no.hideout-lastation.com
no.hideout-lastation.com
Slik aktiverer du bakgrunnsstørrelse i Internet Explorer [Quicktip]
De nye funksjonene som følger med CSS3, gjelder ikke i Internet Explorer 8-6, og likevel kan vi ignorere denne ulempen da effekten vil degradere pent. For eksempel kan nettlesere uten støtte for CSS3 Box Shadow ikke se skyggen, men dette er greit så lenge innholdet forblir lesbart .
En av de få tingene du ikke kan overse, er imidlertid når du bruker CSS3 Bakgrunnsstørrelse . Vi kan kontrollere størrelsen på bakgrunnsbilder som er lagt til gjennom CSS, ved hjelp av den nye background-size . Vi kan spesifisere bredden og høyden i presise enheter, og la bakgrunnen også følge beholderstørrelsen ved hjelp av cover og contain verdier.
cover fyller hele beholderens område og bredden og høyden er proporsjonalt justert . contain vil skyve bakgrunnen slik at den passer i bredden av beholderen . Dette vil noen ganger føre til tomrom når beholderhøyden er lengre enn bildet.
1. Bruke CSS3 bakgrunnsstørrelse
Vær oppmerksom på at den nye egenskapen for background-size ikke kan inkluderes i background, background . De må deklareres separat, slik som det.
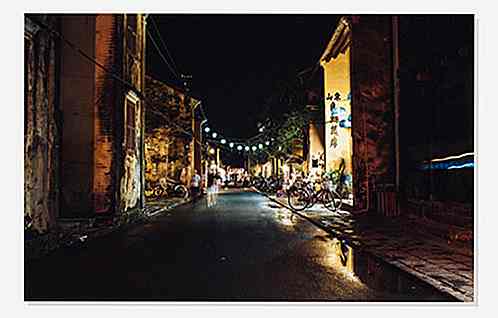
.container {bakgrunn: url ('img / image.jpg'); bakgrunnsstørrelse: deksel; } I kodesnittet som er vist ovenfor, festet vi et bilde med en bredde på rundt 3000px. Bakgrunnsstørrelsen som vi også har lagt til i det, forhindrer at bakgrunnsbildet overfyller innholdet . Som nevnt ovenfor vil deksjonsverdien dekke hele beholderen opp proporsjonalt.
Dette er hva du vil se i nettleseren.
 2. CSS3 Bakgrunnsstørrelse i Internet Explorer
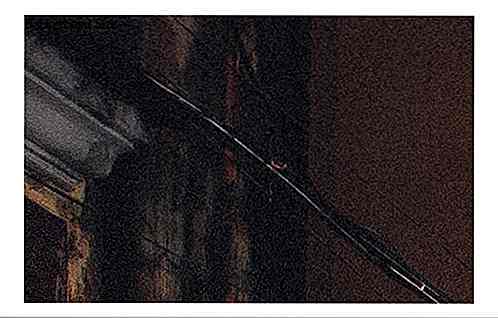
2. CSS3 Bakgrunnsstørrelse i Internet Explorer Dessverre faller denne funksjonen ikke bra tilbake i Internet Explorer 8 og under. Hvis du legger til et veldig stort bilde, kan det overgå beholderen . På den annen side, hvis du legger til et veldig lite bilde, vil du ende opp med et tomrum i beholderen. Fra det samme eksemplet ovenfor får du følgende resultat i Internet Explorer 8-6.

På den måten trenger vi en polyfil som på en eller annen måte kan gjenskape CSS3-bakgrunnsstørrelse i Internet Explorer.
3. CSS3 Bakgrunnsstørrelse Polyfill
Denne polyfillet er utviklet av Louis-Rémi . Denne polyfil replikerer samme oppførsel av background-size med cover og contain verdier. Denne polyfil kommer i form av en HTC-fil som heter backgroundsize.htc, og en .htaccess- fil, som kreves når siden blir servert fra Apache-serveren for å sende .htc mime-typen .
For å bruke det, ta med HTC-filen gjennom opphavsretten til Internet Explorer, som følger.
.background-størrelse {bredde: 500px; høyde: 320px; bakgrunnsbilde: url ('img / image.jpg'); bakgrunnsstørrelse: deksel; -ms-oppførsel: url ('http://example.com/js/backgroundsize.htc'); } Hvis du bruker Apache-server, legger du deretter .htaccess i rotmappen til serveren, eller legger du bare til denne linjen i eksisterende .htacces-fil, hvis tilgjengelig.
AddType tekst / x-komponent .htc
Og det er det. Du kan nå vise siden i Internet Explorer. Forutsatt at du angir background-size med cover som vist ovenfor, bør du oppdage at bakgrunnsbildet er forandret og passer i forholdsmessig inne i beholderen; se følgende demo i Internet Explorer 8-6 for å se den i aksjon.
- Se demo
- Last ned kilde

19 Google Apps-skript for pro Gmail-brukere
Google Apps-skript hjelper deg med å gjøre ting på Googles plattform som ellers ville være umulig uten å skrive store biter av kode . Det er et enkelt, nybegynner-vennlig, JS-lignende språk som går i skyen, og lar deg kode, skript og automatisere Google-tjenester .Gmail, men kjent som en av de mektigste posttjenestene, er ikke fri for smertepunkter ¢ Â? Â "

Kjør SQL-kode i nettleseren din med SQLPad
Utviklingen av skybaserte IDEer gjør det enkelt å kode fra hvor som helst. Med cloud IDEs kan du lære å bygge nettsteder uten noen kodende programvare i det hele tatt!Og med nettleserversjoner kan du til og med begynne å kjøre mer dynamiske koder som database SQL. Den gratis SQLPad webappen er et flott verktøy for alle som praktiserer SQL eller ofte teste kodestykker .For å

![Slik legger du inn filbane raskt i sublime tekst [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/905/how-insert-file-path-quickly-sublime-text.jpg)