no.hideout-lastation.com
no.hideout-lastation.com
Bygg Tilgjengelige Sliding Hamburger Menyer med Offcanvas
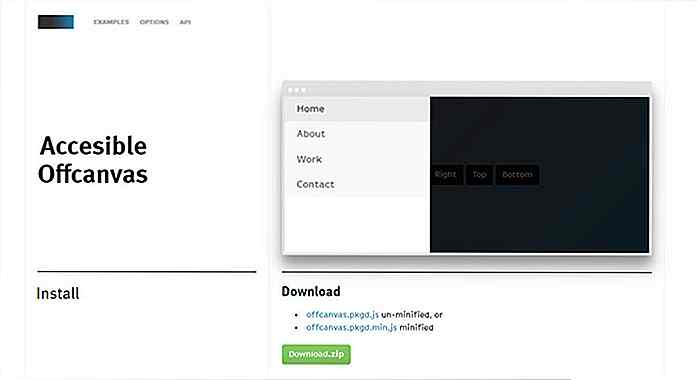
Den gratis Offcanvas plugin er en av mange ressurser for glidende navigasjoner. Du kan finne en haug med lignende plugins på nettet, men Offcanvas skiller seg ut av noen grunner.
Det er et ganske lett bibliotek og mens det kjører på jQuery, er det heller ikke veldig vanskelig å sette opp . Dette gjelder både JavaScripts-koden og HTML-koden, slik at du ikke trenger å endre standardnavigasjonen mye i det hele tatt.
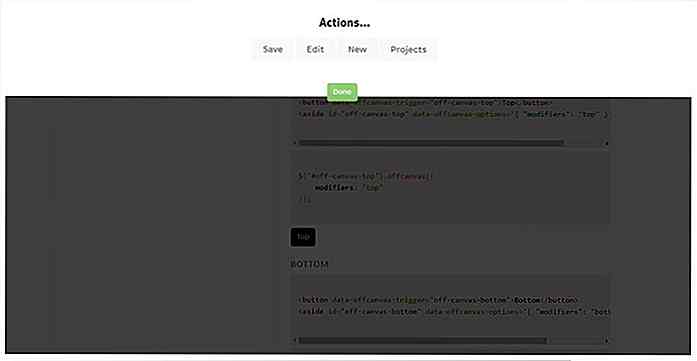
 Offcanvas-plugin-modulet lar deg angi bestemte områder hvor menyen skal vises . Som standard er dette vanligvis venstre eller høyre side av skjermen, men du kan også velge øverst eller nederst på skjermen.
Offcanvas-plugin-modulet lar deg angi bestemte områder hvor menyen skal vises . Som standard er dette vanligvis venstre eller høyre side av skjermen, men du kan også velge øverst eller nederst på skjermen.Dette gjør Offcanvas flott for mer enn bare glidende hamburger-menyer. Den kan brukes til glidende varslingsfelt eller til og med påminnelsesfelt for å fange e-poster .
Hvert panel fungerer på samme måte hvor brukeren kan klikke hvor som helst på siden for å skjule glidemenyen . Og du kan sette opp tastaturkommandoer som kjører i samsvar med ARIAs retningslinjer for riktig webtilgjengelighet.
For å få Offcanvas installert, trenger du bare en kopi av jQuery sammen med Offcanvas CSS / JS-filene . Du kan trekke disse gjennom npm, bower eller direkte fra GitHub.
Også på GitHub-siden ser du en liten prøvekode du kan redigere for å passe til nettstedet ditt. Alt du trenger for glidende nav er en
Dette utløses gjennom en ankerkobling som peker mot ID-en av skyvemenyen. Her er en utdrag fra Offcanvas GitHub som illustrerer et kort eksempel:
... ...
Hvis du kan redigere HTML-en på siden din, bør du ikke ha problemer med å få alt dette opprettet.
Funksjonen offcanvas() støtter også alternativer for å endre animasjonshastigheten, standardklassen og tilbakeringingsfunksjonene som kan løpe etter at menyen åpnes eller lukkes.
Hvis du vil vite mer og se en live-demo, sjekk ut plugin-siden. Offcanvas er et godt valg for jQuery-drevet navigasjon hvis du liker hamburger-menyer.


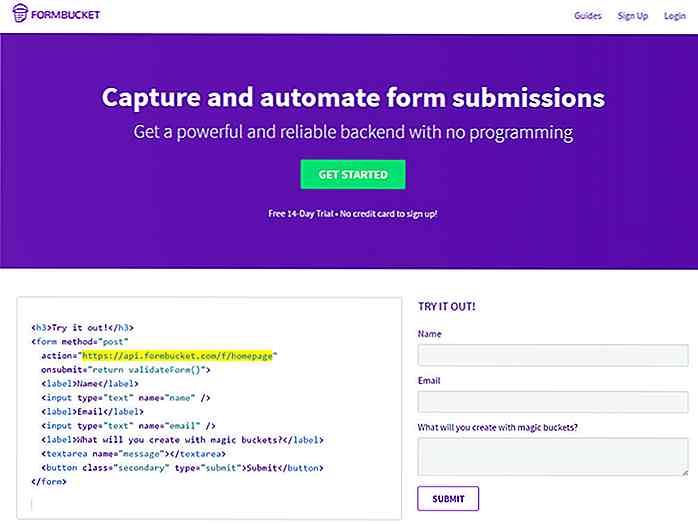
FormBucket - Bygg webskjemaer uten programmering
Det er lett nok å lage HTML-skjemaer, men håndtering av brukerinngang er en mye større oppgave. Hvis du ikke liker koding på backend, kan dette løses med FormBucket .Nå kan du bygge webskjemaer på frontenden mens du sender alle formdataene til FormBucket's backend - ingen programmering kreves . Netts
![Slik aktiverer du bakgrunnsstørrelse i Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)
Slik aktiverer du bakgrunnsstørrelse i Internet Explorer [Quicktip]
De nye funksjonene som følger med CSS3, gjelder ikke i Internet Explorer 8-6, og likevel kan vi ignorere denne ulempen da effekten vil degradere pent. For eksempel kan nettlesere uten støtte for CSS3 Box Shadow ikke se skyggen, men dette er greit så lenge innholdet forblir lesbart .En av de få tingene du ikke kan overse, er imidlertid når du bruker CSS3 Bakgrunnsstørrelse . Vi k