no.hideout-lastation.com
no.hideout-lastation.com
Slik publiserer du en Github-side
Github Sider tillater utviklere å være vert for et statisk nettsted for prosjektet deres gratis. Det er en av Githubs sentrale fasiliteter som har gjort opprettholdelsen av gratis open source-prosjekter mer økonomisk, spesielt for indie-utviklere.
Bootstrap og Normalize.css er et par populære Github-sider. For å opprette en, trenger du bare å opprette en ny grense av prosjektarkivet, og kaller det gh-pages . Publiser filialen til Github.
Når det er opp, er nettstedet tilgjengelig via nettadressen som er angitt i forhold til ditt Github-brukernavn, samt lagringsnavnet. {username}.github.io/{repository-name} .
 Du kan konfigurere et egendefinert domene for Github-siden din. Vi har vist det hvordan du gjør det i vår tidligere opplæring.
Du kan konfigurere et egendefinert domene for Github-siden din. Vi har vist det hvordan du gjør det i vår tidligere opplæring.Github Sider Forenklet
Å lage en Github-side er enkelt og raskt. Men det er en liten advarsel.
Ta en av demo-depotene i vår Github-konto, Advent Calendar, for eksempel. Vi har to grener - master og gh-pages som deler nøyaktig samme kodegrener.
Vi må sørge for at kodene i gh-pages alltid er synkronisert med hovedgrenen.
Heldigvis har Github nylig gjort det enklere ved å fjerne gh-pages . Vi kan nå i stedet mate nettstedet direkte gjennom master .
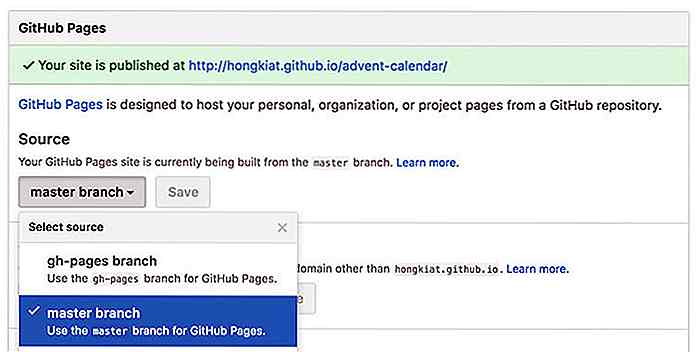
For å gjøre det, gå til noen av Github-lagringsinnstillingsskjermbildet. Bla ned til Github Pages-delen og velg hovedgrenmenyen fra valget.
 Du er helt klar og kan trygt fjerne
Du er helt klar og kan trygt fjerne gh-pages grenen fra depotet.Betjener dokumentasjon
Noen prosjekter som Bootstrap, Foundation eller Skeleton krever en dokumentasjonsside. Og deres utviklere serverer vanligvis også disse dokumentasjonssidene gjennom gh-pages .
Så repositoryet har nå to grener med et helt annet sett med koder og formål; den ene er hovedkilden, mens den andre er vert dokumentasjon og også noen kodestykker. I denne situasjonen kan du ofte finne forandringskonflikter når du bytter mellom disse to grenene.
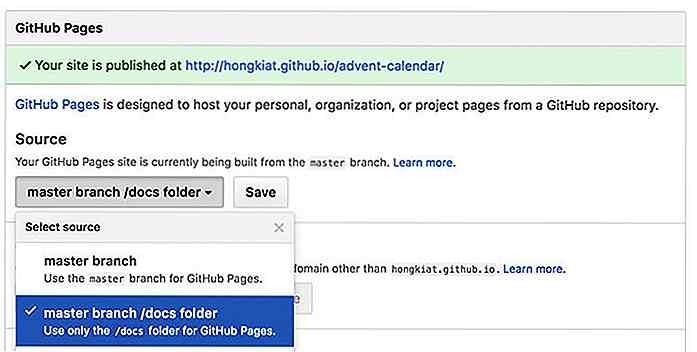
Med denne nye endringen fra Github, kan utviklere nå vise dokumentasjonssider gjennom et mappenavn /docs/ i hovedavdelingen. Deretter går du til Github-sidene og velger det neste alternativet, masterfil / docs-mappen .
 Nå er opprettholdelsen av kildekoden og dokumentasjonen blitt mer begrenset.
Nå er opprettholdelsen av kildekoden og dokumentasjonen blitt mer begrenset.

Design Gone Wrong: Hva skal gjøres når kundene dine vende mot deg
Det er en designers verste mareritt. Det perfekte samarbeidet mellom deg og og en fantastisk klient blir plutselig sur . Alle deres tidligere ros og oppmuntring tørker opp, og de kan til og med være truende rettslige skritt.Hva skjedde? Hvor gikk forholdet så galt, og hva kan du gjøre for å fikse det? I d

Photoshop Etiquette: En PS-arbeidsflytguide for designere
Adobe Photoshop er et kraftverk program som kan gjøre bilde redigering, UI design, digital maleri, og til og med vektor arbeid . Det tar mange år å mestre alle tastaturgenveiene og arbeidsflyten fordi det bare er så mye å lære.Photoshop Etiquette er en gratis online guide som kan hjelpe deg med å finne en produktiv arbeidsflyt .Denne

![Tips for å bygge den perfekte utskriftssiden [Infographic]](http://hideout-lastation.com/img/tech-design-tips/389/tips-building-perfect-checkout-page.jpg)