no.hideout-lastation.com
no.hideout-lastation.com
Responsive Headers & Logos - Tips og fallgruver
Konseptet med lydhør webdesign har gjennomsyret nettet, og blir en stift for frontend-utviklere. Det er ingen benektelse av verdien av lydhør design i den moderne verden, men det er noen problemer med å forstå hvordan man utformer responsive layouter riktig.
Faget kan fortsette på lengden fordi det er så mange unike områder på et nettsted, men å fokusere på individuelle elementer kan hjelpe deg bedre å forstå målene til en bruker, og hvordan disse målene kan oppnås med responsiv design.
Jeg vil gjerne dekke designtips for topptekster, logoer og navigasjonsmenyer, som de angår responsiv design. Ta disse forslagene som de gjelder for ditt eget arbeid, og sørg for å designe grensesnittene dine med brukeradferdene i tankene.
Tynnere Navbars
På store skjermer er det normalt å ha store hoder, kanskje til og med store overskrifter med flere nivåer. Men mindre skjermer har ikke samme plass, og bør begrenses etter behov.
Siden innfødte mobilapper vanligvis har faste overskrifter, er dette vanlig praksis i responsiv design også. En fast overskrift bør også krympe ned når den er på mindre enheter: dette gir mer plass til innhold, men gir likevel leserne direkte tilgang til header og navigasjon.
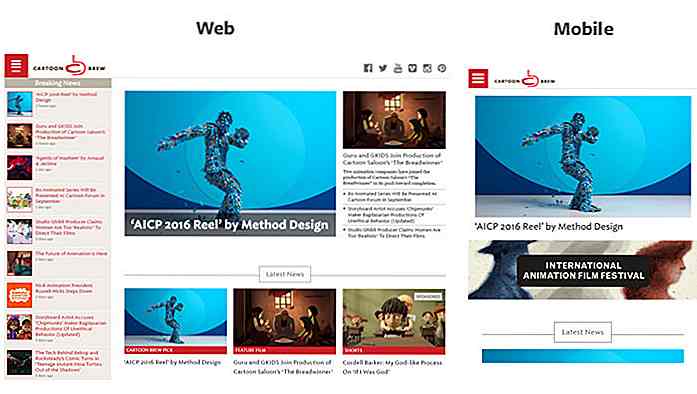
Ta for eksempel Cartoon Brew-oppsettet på en fullskjerm, og på en mobil enhet.
 Ved 600px brytepunktet krymper navigasjonen til nesten halvparten av høyden på siden. Dette gjør både logoen og den klikkbare navmenyen mindre, men de er mye mer proporsjonale med det relative skjermområdet.
Ved 600px brytepunktet krymper navigasjonen til nesten halvparten av høyden på siden. Dette gjør både logoen og den klikkbare navmenyen mindre, men de er mye mer proporsjonale med det relative skjermområdet.Vurder også at Cartoon Brew har en dropdown-boks som responsiv meny på mobilskjermen. Dette betyr at det overlegger innhold på siden når det åpnes, så det er viktig å legge god plass til dette.
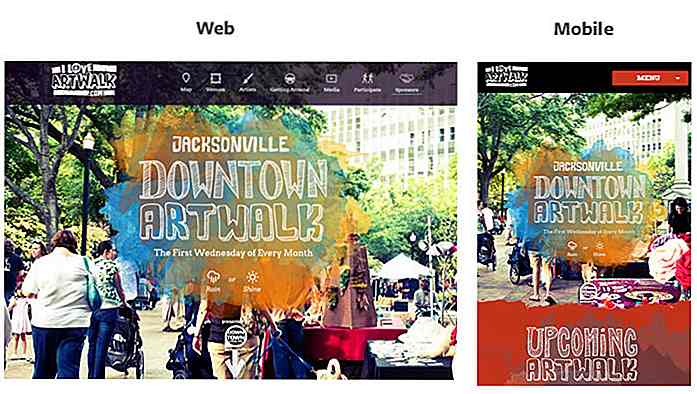
Et lignende eksempel finnes på Jacksonville Art Walk-nettstedet. Den øverste navbaren holder seg fast mens du ruller, men krymper ned på mindre enheter . Dette er bedre for responsivt design fordi den tynnere navbaren gir mer plass til innhold på en mindre mobil skjerm.
 Hver kobling i navbaren har et tilknyttet ikon knyttet til tekstlenken. Dette ser flott ut på en widescreen-skjerm, men den er for detaljert for mindre skjermer.
Hver kobling i navbaren har et tilknyttet ikon knyttet til tekstlenken. Dette ser flott ut på en widescreen-skjerm, men den er for detaljert for mindre skjermer.Art Walk-navigeringen endres til en rullegardinmeny med faste lenker rundt 770px-brytpunktet. Ikonene er skjult i rullegardinmenyen fordi de ville være for små og for trangt på mindre enheter.
Når du utformer en responsiv header, bør du alltid vurdere det totale skjermområdet mens du navigerer på navbaren. Hvis du ikke vil at toppteksten skal være fast, er det helt greit, men du vil kanskje kanskje krympe det litt for å spare plass øverst på siden.
Iconify Logo
De fleste logoer inneholder litt tekst og et ikon eller et grafikk som representerer merkevaren. Dette betyr at du alltid kan ikonisere (ja det er et ekte ord) denne typen logoer ned til et symbol på fullversjonen.
Dette er en kraftig teknikk for responsive hoder fordi det ikke alltid er nok plass til en full logo. Du mister noe av glitteren og glamouren i en full størrelse logo, men det er prisen du må betale for et rent, responsivt layout.
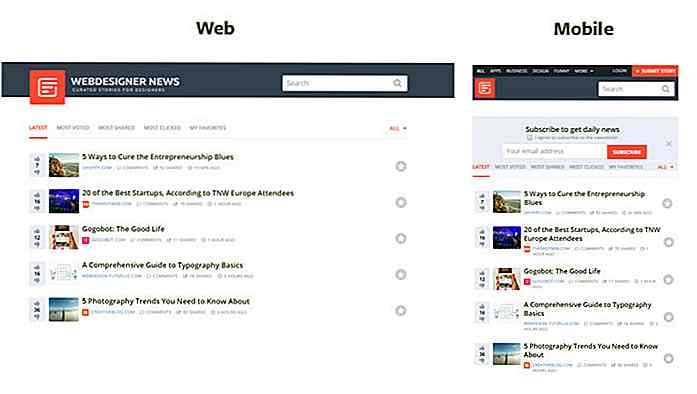
Sjekk ut logoen for Web Designer News og se hvordan den endres når du endrer størrelsen på nettleseren.
 Kanskje ikke alle vil gjenkjenne det ikonet når de først besøker nettstedet, men takket være mønstergenkjenning er dette ikke et stort problem.
Kanskje ikke alle vil gjenkjenne det ikonet når de først besøker nettstedet, men takket være mønstergenkjenning er dette ikke et stort problem.Folk har vært på Internett lenge nok til å vite at det øverste venstre hjørnet av siden vanligvis er reservert for en logo. Dette lille rosa ikonet brukes også i faviconet, så det er lett å få noen konklusjoner uten å grave for langt inn på siden.
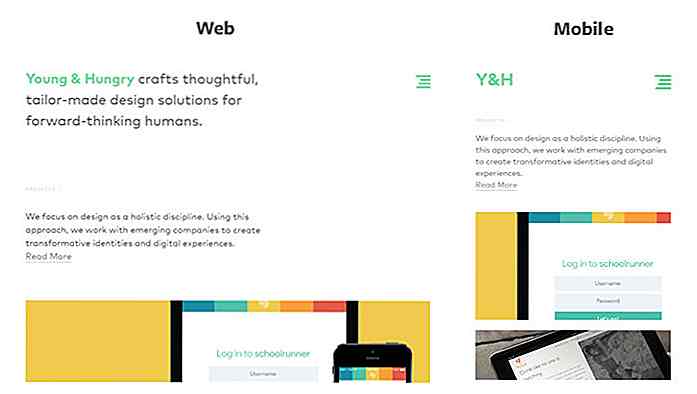
Du trenger ikke alltid å stole på grafikk for denne kondenserte logoteknikken. Overskriften til Young and Hungry bruker lys grønn tekst for logoen som til slutt kondenserer til teksten "Y & H".
 Gitt dette kan ikke fungere for hvert nettsted hvis merkevaren ikke er lett å gjenkjenne som enkelt bokstaver. Men det viser at logoer kan gjøres enklere i både grafikk og tekst, og begge varianter tar opp mindre plass på mindre skjermer.
Gitt dette kan ikke fungere for hvert nettsted hvis merkevaren ikke er lett å gjenkjenne som enkelt bokstaver. Men det viser at logoer kan gjøres enklere i både grafikk og tekst, og begge varianter tar opp mindre plass på mindre skjermer.Håndtering av fullskjerm bakgrunner
Mange destinasjonssider bruker fullskjermbakgrunn for å trekke mer oppmerksomhet. Dette er en kraftig teknikk, men fungerer ofte best på store skjermer.
Så hvordan håndterer du dette på en mindre skjerm? Vanligvis tar designere heller bakgrunnsbildet forbi et visst brytepunkt, eller selve bildet blir tilpasset for å passe inn i vinduet.
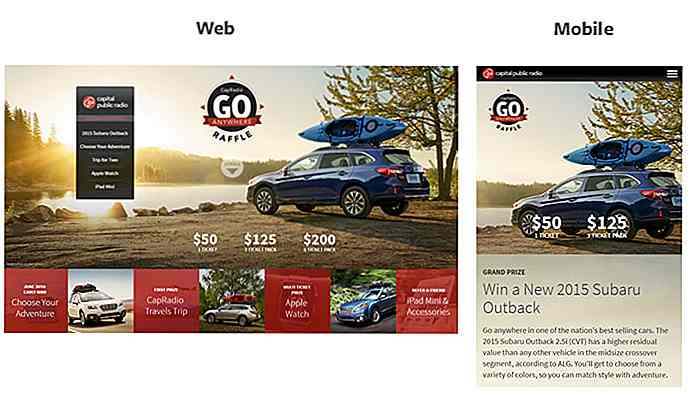
Cap Radio Raffle bruker denne teknikken på deres hjemmeside. Bakgrunnsbildet holder fokuspunktet til syne hele tiden, uansett hvor mye skjermen er endret.
 Denne typen løsning krever vanligvis litt CSS-posisjonering, men det er veldig enkelt når du får tak i det. Bare hold fokuspunktet til syne hele tiden, og endre størrelsen på bildebeholderen slik at den passer i forhold til enheten.
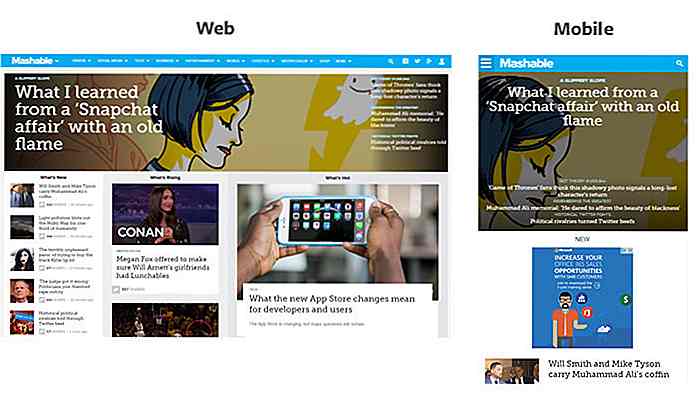
Denne typen løsning krever vanligvis litt CSS-posisjonering, men det er veldig enkelt når du får tak i det. Bare hold fokuspunktet til syne hele tiden, og endre størrelsen på bildebeholderen slik at den passer i forhold til enheten.Utover store bakgrunner av estetiske årsaker, kan du også bruke store bilder for sidens innhold. Mashables hjemmeside bruker en utvalgt bildebakgrunn for toppshistorien som spenner over hele oppsettet.
 Deres responsive layout komprimerer bildet mens du holder et sentralt fokuspunkt . Det er vanskelig å gjøre dette fordi det viste bildet endres når historien endres, så bildene må kurateres nøye. Mashables løsning er fortsatt en god metode for å håndtere bilder med fullskjerm for blogger og magasinoppsett når de er utformet riktig.
Deres responsive layout komprimerer bildet mens du holder et sentralt fokuspunkt . Det er vanskelig å gjøre dette fordi det viste bildet endres når historien endres, så bildene må kurateres nøye. Mashables løsning er fortsatt en god metode for å håndtere bilder med fullskjerm for blogger og magasinoppsett når de er utformet riktig.Forenkle navigasjonen
Ved omforming for mindre skjermer, hold så mange koblinger som mulig i navigasjonen, og gjør det lett tilgjengelig . Dette betyr at du kanskje trenger å dike noen få koblinger hvis du har flere rullegardinmenyer.
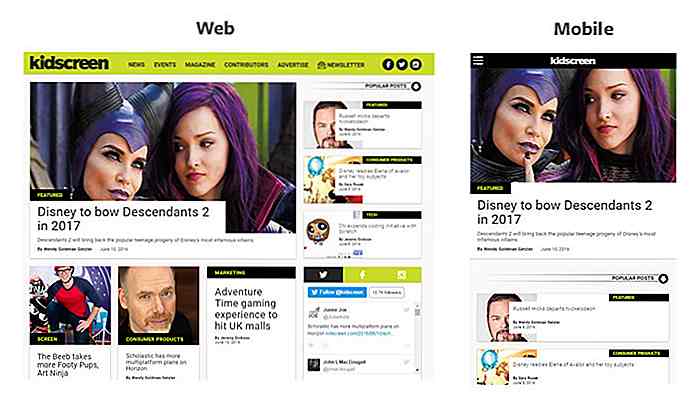
Selv om du har riktig strategi, er det fortsatt mulig å holde alle dropdowns in-tact. For eksempel bruker Kidscreen en flyout-meny med små pilikoner som indikerer underlinks i den responsive menyen.
 Mange argumenterer mot hamburger-menyen, men jeg har kommet for å godta det som et nødvendig element for lange navmenyer. Det fungerer bare, og har blitt forstått av de fleste smarttelefonbrukere som "menyknappen".
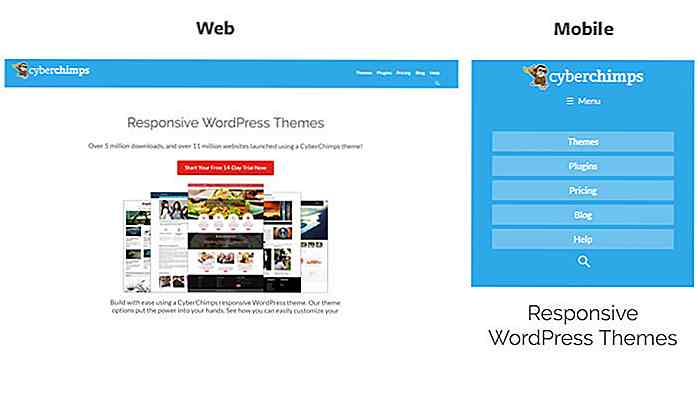
Mange argumenterer mot hamburger-menyen, men jeg har kommet for å godta det som et nødvendig element for lange navmenyer. Det fungerer bare, og har blitt forstått av de fleste smarttelefonbrukere som "menyknappen".Faktisk, du ville være hardt presset for å finne et responsivt nettsted som ikke stole på tre-bar hamburger-menyen. CyberChimps er et godt eksempel som bruker en vertikal dropdown i stedet for en lysbilde.
 Navigasjonsstrukturen for CyberChimps blir omarrangert til å glide ned øverst på siden. Menyen faller fra oven med store blokkelementer for koblinger .
Navigasjonsstrukturen for CyberChimps blir omarrangert til å glide ned øverst på siden. Menyen faller fra oven med store blokkelementer for koblinger .Med mer område å klikke og større koblingstekst blir prosessen med å navigere sider mye enklere. Formålet med å følge denne filosofien med hele din responsive header, og designene dine vil forbedre drastisk.
Bygg din egen
Med disse tipsene til din disposisjon bør det ikke være noen problemer med å bygge brukbare responsive overskrifter. Mens det er mange verktøy for å hjelpe deg, er den eneste måten å virkelig forstå, gjennom praksis.
Så ta disse teknikkene med deg og begynn å bygge nettsteder! Jeg har også oppført en håndfull ytterligere ressurser for responsive overskrifter som du kan sjekke ut nedenfor.
- Opprett en grunnleggende mobil CSS-responsiv navigasjonsmeny (teamtreehouse.com)
- Best Practice for Responsive Website Header (ux.stackexchange.com)
- Hvordan kan jeg gjøre topptekstbildet mitt riktig responsivt? (stackoverflow.com)

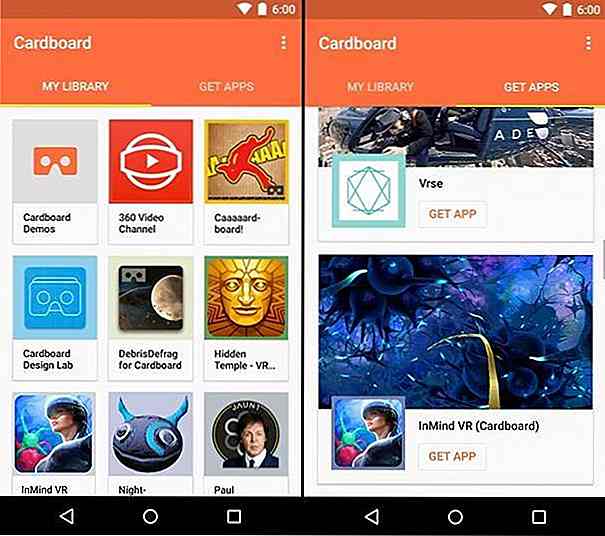
10 VR Android Apps for å oppleve Virtual Reality - Best Of
Virtual reality er en opplevelse i seg selv hvor virtuell blir ekte. For eksempel, med VR, kan du oppleve filmer i stedet for å bare se på dem. Med den voksende populariteten til den virtuelle virkeligheten har forskjellige produsenter lansert VR-hodetelefoner i markedet, hver med sine egne spesielle funksjoner.M
Onde ikoner - en ren SVG-linjepiktogrampakke for webutviklere
Med et navn som Evil Icons, er du kanskje ikke sikker på hva du kan forvente. Men prosjektet er ufarlig og overraskende nyttig!Den onde ikonpakken tilbyr et utvalg av noen få dusin ikoner i linjeikonstilen . Disse bruker tynne former med gjennomsiktige sentre, skaper ikoner skreddersydd for grensesnittgrensesnitt og rene, minimalistiske nettsteder.A