no.hideout-lastation.com
no.hideout-lastation.com
Vis WordPress Widgets betinget i bestemte sider
Hvis du bruker WordPress, kan du legge til ekstra innhold i sidefeltet ved hjelp av widgets. WordPress, som standard, gir et sett med widgets for å vise postkategorier, taggskyger, søk og kalender. Følgende WordPress standard temaer som TwentyTen og TwentyTwelve, vil widgets bli vist på alle sidene - hjemmeside, post, side og arkiv.
Men hva om vi bare vil vise widgets på en bestemt side . La oss ta en titt på våre alternativer for dette.
Ulike sidefeltfil
Et WordPress-tema krever sidebar.php- filen for å holde widgets, og bruker get_sidebar() mal-tagg for å vise widgets på sidene.
Vi kan opprette flere tilpassede sidebarfiler som skal vises i templatsmatfiler.
For eksempel, la oss si at vi har en kontaktside, og vi vil ha sidebjelken på denne siden for å være forskjellig fra sidefeltet på andre sider. I denne situasjonen kan vi opprette en ny sidebarfil, og nevne den som sidebar-contact.php .
Deretter kan vi ringe vår nye sidefelt på denne måten i kontaktmalfilen .
get_sidebar ('kontakt'); Alt som er lagt til i Kontakt-sidelinjen, vises på Kontakt-siden, og vises ikke på de andre sidene. På den måten kan vi vise widgets som er mer relatert til siden.
Bruke betingede etiketter
Ovenstående metode antok at du har opprettet en egendefinert mal for siden din. Alternativt, hvis du ikke har opprettet en, kan du bruke betingede tagger .
Nedenfor er et eksempel på kode som du kan legge til på page.php ; Denne koden vil vise Kontakt sidebar på kontakt siden, mens du viser vanlige sidebjelker for de andre sidene.
hvis (is_page ('kontakt')) {get_sidebar ('kontakt'); } ellers {get_sidebar (); } Bruke Jetpack
Alternativt kan du også gjøre det fra back-end admin med Jetpack. I Jetpack, aktiver modulen kalt Widget Visibility . Med denne modulen kan vi skjule eller vise widgets for bestemte sider.
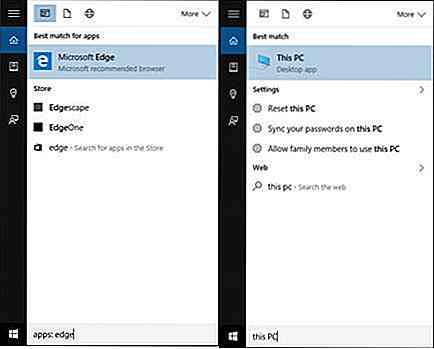
Gå til Utseende> Widgets . Du bør nå finne en ny knapp lagt til i widgeten heter Sikt. Klikk på knappen og sett parametrene.

I eksemplet ovenfor har jeg satt en widget som bare vil vises på Kontakt siden. Bortsett fra sider kan du også velge kategorier, merker og innlegg.
Vi håper dette tipset kan være nyttig for deg, og hvis du har spørsmål angående denne diskusjonen, er du velkommen til å spørre i kommentarfeltet nedenfor.

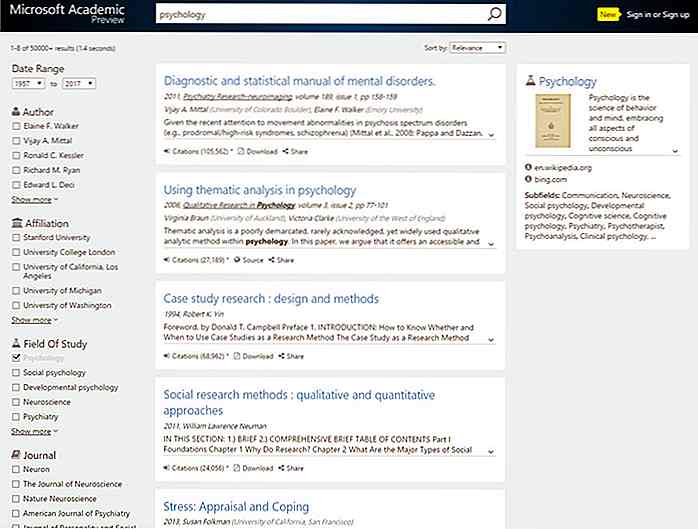
Microsofts Academic 2.0 er nå tilgjengelig i Preview Form
Noen av dere kan huske Microsofts Academic Search, et forskningsprosjekt og en akademisk søkemotor som ble utgått i 2012 . Men i mars 2016 brakte Microsoft tilbake en oppdatert versjon av Academic Search-systemet som en Bing-drevet tjeneste.Raskt frem til april 2017 ser det ut til at Microsoft har store planer for denne akademiske sentriske søkemotoren, ettersom selskapet har lansert Microsoft Academic 2.0

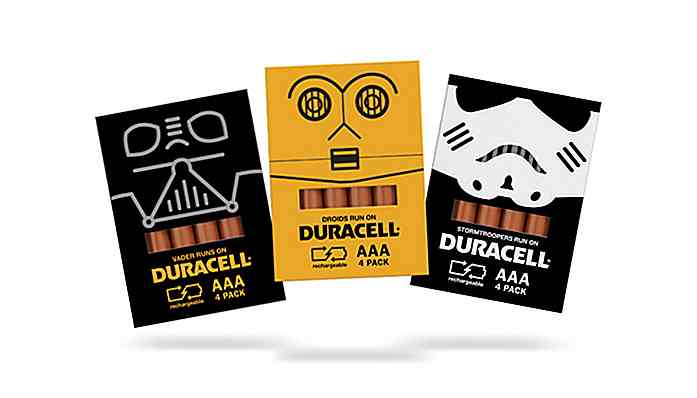
Gadget Packaging Designs: 20 Cool & Clever Eksempler
Her i hongkiat.com har vi vært fans av kreative emballasjedesigner for alltid. Og i det siste tar emballasjedesigner opp ting flere ganger, for eksempel:Kreative pakke design for flasker og krukker du må se20 Toy Packaging Designs som er helt bedårendeLovely Tea Packaging Designs [Showcase]Interaktiv emballasje: 15 klare eksempler du bør sjekke utI en oppfølgingspost har vi 20 imponerende og kreative elektronikkemballasje-design for noen av dine favoritt elektroniske enheter: kameraer, flash-stasjoner, klokker, øretelefoner, skrivere og mer. Noen
![Er 2017 kommer til å gi mer nedgang til Tech Boom? [Op-ed]](http://hideout-lastation.com/img/tech-design-tips/542/is-2017-going-bring-more-decline-tech-boom.jpg)