no.hideout-lastation.com
no.hideout-lastation.com
Opprette nye prosjekter med Googles nettstartsett [Guide]
Google har nettopp lansert en boilerplate med navnet Google Web Starter Kit . Webstarter Kit har som mål å hjelpe webutviklere å starte et nytt webutviklingsprosjekt raskt .
Den inneholder kraftige verktøy som BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint og et par maler som vi kan bruke til å utvikle webapplikasjoner som fungerer i flere enheter . La oss ta en titt for å se hvordan vi kan begynne å bruke Web Starter Kit.
Starter
Google Web Starter Kit kan lastes ned fra Google Web Starter Page, og du kan bruke det med en gang. Men for å gjøre bruk av verktøyene som følger med, må du installere følgende verktøy.
Først må du kontrollere at du har installert NodeJS, som kreves for å kjøre en rekke Gulp-oppgaver, inkludert PageSpeed, ImageMin og JSHint.
Siden Web Starter Kit bruker Sass til å komponere CSS, må du også installere Ruby og Sass .
Til slutt må du også installere Gulp. Web Starter Kit leveres også med en rekke Gulp plugins som automatiserer utviklingsoppgaver. Alle Gulp-pluginene er forhåndskonfigurert i gulpfile.js, som finnes i Web-startsettets rotkatalog.
For å installere Gulp, bruk kommandoen nedenfor.
npm installere gulp
Når alle disse verktøyene er angitt, kan vi begynne å bruke Web Starter Kit.
Bruke Web Starter Kit
Som nevnt, kan du laste ned Web Starter Kit fra Google Web Starter Page og trekke den ut til ønsket mappe. En annen måte du kan få settet på, er å bruke git-kommandoen for å laste den ned fra Github Repository. Løpe:
git klon https://github.com/google/web-starter-kit.git
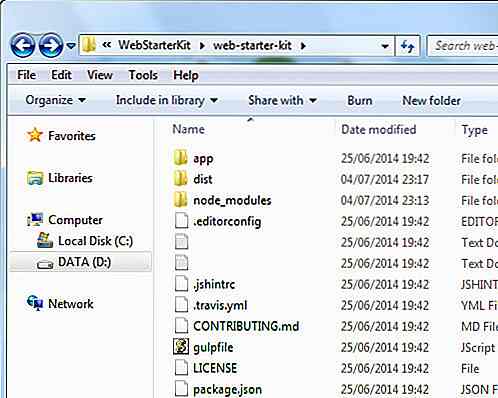
Denne kommandoen kopierer alt Web Starter Kit til datamaskinen. Dette vil også ta med en ny mappe med navnet "web-startpakke" som inneholder en rekke mapper, inkludert en appmappe, Gulpfile.js, package.json og andre. Deretter skal vi installere Web Starter Kit-avhengigheter (filer og biblioteker som kreves for utvikling). Bare kjør denne kommandoen for å installere avhengighetene:
npm installasjon
Når avhengighetene er installert, er vi alle satt og kan begynne å bygge vår webapplikasjon. På dette punktet er alle filene og mappene i vår prosjektkatalog.

Bygg Web Starter Kit med Gulp
Web Starter Kit er utstyrt med Gulp plugins for å redusere vekten på utviklingsoppgaver. Følgende er noen nyttige kommandoer som du kan huske på. Kjør dem i Terminal eller Command Prompt.
gulp serve . Denne kommandoen serverer appen i nettleseren med en localhost adresse, og kjører LiveReload som oppdaterer siden i nettleseren når du har gjort en endring i filene. Kommandoen vil også kjøre BrowserSync. Som vi har diskutert i vår tidligere opplæring, vil BrowserSync synkronisere brukerinteraksjon som klikk, ruller og laster opp sidene på flere enheter mens du redigerer filene.
 Webstarter sett i Chrome mobilemulering.
Webstarter sett i Chrome mobilemulering.
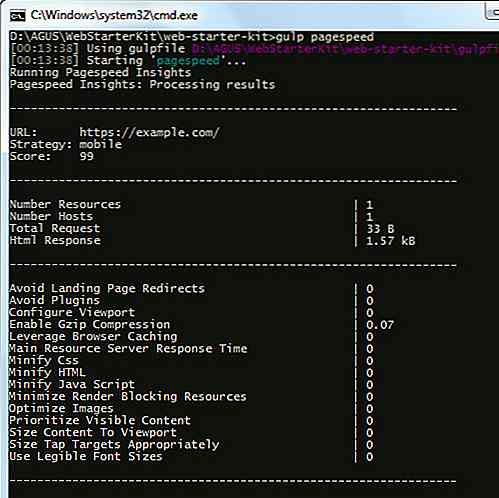
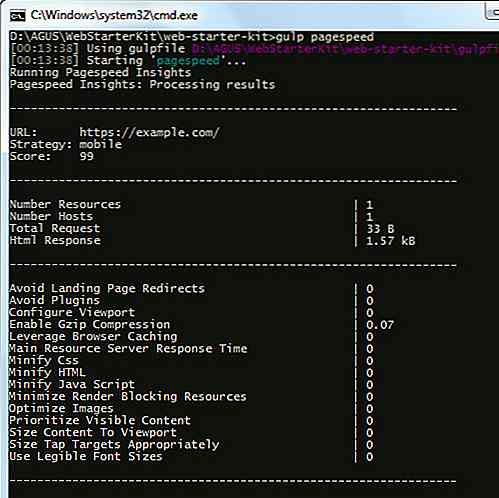
gulp pagespeed er en annen nyttig kommando. Denne kommandoen viser sidens ytelsespoeng av søknaden din i henhold til Google-eide PageSpeed-API. Det er et praktisk verktøy for å få innblikk i sidene dine, når du oppfører deg.

gulp kommandoen genererer i sin tur en ny mappe som heter dist- mappen, som inneholder distribusjonsklare filer. Filer som HTML, JS, CSS og bilder i denne mappen er optimalisert og komprimert.
Noen advarsler
Web Starter Kit er bygget med banebrytende webteknologi. Nettstartsettet fungerer bare med den nyeste versjonen av nettlesere som Internet Explorer 10, Firefox 30, Chrome 34, Opera 23 og Safari 23. Videre er det noen få feil i Internet Explorer 9 og basert på testen min. noen tidligere versjon av de ovennevnte nettleserne. Så, hvis du er forpliktet til å gjøre webapplikasjonen din til å virke i eldre nettlesere, trenger du kanskje litt mer arbeid for å fylle teknologiske hull i disse nettleserne.
Konklusjon
Ved hjelp av Google Web Starter Kit vil du bidra til utviklingen av et kraftig og velrenommert webapplikasjon med flere enheter. Pakken inneholder maler for en stylingsguide og er et kraftig verktøy som er forhåndskonfigurert, slik at vi raskt kan utvikle vårt webapplikasjonsprosjekt.

Velge mellom "Hva du gjør best" vs "Hva du liker best"
Yrke, yrke eller det vi kaller i dag "en jobb", er en av de viktigste tingene i en persons liv.Når folk begynte å bosette seg i byer og landsbyer, definerte en persons jobb sin status i samfunnet . Etternavn som Miller, Smith og Schneider ble hentet fra yrker, dvs. Miller (folk som jobbet i møller), Smith (jernarbeidere) og Schneider (dressmaker eller skredder). S

Fintech: 7 måter Finans er å få en makeover med Tech
Vår økonomi utvikler seg, og banksektoren ser ikke ut til å være en stor del av det . Teknologi gjør våre finansielle tjenester raskere, billigere og mer effektive, men det er for det meste tech startups og fintech (financial technology) bedrifter som baner vei for utviklingen i økonomi.Mobilbetalingsprogrammer er nå vanlige. Vi for