no.hideout-lastation.com
no.hideout-lastation.com
Bygg din egen mobilapp med Cordova
Bruke Cordova kan være den raskeste måten for mange webutviklere å begynne å bygge en mobil applikasjon. Med Cordova trenger du ikke å lære et nytt sett med programmeringsspråk, du kan ganske enkelt bruke HTML, CSS og JavaScript.
Du kan kompilere kodene dine i mange mobile plattformer, inkludert iOS, Android, Windows Phone og BlackBerry, ved hjelp av Phonegap build-verktøyet. Spørsmålet er nå "hvor skal du begynne?"
Til å begynne med må vi lage et "Cordova-prosjekt" . Hvis du er en webutvikler som er interessert i å bygge ditt eget mobilprogram, følger du dette innlegget. Vi vil vise deg den raskeste måten å starte et prosjekt for å bygge mobilapplikasjon med Cordova. La oss bare komme i gang.
Cordova CLI
Cordova kommer med Command-Line Interface (CLI) som inkluderer kommandoen for å lage et prosjekt, etterligne og bygge appen. Cordova CLI er tilgjengelig som en Node.js-pakke. Så du må installere Node.js for å kunne installere den.
Forutsatt at du har installert den på datamaskinen, kan du skrive denne kommandolinjen i Terminal eller Command Prompt for å installere Cordova CLI.
npm installere -g cordova
Dette vil installere cordova kommandoen globalt; Du kan nå kommandoen hvor som helst i datamaskinens kataloger. Skriv cordova -v å få den installerte versjonen.

Opprette et prosjekt
Når du har installert Cordova CLI, starter en Cordova-prosjektet en bris. Selv uten å være kjent med kommandolinjer, bør dette være lett å følge. Vi kan lage et prosjekt med create kommandoen etterfulgt av prosjektmappenavnet, for eksempel:
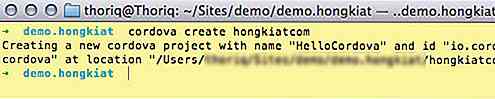
cordova lage hongkiatcom
Denne kommandoen laster ned alle nødvendige filer, samt noen eksempler på filer for å hjelpe oss med å komme i gang med utviklingen.

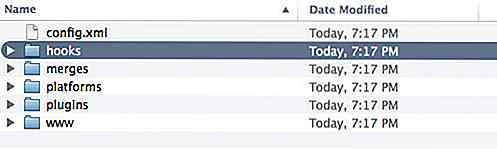
Når prosjektet er opprettet, skriv inn prosjektkatalogen ved hjelp av cd

- Krokmappen kan inneholde skript som tilpasser de innfødte Cordova-kommandoene.
- Sammenslåingsmappen kan inneholde HTML-, CSS- og JavaScript-filer for bestemte plattformer og vil overstyre dem i www-mappen ved applikasjonsutplasseringen.
- Plattformmappen inneholder innfødte appfiler når vi tar sikte på å bygge for en bestemt plattform.
- Pluginsmappen inneholder plugins som strekker seg til Cordova.
- Www- mappen inneholder generelle webfiler som deles på tvers av plattformer.
Platform IDE
Før vi fortsetter, må vi ha en IDE som Xcode for å utvikle iOS-appen, Android Studio for å utvikle Android og Visual Studio for Windows Phone. Siden jeg bruker OS X og har Xcode installert allerede, vil jeg bruke dem til å legge til iOS-plattformen i prosjektet mitt.
Skriv inn følgende kommando:
cordova plattform legg til ios
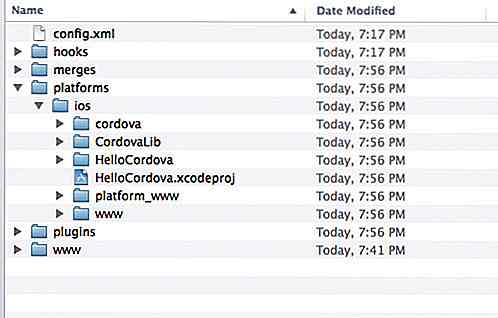
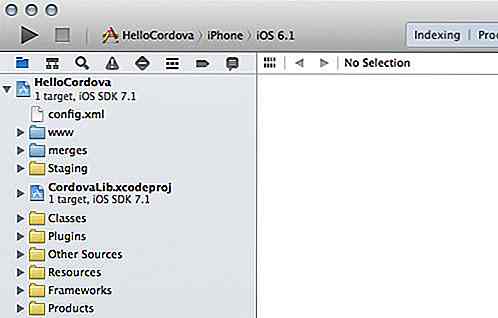
Som nevnt, vil denne kommandoen legge til innfødte filer for å bygge programmer for den angitte plattformen på kommandolinjen. Etter å ha kjørt kommandoen ovenfor, bør du finne en mappe som heter ios som inneholder .xcodeproj filer og en rekke andre filer, som følger.

Hvis du har lagt til Android-plattformen, vil du finne en mappe som heter android i stedet.
Legg til prosjektet i IDE (Xcode)
Nå legger vi prosjektkatalogen til IDE, som i dette tilfellet er Xcode. Start Xcode. Gå til Fil> Åpne meny og naviger til plattformkatalogen - for eksempel / plattformer / ios . Klikk Åpne for å åpne mappen i Xcode.

Du kan endre noe - HTML, CSS, Image og JS - i www- mappen. Når det er gjort, klikk på avspillingsknappen øverst til venstre for Xcode for å kompilere appen og presentere den i iPhone Simulator.

Endelig tanke
Cordova har gjort å lage en mobil app enkel å følge. Vi kan bygge en mobil app som om vi bygger et nettsted. I dette innlegget har vi vist deg hvordan du oppretter et Cordova-prosjekt og presenterer appen i iOS-simulatoren. Det er faktisk så mye mer å utforske i Cordova. Alas, jeg håper at dette innlegget kan hjelpe deg med å komme i gang med å bruke Phonegap for å utvikle mobilapp.

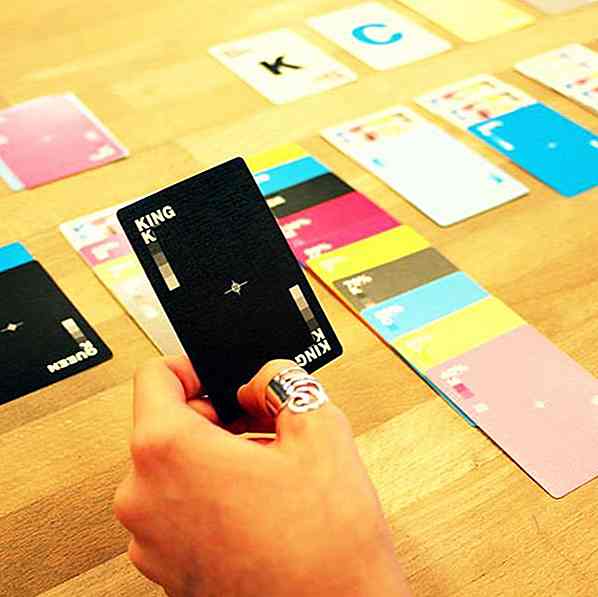
20 Interessante spillkort du kan kjøpe
Å spille kort er et av de mest interessante brettspillene i alle tider. De spilles i alle deler av verden av mennesker i ulike aldre, kulturer og smaker. På grunn av dette blir spillekort ofte gjort til de mest interessante og kreative designene. Så i dette innlegget skal jeg vise frem hvordan certian designere har spredt ut sin kreativitet på spillekort .Fra

20 Kule gaver Designere ville elske
Det er aldri en dårlig tid å gi deg selv eller dine webdesignere en godbit! Hvis du noen gang har lurt på hva du skal få den kreative personen som ser ut til å ha alt, vil dette utstillingsvinduet av 20 kule gaver til webdesigner i livet gi deg noen friske ideer. Prisene varierer fra $ 10 til $ 100, så alle skal finne noe for å passe sine anledninger (og lommene).Her fi