no.hideout-lastation.com
no.hideout-lastation.com
18 Kule ting du ikke tror var bygget med CSS
I motsetning til popular tro er CSS ikke bare brukt til å gi grunnleggende stil for en nettside for å gjøre det ser mer attraktivt ut. Det er mange andre ting som man kan gjøre med CSS også. Med muligheten til å lage animasjoner og interaksjoner, tillater CSS sammen med HTML og Javascript webutviklere å spille rundt og eksperimentere med ulike metoder.
Det er som om nettleseren er som et tomt lerret som de kan leke med. Utvalgte her er bare 18 eksempler på de kule og kreative tingene som folk har bygget ved hjelp av CSS . Fra originale tegn til interessante animasjoner, er det mye å inspirere deg til å rotere med CSS på egen hånd.
Simpsons
Chris Pattle opprettet medlemmene av Simpsons-familien ved hjelp av bare CSS. Han tok hvert tegns ansikt, brøt det opp i mindre former, og sperte dem sammen igjen. Han animerte selv øynene for å puste litt liv i tegnene.

Minions Med Pure CSS
Hvis du ikke kan komme deg over Minion-manen (med tittel på " Despicable Me " -filmene), går du til bananer for dette. Amr Zakaria har skapt Minions ved hjelp av rent CSS. Minions kommer komplett med blinkende øyne og en vennlig bølge.

Brokket neonskilt
Dette er et fantastisk eksempel på tekst-skyggeimplementering for å oppnå den ødelagte neonskiltvirkningen med CSS. Musen over for å se lysene på bokstavene 'c', 'n' og 'I' dim litt.

Mmm ... OST
Det er en enkel blokk med ost, eller er det? Hugo Giraduel opprettet denne 3D-osteblokken ved hjelp av CSS. Jeg vet ikke om deg, men det ser også ut som et bestemt husholdningsartikkel også.

Enkelt element CSS karakter
En annen av Hugo Giraudels arbeid. Denne gangen skapte han en 8-biters karakter ved å bruke bare ett element.

Vikingskjold
Dette er en vikingskjold laget av LukyVj. Det er så godt gjort at du nesten ikke kan fortelle at den ble dannet med CSS og ikke med en grafikkredaktør.

Fluid-meny med gjennomsiktig ikon
Dette er en unik gjennomsiktige meny med en farget skyveknapp som setter et aktivt menyikon i farge når du musen over den. Spill med glidebryteren og bli awed av hvor flytende det glir over menyen.

CSS Creatures
CSS Creatures er laget av @bennettfeely og kan smile, le, eller bære et følelsesløst uttrykk hvis du vil. Du kan leke med tennene, bartene, fargene, øynene eller munnene til figurene for å lage din egen via Twitter.

Long Cat
Endre størrelse på nettleservinduet og kattens kropp vil strekke eller komprimere tilsvarende med nettleservinduets bredde. Hvor langt tror du du kan strekke eller squash CSS-kitty?

Rolling coke Can
Her er en annen morsom. Når du ruller til høyre, ser det langsomt ut som om du spinner eller roterer Coke-kanen. En fantastisk effekt gjort rent med CSS.

Kalkulator
Denne kalkulatorens design er enkel og ren, men når den kombineres med Javascript, gir den deg en mer morsom og tilnærmet måte å ta dine beregninger videre.

Grid Animation Effect
Å bruke noen form for animasjonseffekt er vanskelig nok, enn si, gjør det via CSS. Her fungerer grid animasjon effekten vakkert.

Glatt iOS 7 toogle
Denne vrikknappen laget av Dan Eden ble inspirert av iOS7 toogle. Hvis du prøver det selv, kan du se hvordan det samme er den opprinnelige iOS7 toogle-knappen.

Animert markeringsknapp
Sascha Michael Trinkaus lagde denne merketasten som er omgitt av en gradientfarge. Den bestemte effekten går når du klikker på avmerkingsmerket.

Undersått
Dette er en annen bedårende Minion gjort i stil med en tegning laget av CSS.

Meny toogle SVG animasjon
Ta en titt på animasjonens demo, og du vil se den glatte overgangen av menyformen til en annen form.

Form maskering
CSSMuse brukte CSS til å bruke sirkel, femkantet og sekskantet formmaske til et bilde. På toppen av det ekspanderer den også til en zoom.

Loaders Kit
Her har vi flere lastere opprettet ved hjelp av bare CSS. Hvis du ønsker å redusere bruken av båndbredden, kan CSS-baserte lastere komme ganske bra.

![Opprette nye prosjekter med Googles nettstartsett [Guide]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
Opprette nye prosjekter med Googles nettstartsett [Guide]
Google har nettopp lansert en boilerplate med navnet Google Web Starter Kit . Webstarter Kit har som mål å hjelpe webutviklere å starte et nytt webutviklingsprosjekt raskt .Den inneholder kraftige verktøy som BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint og et par maler som vi kan bruke til å utvikle webapplikasjoner som fungerer i flere enheter . La

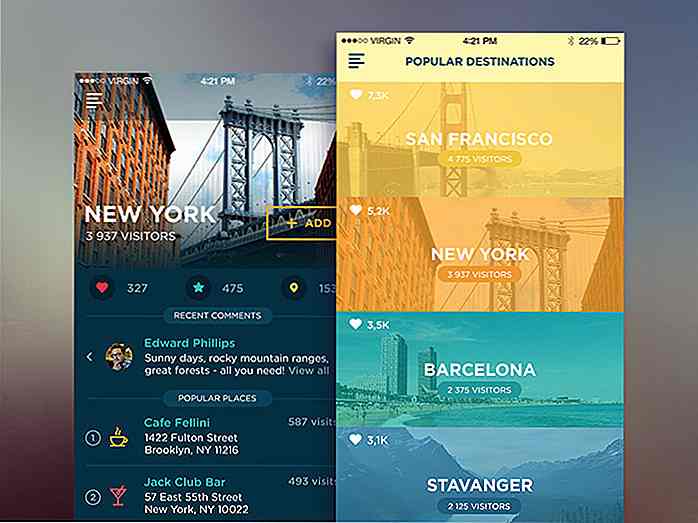
20 Creative Travel App Designs for din inspirasjon
Reise er trolig i mange årlige gjøremålslister, og de fleste av oss er sannsynligvis midt i planleggingen vår neste store tur i sesongen.En ting vi sannsynligvis vil sette pris på er en reiseapp som er både tiltalende og enkel å bruke, og gir deg all detaljert og spesifikk informasjon om et reisemål sammen med flotte bilder som gjør at du vil være der allerede. Det vill

![Fra Room til Office: 5 Transformation Tips [Infographic]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)
![20 Beautiful Boarding Pass Designs [Showcase]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)