no.hideout-lastation.com
no.hideout-lastation.com
Chrome for iOS kommer nå med Read Later Option
Chrome for iOS-brukere som vil lagre artikler for inspeksjon senere, vil endelig få sitt ønske da Chrome 57-oppdateringen tar med seg "Reading List" -funksjonen til Googles nettleser.
Funksjonelt identisk med den som finnes på Safari, vil leselisten for Chrome for iOS la brukere lagre artikler som kan leses på et senere tidspunkt.
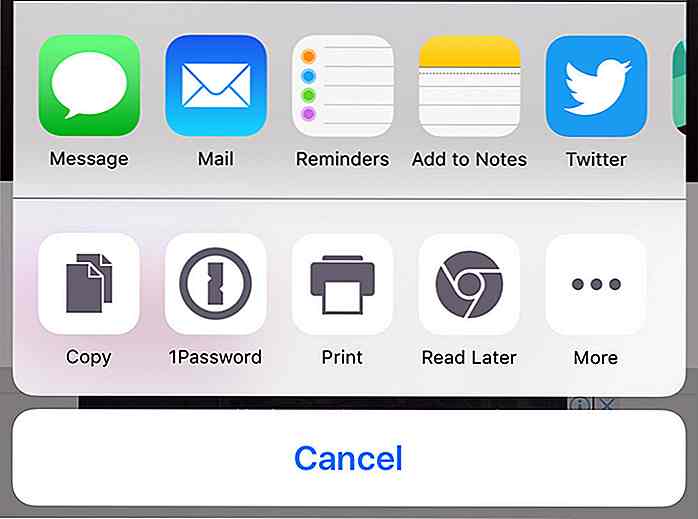
For å gjøre det, er alt du trenger å gjøre, åpne menyen Delingark og trykk på "Les senere" -alternativet.

Alle artikler som er lagret, kan enkelt nås via alternativet Reading List, som finnes i Chrome's Settings Menu . Alle lagrede artikler lagres lokalt på selve enheten, slik at brukeren får tilgang til dem selv når det ikke er internettforbindelse. På toppen av det sparer Google hele siden i stedet for bare teksten, slik at du får se hele nettsiden komplett med bilder .
I tillegg sorterer Chrome for iOS lagrede sider i «Uleset» og «Sider du har lest», slik at du bedre kan holde oversikt over dine lagrede artikler.
Den eneste ulempen at Chrome's versjon av leseliste har, er at de lagrede artiklene ikke synkroniseres mellom enheter for øyeblikket, så du vil bare kunne få tilgang til leselisten på den bestemte enheten den ble lagret på.

18 Kule ting du ikke tror var bygget med CSS
I motsetning til popular tro er CSS ikke bare brukt til å gi grunnleggende stil for en nettside for å gjøre det ser mer attraktivt ut. Det er mange andre ting som man kan gjøre med CSS også. Med muligheten til å lage animasjoner og interaksjoner, tillater CSS sammen med HTML og Javascript webutviklere å spille rundt og eksperimentere med ulike metoder.Det er
Slik deaktiverer du WordPress Emoticons
WordPress fortsetter å forbedre med nye funksjoner i hver ny utgave. Noen av disse nye funksjonene er så subtile at du kanskje har oversett dem. I versjon 4.2, for eksempel, legger WordPress et sett med nye Emojis som du kan bruke til å gjøre innlegget mer morsomt og uttrykksfulle.For å vise disse Emoji, laster WordPress et script, wp-emoji-release.min.