no.hideout-lastation.com
no.hideout-lastation.com
Endre ansiktet av webdesign: En case studie av 25 år
World Wide Web feiret sin 25-årsdag den 11. mars 2014, og i løpet av utviklingen har webdesign også avansert i hopp og grenser. Ikke lenger må vi sette opp med endeløse klumpete tekst og bilder med lav oppløsning. Dagens informative, innovative og enkle å navigere nettsteder er så vanlig at du sikkert har glemt hvilke nettsteder som lignet tilbake på 1990-tallet.
Så, la oss ta en titt på nettstedene til tre store merker, hvordan det var igjen da og hvordan de ser nå, for nøyaktig hvordan nettdesign har endret seg gjennom årene. Reisen de har gått gjennom, kan føre til litt inspirasjon for dine egne webdesignopplevelser.
eple
Vi ser på Apples hovedsidedesigner gjennom årtier, med Googles maskinvare.
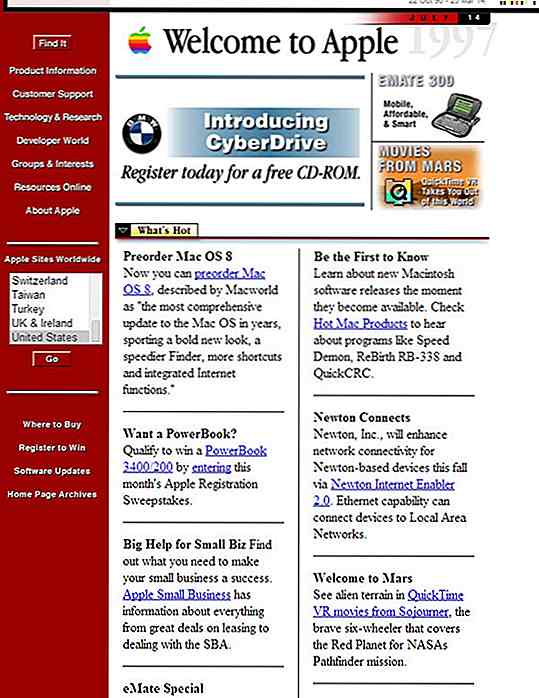
1997
Til fordel for Apple-webdesignet i 1997 inkluderte logoen, gitt kortfattet informasjon, og hadde en klar navigeringslinje på venstre side. Men det hadde ikke den stilen vi knytter sammen med Apple i dag ; skrifttypen er veldig grunnleggende, sidebaret tar opp mye plass og distraherer betrakteren, og den overordnede designen er overfylt.
 (Bildekilde: web.archive.org)
(Bildekilde: web.archive.org)
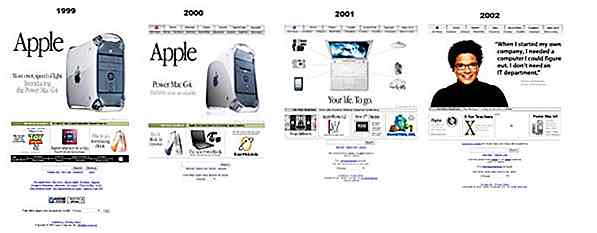
1999 - 2002
Deretter opprettet Apple et profesjonelt websidesdesign som var så forenklet minneverdig, dannet grunnlaget for alle fremtidige design . Den inneholdt et iøynefallende bannerfoto supplert med noen få utvalgte bilder nedenfor. Hver og en av disse brukte hvit plass til maksimal effekt, enten det var av det nyeste produktet eller en fornøyd klient. En enkel toppnavigasjonslinje hjalp vistors enkelt å finne sitt favorittprodukt.

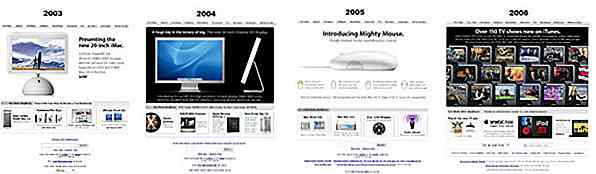
2003 - 2006
I løpet av denne tiden forblir det rene designet, men Apple begynte å avvike med en svart bakgrunn også. Uansett viste de sterke bakgrunnene til hjemmesidene produktene svært effektivt. Og bruken av quirky one liners, som "Introducing Mighty Mouse" reflekterte Apples dristige natur.

2007 - 2010
2007-hjemmesidenes design ble kvitt de nedre delene helt - uten tvil, slik at mobiltelefonen kunne skape en enda større innvirkning. Dette fortsatte i 2008 og 2009, men da iPad ble introdusert i 2010, ble flertallet av hjemmesiden viet til Apples nyeste baby.

2011 - 2013
De viktigste designelementene har ikke endret seg i det hele tatt. I 2013-webdesignet til iPad Air fortjener en spesiell omtale imidlertid - når et produkts unike salgsargument er tynn, hvilken bedre måte å vise dette til verden enn med dette uvanlig vinklede bildet ?

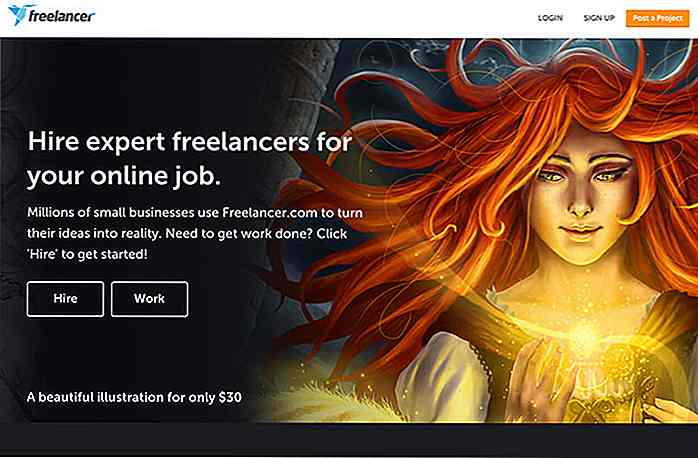
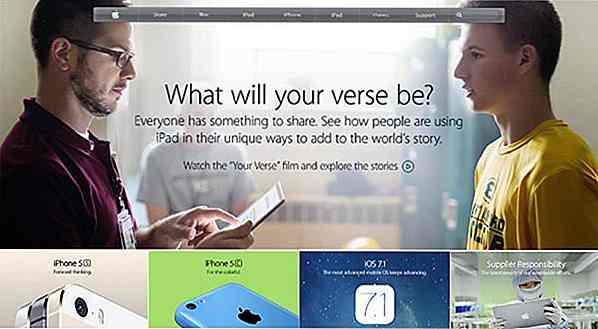
Nå
Dagens webdesign er fortsatt basert på den enkle tilnærmingen som er brukt siden slutten av 90-tallet . Hovedfotoet er overbevisende, men ikke lenger er produktet vist isolert og vises i stedet for ekte mennesker. Skriften er moderne og den begrensede fargepaletten av komplementære farger ser svært profesjonell ut .

Navigeringsfeltet er nå fast fast øverst på siden for å gjøre navigasjonen enkel. I tillegg til å bruke klare ord for å oppmuntre klikk gjennomføringer (" Hva vil ditt vers være? "), Viser de fire bunnseksjonene den besøkende nøyaktig hvilken informasjon som finnes i dem, tilgjengelig med et enkelt klikk.
Hva gjorde de bra?
I stedet for å fokusere på hardt salg, fokuserer de mer på folks følelser og konseptet med inkluderende historiefortelling. Webdesignere som ønsker å skape en lignende innvirkning på deres nye nettsteder, bør vise frem sine produkter ved hjelp av ekte mennesker . Jo flere kunder kan tenke seg å bruke produktet, og kan se hvordan det vil være til nytte for deres livsstil, jo mer sannsynlig er de å kjøpe den.
MELLOMROM
Deretter ser vi på et annet stort merke, denne gangen i moteindustrien.
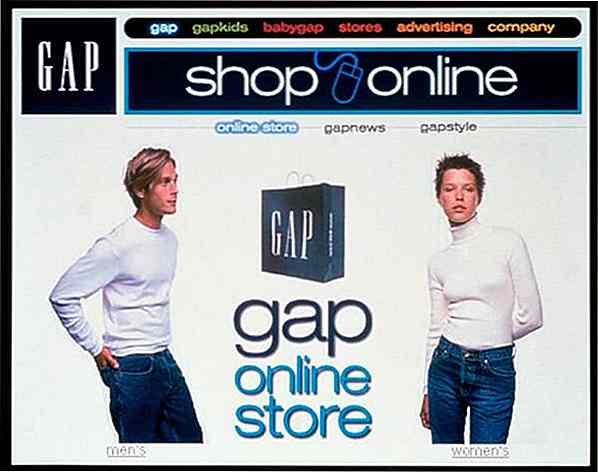
1997
Hats av til designerne for å få et klart budskapserklæring gjennom deres design. Den øverste navigasjonslinjen, i stedet for en sidebar, gir mer plass til å vise frem produktene, og det generelle utseendet er rent og enkelt .
På downside skjønt, var nettdesignerens kort nok å legge vekt på at kundene kunne kjøpe sine favoritt GAP-klær på nettet som angitt av logoen som vises to ganger, og setningene 'nettbutikk' og 'butikk på nettet' blir pakket inn i en liten hjemmeside .
 (Bildekilde: twitter.com)
(Bildekilde: twitter.com)
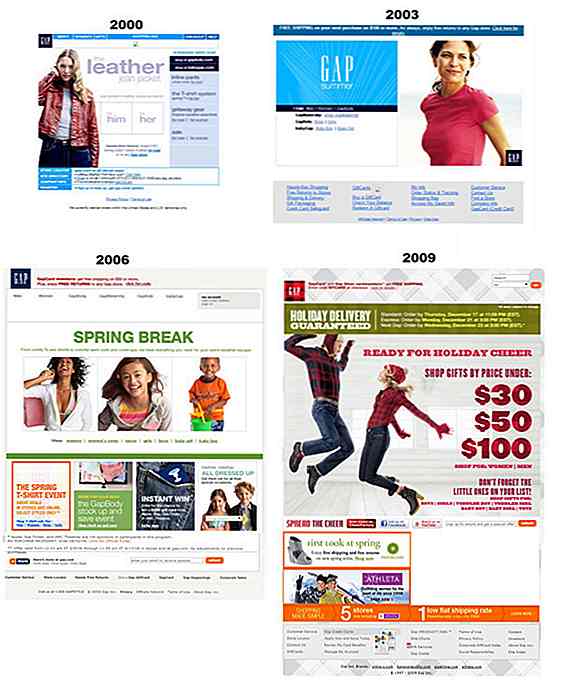
2000 - 2009
I 2000 utviklet webdesign til det bedre. Det var tydelig merket med GAP-logoen med bruk av et attraktivt hovedbilde og en beskjeden navigasjonsfelt øverst. Men la oss holde øye med navigeringsfeltet når tiden går framover.
I 2004 fungerte hovedbildet godt, og GAP-logoen ble nå innkapslet i en lyseblå boks for å gi det mer fremtredende . Men hvor var navigasjonsalternativene? Høyre nederst via klikk-linker. Absolutt et skritt bakover.
Navigasjonslinjen var tilbake øverst på hjemmesiden i 2006. Selskapet leverte nå klær til barn illustrert ved bruk av barnemodeller på bildene. Under hovedbannerfotoet var 4 forskjellige seksjoner som fremmer en rekke incentiver. Dessverre viste ikke utformingen av hver noen forbindelse, noe som førte til en rotete og forvirrende blanding, noe som ikke er lett på øynene.

I 2009 ble de viktigste navigasjonsalternativene listig plassert på et helt nytt sted - innenfor hovedbildet . Mens vi applauderer nyskapende design, forventer de fleste kunder å navigere fra kantene på en hjemmeside - vanligvis via barer øverst eller mindre, til venstre.
Jo vanskeligere det er for kunden å finne det de vil ha, jo mer sannsynlig er de å sprette av nettsiden.
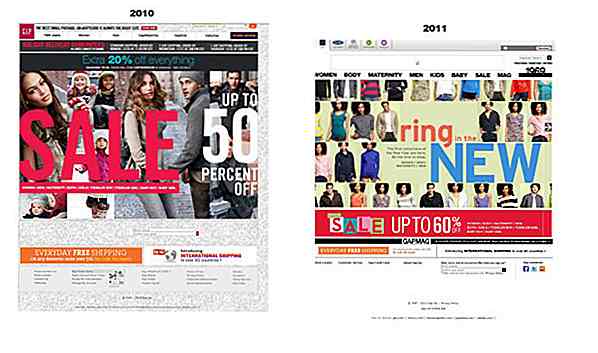
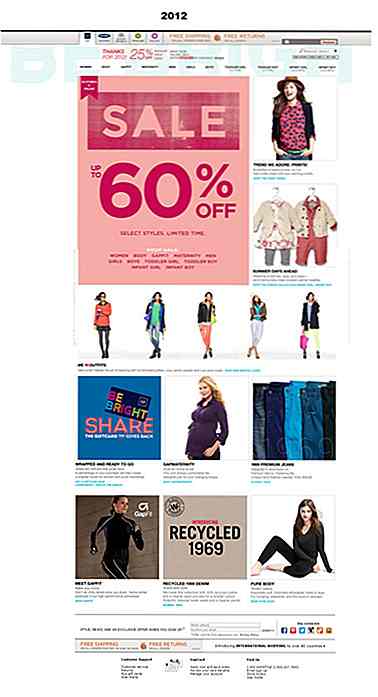
2010 - 2012
GAP endelig fikk tak i det innen 2010. Navigeringslinjen var fast øverst på siden og har bodd der siden. 2010-hjemmesiden var også en stor forbedring da den brukte en virkelig iøynefallende og godt designet collage av fasjonable modeller .

Kanskje bruken av flere bilder på hjemmesiden var en hit med besøkende, da dette fortsatte i webdesignene fra 2011 og 2012. Men begge falt falt for mye av målet. Det var ingen klar strategi i den generelle utformingen, bildene ble ikke gel sammen og det var overveldende variasjoner i farger.

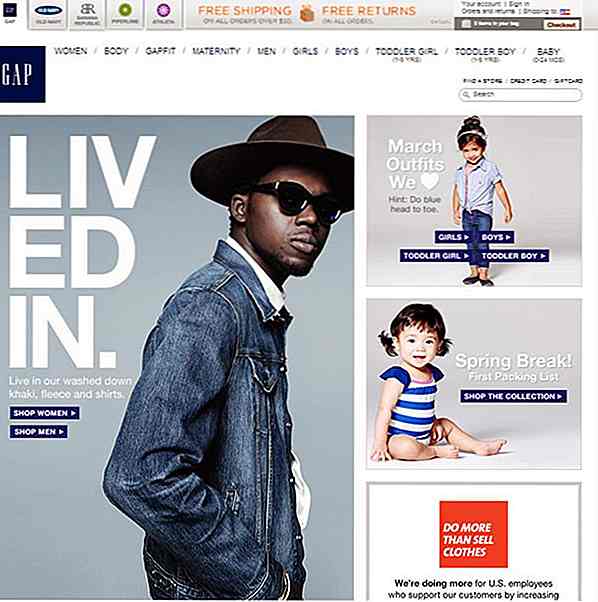
Nå
Det ser ut som at GAP endelig har tatt oversikt over alle sine tidligere innsats og opprettet et nettsted som har en rekke flotte designelementer på en hyggelig hjemmeside. Dette nettstedet er designet for å appellere til den yngre generasjonen med sin urbane følelse og valg av hovedbilde . Ordene 'LEVET IN' er interessant delt inn i tre deler som fanger den besøkende oppmerksomhet.

Navigeringslinjen står fremdeles øverst på siden, og gir en enkel snarvei til hver type klær, og søkefunksjonen gjør det mulig for besøkende å finne det de virkelig vil ha. Handlekurven sitter øverst i høyre hjørne, noe som gjør det lettere for kundene å planlegge kjøpet (e), ettersom de flytter fra side til side.
Hva gjorde de bra?
GAP har gått gjennom en rekke webdesigner for å være der den er i dag, men nå kan designere av e-handelswebsteder godt følge dette eksempelet for å skape en brukervennlig online innkjøpserfaring. Det handler ikke alltid om å vise produktet fra alle vinkler; smart bruk av livsstilsfotografier kan hjelpe den besøkende til å forestille seg hvordan produktet vil forbedre sitt liv.
Heineken
Til slutt ser du hvordan Heineken messer i webdesign. Bilder hentet fra Wayback Machine.
1997
Nettstedet fungerer bra når det gjelder merkevarebygging og å være iøynefallende, men ved å tilby nettsiden besøkende en stor mengde knapper og alternativer, forårsaket de sannsynligvis forvirring om hva kundene skulle gjøre neste gang. Det er ingen klar navigasjon, altfor mange skrifttyper, og ærlig talt er de som ligger direkte på vanndråpene vanskelige å lese.

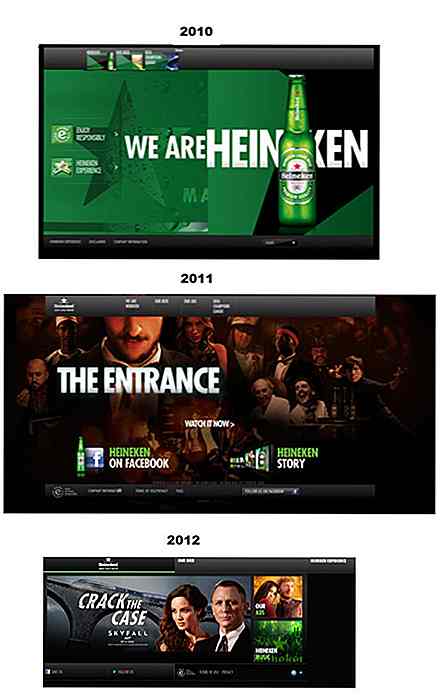
2010 - 2012
I 2010 hadde Heineken webdesign nådd de høyder av perfektitet vi forholder oss til i dag. Ved første øyekast virker hjemmesiden enkel, men den mørkegrønne bakgrunnen bruker en effektiv blanding av geometriske former og en interessant kondensasjonsdrenket stjerne sammen med ølflasken som er anerkjent verden over. Dagens trend for svært enkle navigasjonsknapper var tydelig selv da, hver supplert med et visuelt ikon.

Nettdesignene i 2011 og 2012 følger samme klarhetsformel. Men de introduserte også Heinekens innovative tilnærming til å bruke videoer og tilknytning til profilerte filmer for å hjelpe til med å selge mer øl!
Nå
Hver side på denne nettsiden er flott designet ved hjelp av noen flotte, unike skrifttyper, og heldigvis har Heineken Green blitt kontinuerlig tonet ned siden 1997-versjonen. Nettsidene er så ryddige, de er positivt minimalistiske .
Dette suppleres deretter av de flere videoene som er omtalt i deres webdesign - et bevegelig bilde kan fortell tusen ord. I stedet for en vanlig rullegardinmeny med alternativer, vises et miniatyrbilde av hvert element i stedet for å gjøre det morsommere.
Hva gjorde de bra?
Den overordnede designen er moderne, livlig og bundet til å appellere til 20 noe er så mye som Heineken-loving 60 noe er. Videoene passer perfekt inn i dagens sosiale medier-galskap og er mer sannsynlig å bli delt, og øker merkets anerkjennelse over hele verden.
Webdesign deretter
Fra de tidligere eksemplene, tilbake på 90-tallet, opplevde selv de største selskapenees nettsteder amatørmessige, dårlig utformet og langt fra dagens sofistikerte webdesign. Dette kan forklares ved at webdesignere møtte langt mer teknologiske begrensninger for 25 år siden, slik som latterlig treg internett og begrensede skrifttypealternativer, samt utilstrekkelige data om hva som gjorde en nettsideopplevelse behagelig for den besøkende .
webdesign trender som døde ut
Som webdesignere får mer verktøy til disposisjon for å skape mer sofistikerte og profesjonelle nettsteder, kan noen trender ikke overleve betingelsene og har siden sviktet fra bruk. Disse inkluderer:
1. Flash animasjon - Flash animasjon på en hjemmeside kan betraktes som dynamisk for noen år siden, men besøkende ble lei. Flash-animasjon ser billig og klebrig ut, nettstedet besøkende liker det ikke, og søkemotoroptimalisering blir gjort vanskeligere når hjemmesiden har en flash-intro. Det er ikke for moderne nettside design.
2. Bakgrunnsmusikk - Fantastiske slag og ballader, god ide. Jingler som jenger med nerver, ikke så mye (90-brukerne vil vite hvordan dette føles). Stillheten er gylden når det gjelder dagens webdesign.
3. Overdreven innhold - Noen selskaper følte at deres nettsider krever mange sider som forklarer i detalj om deres firma, deres filosofi og deres produkter. Sannheten er, for mye info kan være forvirrende og være rett og slett irriterende - de fleste av oss vil bare ha de bare fakta. I 2014 vil minimalistisk design, og bruk av bilder og ikoner erstatte tekst-tunge sider.
Hva fungerer i dag
Dagens mest populære og effektive nettsteder er virkelig fengslende og minneverdige, ofte ved hjelp av stemningsfulle bilder eller masse humor . De er godt strukturert og oppfordrer besøkende til å kjøpe på hver tur. Hvert nettsted bør følge noen grunnleggende regler for å få det til å komme nærmere perfeksjonen. Men hvis webdesignere virkelig vil holde tritt med tiden, er det noen viktige nøkkelelementer:
1. Faste navigasjonsfelt - Disse kan være en ganske ny trend, men de gir full mening. Den besøkende kan bla gjennom sitt hjerte og aldri miste synet av hvor de er.
2. Unik skrift - Ved hjelp av en uvanlig eller unik skrifttype kan det virkelig hjelpe et nettsted å selge meldingen. Webdesignere bør ikke betale seg for de samme gamle når nye og spennende skrifter venter.
3. Glidebrytere - Trenden for glidende bannerfotografier er en flott en. Hvert bilde er stort og kan virkelig imponere besøkende. Og når bildene endres automatisk, blir seeren behandlet på en rekke flotte visuelle bilder uten å måtte gjøre noe.
4. Personlige bilder - Med mindre det er absolutt nødvendig, bør webdesignere unngå lagerfotografier og velge personlige profesjonelle bilder for å gjøre nettsiden rettferdighet og gjøre den mer unik.
5. Call-To-Action-knapper - Hvorfor sett deg på kjedelig 'Kontakt oss' -knapper når det er mange interessante knapper å velge mellom? Jo mer fengende knappen, desto mer sannsynlig er den besøkende å klikke på den.
6. Uendelig rulle- / kortdesign - Pinterest kan ha ført til veien med denne typen webdesign, men det blir tatt av mange selskaper, da det er en fin måte å presentere individuelle nuggets med informasjon på.
7. Flat design vs skeuomorphism - Uansett om du foretrekker den flate utformingen som er så elsket av Microsoft (tenk minimalistiske enkle ikoner) eller skeuomorphism, som bruker mer tradisjonelle 3D-effekter, er de gode nyhetene at begge er trending akkurat nå.
8. Webbånd - Elsker dem eller hater dem, disse 3D-båndene, designet for å klemme en informasjonsboks eller et bilde, bare se bra ut og gi en profesjonell finish til ethvert design
Konklusjon
Webdesignere bør også huske på det mest geniale og viktige skiftet i webdesign i løpet av det siste kvartalet, noe som gjør nettsidenes opplevelse så behagelig som mulig . Med mange merker som konkurrerer mot hverandre, gir nettsteder som gir enkle fakta, ikke lenger kuttet det.
I dag er de mest populære nettstedene de som underholder eller overrasker samtidig som de gir relevant informasjon. Webdesignene til Apple, Gap og Heineken illustrerer denne innovative tilnærmingen perfekt. 25 år av World Wide Web har tatt webdesign til høyder som aldri ble ansett som en mulighet tilbake i 1989. Og hvem vet hvor langt webdesign vil sveve de neste 25 årene!
Har du en mening om emnet? Del dem med oss nedenfor.
Editor's note: Dette innlegget er skrevet av Dmitri Logounov for Hongkiat.com. Dmitri er grunnleggeren av New Design Group Inc i Toronto, et webdesign firma fokusert på å definere effektive branding strategier for en rekke bedrifter og levere fantasifulle løsninger som fungerer. Du finner ham på G + .

10 gratis Crypto Apps for å beskytte din online personvern
Mange av oss har lastet opp våre liv på Internett, til det punktet at vi ikke kan forestille oss å leve uten det. Vi bruker elektroniske tjenester som vi overlater for å holde dataene våre trygge og private . Dessverre er mange av oss ikke klar over at det ikke er helt sikkert som de er gjenstand for mange tredjeparter som kan se innholdet, fra firmaet som leverer tjenesten til regjeringen selv.Mest

Tilpassede tidsinngangsfelt med jQuery Timedropper
Enkelte webskjemaer krever datobaserte innspill og datautvalgsprosjekter kan hjelpe med det. Men hva med tidsinnganger ?Med den gratis jQuery-plugin- timetroppen kan du legge til tilpassede tidsplukkere for å angi avtaler, planlegge telefonsamtaler eller stort sett alt du trenger.Det er utrolig enkelt, og du trenger bare jQuery-biblioteket for å komme i gang.