no.hideout-lastation.com
no.hideout-lastation.com
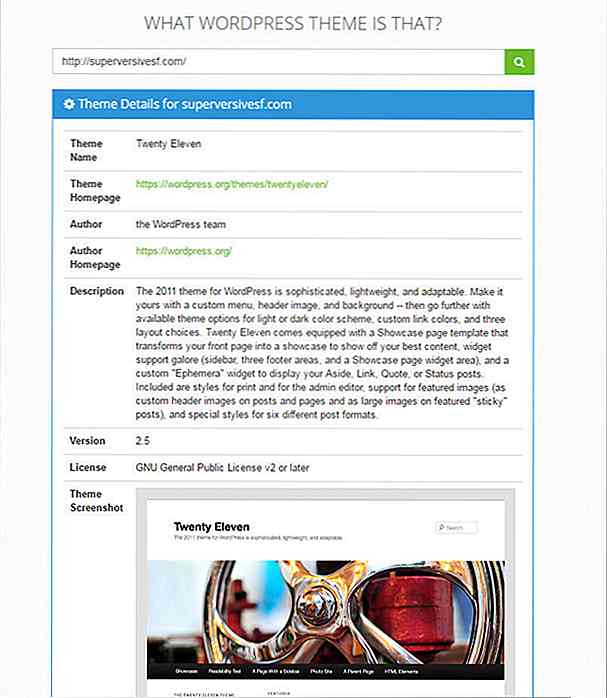
CSS Starter Kit for utviklere - Shoelace.css
Frontend-utviklere trenger alle de beste ressursene de kan få. Vanligvis betyr dette at man jobber på toppen av et rammeverk som Bootstrap fordi det kommer fullpakket med stort sett alt.
Det er imidlertid mange alternativer og Shoelace.css er et slikt eksempel du bør være kjent med.
Dette gratis CSS-settet er egentlig ikke et komplett rammeverk. I stedet er det mer som en startpakke for utviklere som ikke vil bygge dusinvis av tilpassede CSS-stiler fra grunnen av.
Du kan alltid bruke en CSS reset, men som bare formaterer hver nettleser likt. En tilbakestilling er ikke et deksel-alt for å håndtere mer komplekse oppgaver, og det er akkurat punktet for Shoelace.
 Den kommer som en pakke med en CLI som kjører på Node som du kan installere med et hvilket som helst prosjekt. Selv om det også har en CDN-versjon hvis du ikke vil bruke npm.
Den kommer som en pakke med en CLI som kjører på Node som du kan installere med et hvilket som helst prosjekt. Selv om det også har en CDN-versjon hvis du ikke vil bruke npm.For å få alt dette sett opp, sjekk installasjonsveiledningen i den offisielle dokumentasjonen. Til tross for at dette er merket som et CSS-bibliotek, kommer det også med JavaScript-komponenter . Selv om de fleste av dem kjører på jQuery, må du inkludere det som en avhengighet.
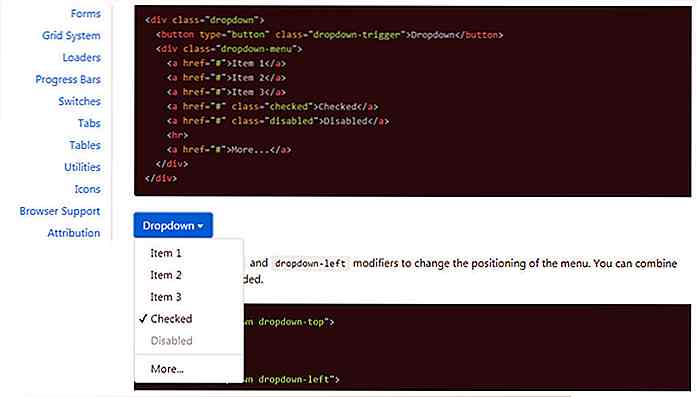
Hvis du graver lenger inn i dokumentene, finner du tilpasningssiden som viser hvordan du redigerer variabler i CSS . Disse lar deg bygge egendefinerte komponenter og endre standard Shoelace-stiler med letthet.
 Hver komponent har en Bootstrap-y-følelse for designet, så Shoelace vil fungere for stort sett ethvert layout.
Hver komponent har en Bootstrap-y-følelse for designet, så Shoelace vil fungere for stort sett ethvert layout.Det har imidlertid også en brattere læringskurve enn Bootstrap, siden den ikke er så populær, og den har heller ikke så mye støtte. Med denne skrivingen er Shoelace fortsatt i v1.0 beta, så det er rikelig med tid til å fange opp de store frontendrammene.
En rask titt på dokumentene burde bevise at dette er klart for et produksjonssted . Det er virkelig opp til deg om Shoelace ville være verdt å lære og implementere.
Ta en titt på GitHub-repoen for å ta en kopi og de elektroniske dokumentene for mer oppsettinfo . Hvis du har noen spørsmål eller forslag til Shoelace, kan du også slippe en linje til skaperen på Twitter @claviska.
![Slik aktiverer du boksformatering i Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)
Slik aktiverer du boksformatering i Internet Explorer 7 [Quicktip]
Vi har dekket CSS3-boksstørrelsen i en tidligere artikkel. Boksstørrelse, med verdien av border-box, tillater oss å beholde elementets bredde og høyde, uavhengig av tilleggsbelastningen og grensen den har.Dette gjør det enklere å måle og definere elementstørrelse . CSS3-boksformatering vil imidlertid ikke fungere i Internet Explorer 7 (IE7) og tidligere versjoner, som du kan se nedenfor.Begge k

10 grunner vi ikke trenger passord i fremtiden
Ifølge et populært ordtak, passord er som undertøy : endre dem ofte, hold dem private, ikke dele dem med noen andre. På grunn av det store antallet verktøy og tjenester vi trenger å bruke, er antall passord vi må huske skyrocketing, med sikkerhetskrav for passord blir mer og mer kompliserte med hvert passerende år.I disse