no.hideout-lastation.com
no.hideout-lastation.com
Designere, Beregn de perfekte forholdstallene med RatioBuddy
Designere vet smerten i å prøve å matche bilder til forhold. Dette skjer hele tiden når du bygger et WordPress-tema og prøver å finne ut de beste bildestørrelsene for miniatyrbilder.
Men det er dusinvis av lignende oppgaver for å finne ut det riktige aspektforholdet til et bilde, video eller innebygd element. Heldigvis kan RatioBuddy hjelpe.
Denne lille webappen lar deg beregne aspektforholdene av noe dynamisk fra nettleseren din. Alt du trenger er Internett-tilgang og riktig størrelse du vil ha (eller aspektforholdet som kreves).
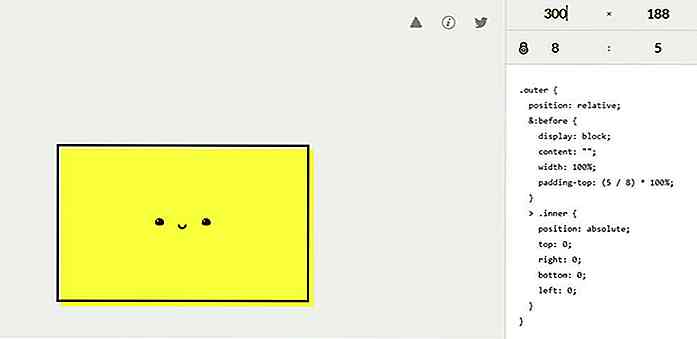
 Å starte, alt du gjør er å skrive inn det nåværende bildeaspektet eller størrelsen du tenker på å bruke. La oss gjøre et eksempel for å bygge et WordPress-tema og velge en utvalgt bildestørrelse.
Å starte, alt du gjør er å skrive inn det nåværende bildeaspektet eller størrelsen du tenker på å bruke. La oss gjøre et eksempel for å bygge et WordPress-tema og velge en utvalgt bildestørrelse.La oss si at du vil at bildet ditt skal måle 800px bredt ved 500px høyt. Skriv inn dette i RatioBuddy, og du får et størrelsesforhold på 8: 5.
Hva du kan gjøre nå, er å låse forholdet ved å klikke på den lille hengelåsen til siden. Dette betyr at hvis du endrer enten bredden eller høyden, vil den andre oppdatere tilsvarende .
Nå kan du begynne å finne miniatyrstørrelser som passer til ditt primære bilde.
Så, la oss si at du vil ha en miniatyrstørrelse på omtrent den halve bredden (400px), så en annen enda mindre ved 300px. Du vet hvor bredt du vil ha bildene, men hvor høy skal de være ?
Med hengelåsen aktivert, endrer du bare breddeverdien, og du ser umiddelbart resultatene i boksen med høydeverdier.
 Pixelverdier oppdateres umiddelbart, og du får til og med en egendefinert CSS-kode du kan kopiere og lime inn hvis du vil opprette et element i dette forholdet.
Pixelverdier oppdateres umiddelbart, og du får til og med en egendefinert CSS-kode du kan kopiere og lime inn hvis du vil opprette et element i dette forholdet.Du kan også bruke denne webappen til å automatisk beregne størrelsen på YouTube-tjenestene for å holde videoforholdene dine likevel. Eller du kan bruke den til å generere ideer til miniatyrer for bildgalleri .
Virkelig, for noe å gjøre med aspektforhold, er dette verktøyet en livredder. Så vær sikker på å bokmerke det hvis du gjør mye fotoarbeid og resizing på nettet.

25 billige mekaniske tastaturer du kan kjøpe
Mekaniske tastaturer er generelt mye bedre når det gjelder kvalitet i forhold til standardmembran PC-tastaturer. De gir bedre taktil tilbakemelding når de er skrevet, er mer holdbare da de varer nesten 50 ganger lengre i forhold til vanlig tastatur.Mekaniske tastaturer kan være dyre ; en god en kan lett koste deg mer enn $ 150. H

Hva er viktigere enn intelligens for suksess?
Hva er viktigere enn intelligens for suksess? Vel, Science sier ... ganske mange ting. I stedet for å bare banke på intelligens og gode karakterer for å avgjøre hvor langt opp suksessstigen du kan klatre, er det ganske mange andre ferdigheter og egenskaper som du kan skarpere og forbedre for å komme deg dit.Dett