no.hideout-lastation.com
no.hideout-lastation.com
Bla gjennom historien til dine favoritt nettsteder med UX-tidslinjen
Internett-brukere som har vært på nettet i mange år, elsker ofte nostalgi om å skru tilbake klokken for å se på nettsteder som de en gang var. Dette er en morsom måte å drepe tid på og å studere veksten av webdesign gjennom årene.
Jeg elsker alltid å bla gjennom Wayback-maskinen, men det er en slik smerte. Grensesnittet er litt clunky og mange av de arkiverte sidene lastes ikke riktig (eller i det hele tatt). Men nå åpner et nytt prosjekt, kalt UX-tidslinjen, deg i det fjerne fortiden, og tilbyr en vertikal tidslinje for tidligere skjermbilder og endres underveis.

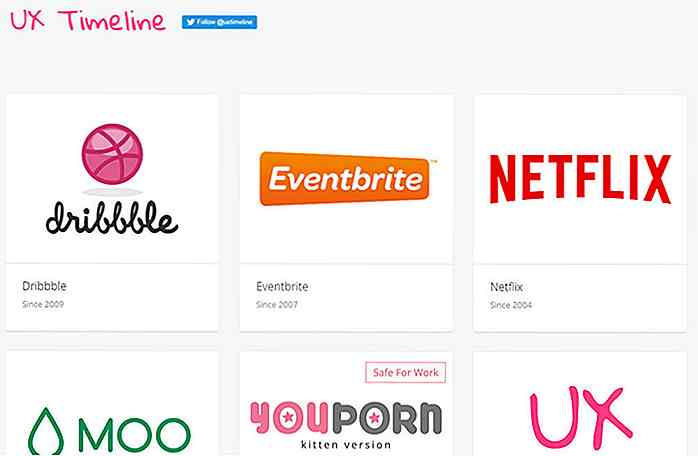
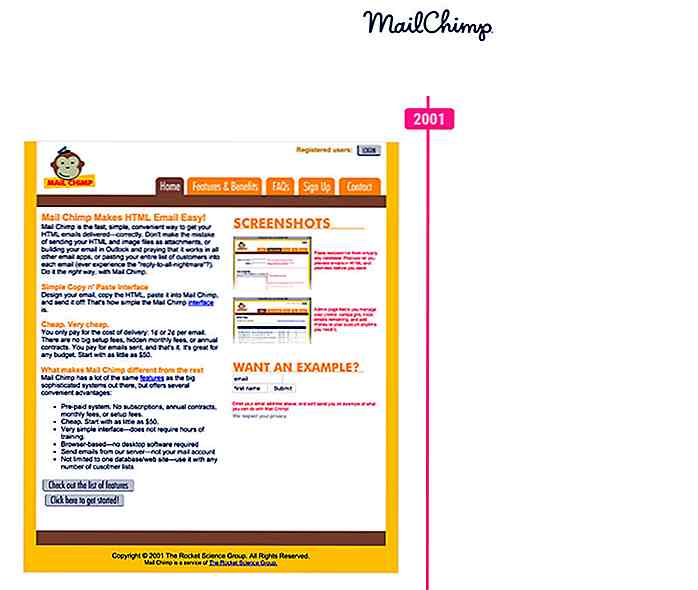
Den vakre UX-tidslinjen er at du får klare skjermbilder av nettstedene som er koblet til et vertikalt tidslinjegrensesnitt som du kan bla for å se endringer med hvert år.

Noen av de nyere nettstedene som Product Hunt har ikke mange oppføringer . Men når du kommer inn i selskaper som har eksistert i 15 + år som MailChimp, blir dette mye mer interessant med en hel masse flere skjermbilder å bla gjennom.
Nettstedet fokuserer nå på de mest populære oppstart og sosiale nettverk som Vimeo, Dribbble, Spotify og Uber (men i nær fremtid vil jeg forvente at flere nettsteder vil bli lagt til listen).
Samlet UX Timeline er egentlig bare et lite sideprosjekt laget for designere med et snev av nostalgi . Men det slår seg selv manuelt ved å grave gjennom Wayback Machine, og skjermbildene kommer alle i høykvalitets bildestørrelser.
Hvis du vil se noen av bildene i sin helhet, høyreklikker du bare og velger "Vis bilde", og du får fullskjermbildet.
Det er ingen måte å sende inn nye skjermbilder, men jeg tror dette ville være en fin funksjon. Du kan alltid prøve å lage forslag eller dele tankene dine med skaperen Jacinthe Busson på hennes Twitter-konto @jacinthe_.

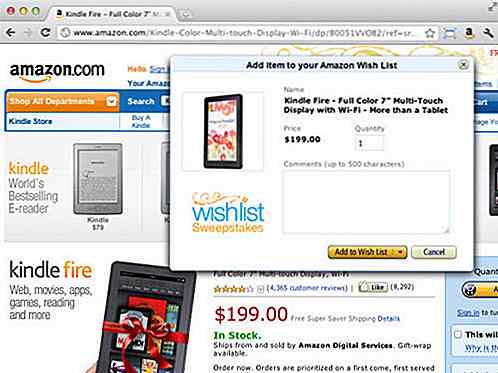
15+ verktøy for å forbedre din online shopping opplevelse
Hvis du ofte handler på nettet, vet du hvor overveldende det kan være med alle online tilbud, kuponger og kampanjer tilgjengelig over hele Internett. Det er nesten umulig å holde tritt med alt, og det er enda mer umulig å sammenligne produktpriser med hundrevis av andre nettbutikker. Så hvor finner du tid til å gjøre all denne undersøkelsen?Vel, de

Slik legger du til tekst-til-tale-funksjon på hvilken som helst webside
Tekst-til-tale- funksjonen refererer til den talte fortellingen av en tekst som vises på en enhet. For tiden har enheter som bærbare datamaskiner, tabletter og mobiltelefoner allerede denne funksjonen . Ethvert program som kjører på disse enhetene, for eksempel en nettleser, kan benytte seg av det og utvide funksjonaliteten . Fo