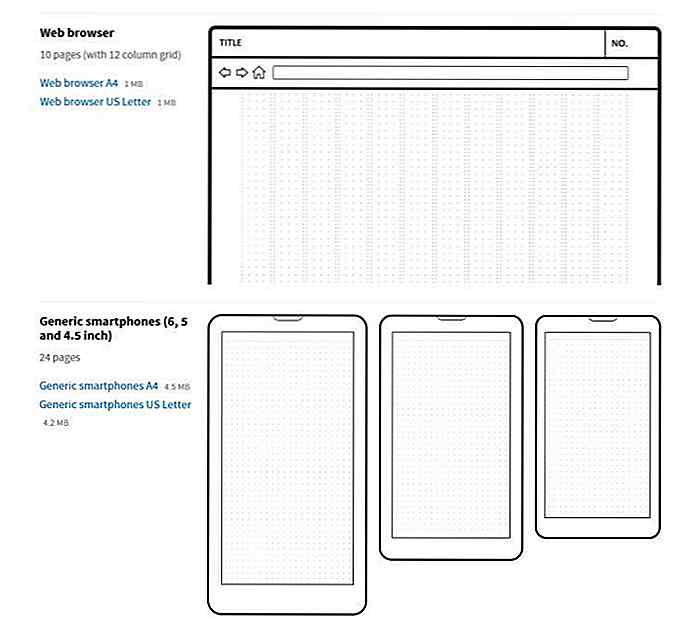
Selv om designet er tørt i forhold til Dotgrid-bøkene, har ingen andre vurdert responsive skissebøker for webdesignere. Hvis du er i den slags ting, så er det verdt å bestille en til en prøvekjøring.Hvis du virkelig er i håndlagde ting, og ikke vil bruke penger, kan du også skrive ut dine egne gridsider med grensesnittskisse. Dette gratis nettstedet tilbyr forskjellige gridmaler som du kan skrive ut, og brukes til håndtegnede wireframes.
Rutenettene kommer i A4- og US-brevstørrelser for forskjellige stiler av skriverpapir. Du kan velge mellom mange alternativer, for eksempel maler for nettleser i full lengde, eller forskjellige iPhone-skjermer.
 Alle disse alternativene er flotte, og vel verdt å utforske hvis du er i blyantskisse . Papir er et av de enkleste mediumene for raskt å komme ned nye ideer, så det er ofte det foretrukne valget selv av UI-designere.
Alle disse alternativene er flotte, og vel verdt å utforske hvis du er i blyantskisse . Papir er et av de enkleste mediumene for raskt å komme ned nye ideer, så det er ofte det foretrukne valget selv av UI-designere.Digitale verktøy og webapplikasjoner
Det er så mange gode wireframing-programmer der ute som de nesten ikke kan dekkes uten å risikere analyseforlamning, så la oss nå fokusere på noen av de beste alternativene for nettbasert wireframing .
Først vil jeg nevne at du kan bruke Adobe-verktøy som Illustrator til å lage dine egne wireframes . Dette er ikke en del av alles arbeidsflyt, og Illustrator er absolutt ikke ledig. Men hvis du allerede jobber med Adobe Creative Cloud, kan det være et godt sted å starte.
1. Moqups
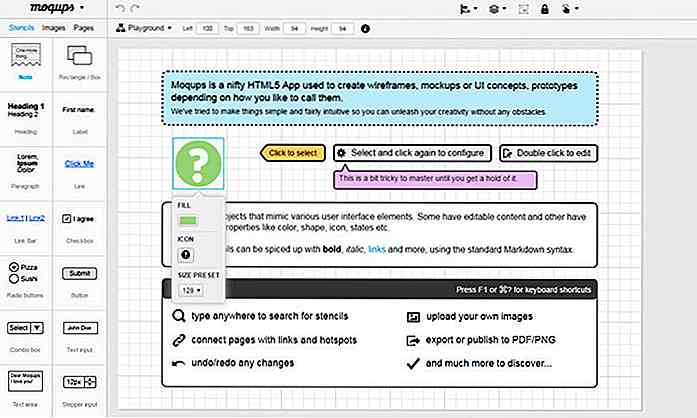
Moqups er et av de beste elektroniske verktøyene for wireframing . Du jobber med en visuell redaktør og et bibliotek med eiendeler for å dra og slippe over hele siden.
Hvert nytt Moqups-prosjekt har et forhåndsdefinert rutenett, og bruker lyse, lilla linjer for å hjelpe deg med å snape elementer inn i justering. Det er et flott nettverktøy som gjør design med et rutenett så mye lettere.
Nettstedet opererer som standard på en fri plan som begrenser brukeren til 300 siderobjekter. Nettstedet har premium alternativer, men å betale en månedlig avgift kan være mer irriterende enn bare å gå med Adobe-verktøy, eller et engangs kjøp av Sketch.
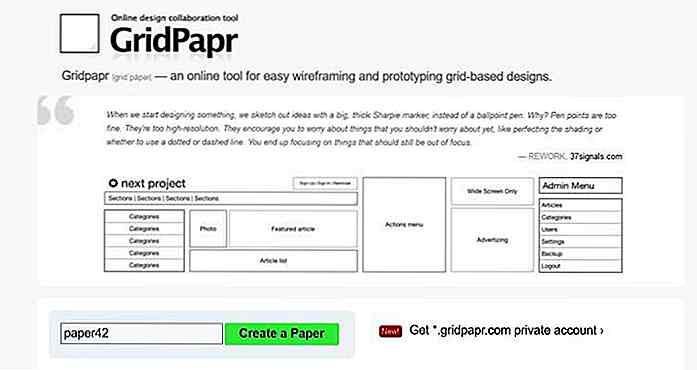
 2. Grid Papr
2. Grid Papr Grid Papr webapp er helt gratis, og tilbyr både offentlige og private kontoer for wireframes. Du lager et navn på prosjektet ditt, og får din egen unike nettadresse for wireframe som du kan redigere fra hvilken som helst datamaskin.
Hver ny wireframe kommer med et gitter som lar deg utføre snap-to-grid på alle elementer. Funksjonene er enkle, men de er nok til å lage en lo-fi wireframe på få minutter . Bare dra alt du vil ha på siden, og følg rutenett for å lage en stjernekabel.
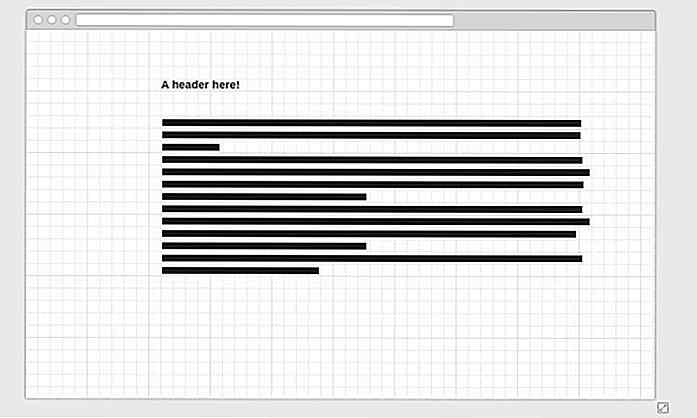
 3. Wireframe.cc
3. Wireframe.cc Wireframe.cc er et av de enkleste og mest minimale verktøyene du kan bruke til wireframing. Den har et ruterfritt grensesnitt med et forhåndsbygget rutenett og organiserte verktøylinjer . Du klikker ganske enkelt og dra for å lage nye elementer på lerretet. Du kan også lagre og dele arbeidet ditt.
Dette er enda et verktøy som tilbys gratis med valgfrie premieplaner. Hver plan faktureres månedlig, så det ligner veldig på Moqups i prisstruktur. Det gratis verktøyet kan brukes fra hvilken som helst datamaskin uten en konto.
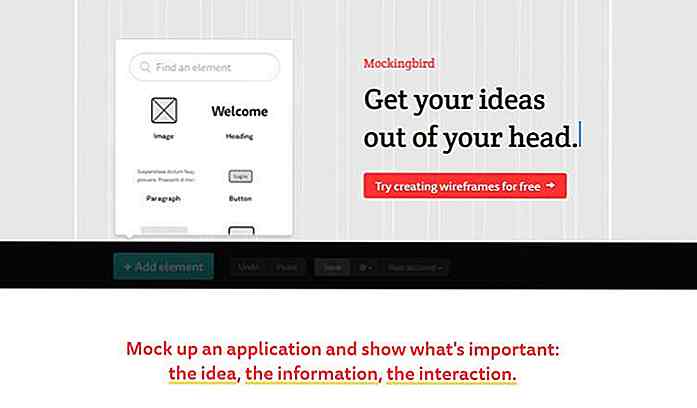
 4. Mockingbird
4. Mockingbird Mockingbird er et annet flott alternativ, som tilbyr mye flere funksjoner enn de fleste wireframing verktøy. Du kan komme i gang gratis, men forsøket er begrenset til 7 dager. Dette kan være en irritasjon for noen brukere, men verktøyet er veldig utrolig og kjører i alle nettlesere.
Mockingbird har et uendelig bibliotek med UI-elementer som faner, trekkspill, rullegardinmenyer, videospillere og enkle tekstkoblinger . Standardnettverket bruker 960gs grid-systemet, men du kan velge mellom 12, 16 og 24 kolonner .
 Endelige ord
Endelige ord Uansett om du velger tradisjonell eller digital wireframing, handler det alltid om kvaliteten på produksjonen . Det er mye å lære når du gjør denne typen arbeid, så finn det verktøyet som er mest behagelig for deg.
Å flytte frem det beste å gjøre er bare å starte wireframing . Få en følelse for det du liker best (papir eller digital), og gjør det til ditt eget. Ressursene i denne artikkelen bør gi deg mer enn nok til å komme i gang med wireframing dine egne digitale grensesnitt.
(Cover bilde av Oykun Yilmaz)

Logo Evolution of 25 Famous Brands
Et selskaps logo er et anerkjennelsesverktøy for publikum å knytte sine tjenester eller produkter til selskapet. Med andre ord er det en del av selskapets merkevarebygging. Uten slike merking vil publikum ikke kunne skille mellom selskaper, og kan derfor ikke forvente en viss standard eller kvalitet fra det selskapet de samhandler med.E
![10 Kraftige WordPress Theme Frameworks [Anmeldt]](http://hideout-lastation.com/img/tech-design-tips/458/10-powerful-wordpress-frameworks.jpg)
10 Kraftige WordPress Theme Frameworks [Anmeldt]
Å skape nye WordPress-temaer fra begynnelsen kan være en tidkrevende og krevende oppgave som krever dyptgående kodingskunnskaper og konstant læring for å holde følge med oppdateringene av WordPress Core. Som svar på denne utfordringen har flere og flere WordPress-temaer blitt vist på markedet de siste årene.Temaverk