no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du til ferieopplysninger til WordPress-siden din
Festligheter er over oss og hvilken bedre måte å spre cheer enn å sette opp en ferie-tema varsel på nettstedet ditt ? Du kan gå på ferie snart, kanskje du vil hilse på dine besøkende med et spesielt kort, eller du vil kanskje bare vise en spesiell melding.
Det er mange WordPress Christmas plugins der ute, vi har allerede sett på, men hva med å gjøre det på egen hånd? Har du litt tid til et kort WordPress-prosjekt i løpet av ferien? Følg med for å lære hvordan du legger til noen julemeldinger på nettstedet ditt via tekstdisplay, klebrig bar og en teller-widget.
Opprette en tekst widget
Det er ingen rakettvitenskap her, beklager! Du kan legge til en rask melding og vise den i et widget-område ved å gå til Utseende> Widgets, dra en tekst-widget i en sidebjeld og skriv inn meldingen i boksen. Du kan bruke HTML der inne, slik at du kan krydre ting med et bilde hvis du vil.
Jeg er enig, dette er litt kjedelig, men det kan være akkurat den riktige mengden festlighet å legge til. Mange mer seriøse nettsteder som e-handelsnettsteder eller personlige porteføljer vil bli påvirket negativt ved å danse Santas, men folk fortsatt setter pris på en liten ferie jubel likevel.
Sticky Bar
Hva med en stangfelt, som ligner på Quick Notice-plugin-en, men vi kodet oss selv? Vi kan også få det til å holde seg til toppen av siden på rulle enkelt.
Det første trinnet er å lage et plugin, la meg vise deg hvordan:
I din plugin-katalog, opprett en ny mappe med navnet "my-sticky-bar". Inne i den mappen opprett en fil med navnet "my-sticky-bar.php" og lim inn følgende innhold i det:
Når du har lagret denne filen, bør du kunne aktivere pluginet via Plugins-delen i WordPress-administrasjonen. Det gjør ikke noe ennå, men vi vil snart fikse det!
Vi må gjøre to ting: bruk PHP og HTML for å sende ut meldingen vår og bruk CSS til å stile den.
I filen "my-sticky-bar.php" bruker du følgende kode for å legge til nødvendig HTML på riktig sted:
add_action ('wp_footer', 'my_sticky_bar_display'); funksjon my_sticky_bar_display () {echo "God jul alle sammen!";}Den første linjen er en WordPress-krok, det forteller WordPress å utføre funksjonen "my_sticky_bar_display" like før slutten av kroppen. Det er greit å laste HTML-koden til baren vår på slutten av siden. Det er ikke så viktig og kan flyttes via CSS.
På dette stadiet bør du kunne se meldingen din nederst på nettstedet ditt, uten formatering. For å legge til formatering må vi legge ved et stilark ved å skrive inn det.
I samme fil:
add_action ('wp_enqueue_scripts', 'my_sticky_bar_styles'); funksjon my_sticky_bar_styles () {wp_enqueue_style ('my-sticky-bar', plugin_dir_url (__FILE__). '/my-sticky-bar.css'); }Enqueueing er en måte å legge til skript og stiler modulært til WordPress. Du trenger ikke å forstå alt det skjønt - hvis du limer dette inn i pluginfilen og lager filen "my-sticky-bar.css", kan du begynne å legge til stilene dine. La oss gjøre det nå.
# my-sticky-bar {posisjon: absolutt; topp: 0px; bredde: 100%; tekst-align: center; farge: #fff; bakgrunn: # 810400; polstring: 11px 0; tekst-transformer: store bokstaver; brevavstand: 2px; }Best av alt, hvis du erstatter "absolutt" med "fast", vil meldingen holde seg til toppen av vinduet og følge brukerne rundt når de ruller.
Denne metoden er stor fordi du har full kontroll over alt! For eksempel, om hvordan du holder denne plugin aktiv hele tiden, men bare viser meldingen den 25. desember? Ikke noe problem, bare endre
my_sticky_bar_displayfunksjonen litt.add_action ('wp_footer', 'my_sticky_bar_display'); funksjon my_sticky_bar_display () {if (date ('d') == 25 && date ('m') == 12) {echo "God jul alle sammen!";}}Counter Widget
Vi har allerede lagt til litt enkel tekst i vår tekstdisplay, men hva med å lage nedtelling for brukerne?
Det første trinnet er å la WordPress vite at vi vil lage en egendefinert widget. Vi må definere en funksjon og koble den til
widgets_init. Opprett et nytt plugin, som i det forrige, og i hovedfilen, lim inn følgende:add_action ('widgets_init', 'christmas_countdown_widget'); funksjon christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); }Vi må opprette en klasse som heter
Christmas_Countdown_Widgetmed noen få funksjoner i den. La oss begynne med å skape en konstruktørfunksjon. Lim inn alt under i hovedpluginfilen også.klassen Christmas_Countdown_Widget utvider WP_Widget {funksjon __construct () {foreldre :: __ konstruere ('christmas_countdown_widget', 'Christmas Countdown Widget', array ('description' => 'En enkel Christmas nedtelling')); }}Konstruktørfunksjonen inneholder noen viktig informasjon som brukes til å bygge widgeten. Den inneholder iden til widgeten (christmas_countdown_widget), navnet som vil vises i backend-brukergrensesnittet (Christmas Countdown Widget) og beskrivelsen som også vises.
Vi kan legge til en funksjon som heter
form()som kan brukes til å utføre noen innstillinger for widgeten. Vi vil ikke bruke det her, men husk det for fremtidige prosjekter. Jeg legger bare til en tom funksjon for nå.Vi vil bruke
widget()-funksjonen til å sende ut widgeten til forsiden. La oss legge til en enkel nedtelling nå. Lim inn følgende kode inne i klassen, under funksjonen__construct(). Merk at jeg også legger til den tommeform()-funksjonen nå.funksjonsskjema () {} funksjons widget () {echo "Tid til jul:". human_time_diff (tid (), mktime (0, 0, 0, 12, 25, dato ('Y'))); }Vi bruker funksjonen
human_time_diff()som tilbys av WordPress, for å finne ut tiden mellom dag og juledag. Dette vil vise noe som: "Tid til jul: 5 dager".Dette er ganske grunnleggende, men du kan bruke noen form for bilder, tekst, stiler og Javascript for å gjøre dette ser fantastisk ut. Den endelige og fullstendige koden for vår widget er som følger:
add_action ('widgets_init', 'christmas_countdown_widget'); funksjon christmas_countdown_widget () {register_widget ('Christmas_Countdown_Widget'); } klasse Christmas_Countdown_Widget utvider WP_Widget {funksjon __construct () {foreldre :: __ konstruere ('christmas_countdown_widget', 'Christmas Countdown Widget', array ('description' => 'En enkel Christmas nedtelling')); } funksjonsform () {} funksjons widget () {echo "Tid til jul:". human_time_diff (tid (), mktime (0, 0, 0, 12, 25, dato ('Y'))); }}Glade helligdager!
Jeg håper jeg har gitt deg noen ideer for å legge til julehilsen på nettstedet ditt! Hvis du ikke feirer jul, kan du alltid bruke disse metodene og bruke dem til din egen kultur.
Spise og feire alt i løpet av ferien? Husk å lese vår artikkel på Christmas WordPress Plugins for mange gode ideer og rask tilgang til gode feriespørsmål!

ZooMove: jQuery Plugin til Zoom-bilder på Hover
Hvis du noen gang har lest et e-handelsnettsted, har du sannsynligvis sett bildetzoomingseffekten . Du svever et produktbilde og den delen av bildet forstørres for en klarere visning .ZooMove-pluginet er en fin måte å replikere denne effekten på nettstedet ditt. Den drives av jQuery, slik at du kan få dette opp og kjører raskt uten mye kode. ZooM

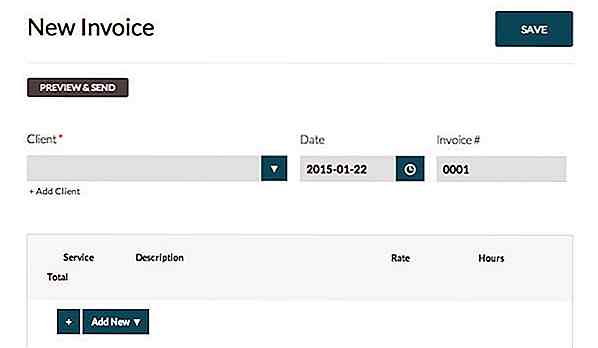
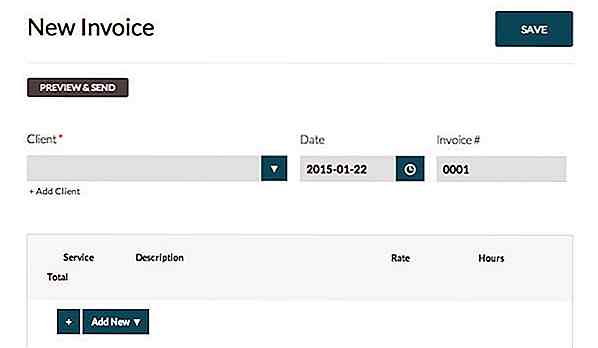
Forenkle dine freelance-oppgaver med motiv
Som freelancer har du mange ting å ta vare på . Ikke bare må du jobbe med å møte tidsfristen din og kommunisere med kundene dine, det er også ulike andre oppgaver du trenger for å sikre at virksomheten din går jevnt.Hvis du er lei av de kjedelige oppgavene som kommer med freelancing som kontrakter, fakturering, tidsplaner og forslag, hvorfor ikke gi Motiv et forsøk? Motiv e
 Denne metoden er stor fordi du har full kontroll over alt! For eksempel, om hvordan du holder denne plugin aktiv hele tiden, men bare viser meldingen den 25. desember? Ikke noe problem, bare endre
Denne metoden er stor fordi du har full kontroll over alt! For eksempel, om hvordan du holder denne plugin aktiv hele tiden, men bare viser meldingen den 25. desember? Ikke noe problem, bare endre 


![Slik deaktiverer du permanent Windows 8.1 Help Tips [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)