 no.hideout-lastation.com
no.hideout-lastation.com
Slik aktiverer du boksformatering i Internet Explorer 7 [Quicktip]
Vi har dekket CSS3-boksstørrelsen i en tidligere artikkel. Boksstørrelse, med verdien av border-box, tillater oss å beholde elementets bredde og høyde, uavhengig av tilleggsbelastningen og grensen den har.
Dette gjør det enklere å måle og definere elementstørrelse . CSS3-boksformatering vil imidlertid ikke fungere i Internet Explorer 7 (IE7) og tidligere versjoner, som du kan se nedenfor.
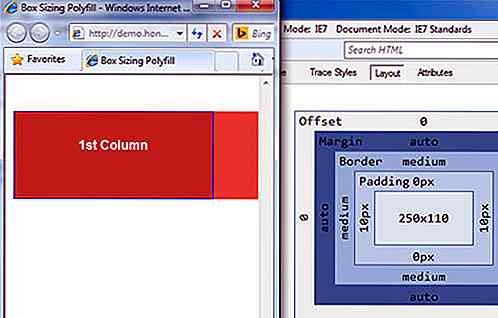
Begge kolonnene som du ser på skjermbildet ovenfor, har width, height, padding og box-sizing angitt. Men da IE8 ikke gjenkjenner egenskapen for box-sizing, blir den andre kolonnen presset ned når den totale bredden overskrider bredden på foreldrebeholderen .
Du må justere størrelsen for hver kolonne, slik at de passer inn i den, noe som kan være en veldig kjedelig oppgave, avhengig av antall elementer du må håndtere . Hvis nettstedet ditt skal støtte IE7 (uansett grunn), samtidig som du beholder CSS3-boksformat, kan du bruke følgende triks.
Boksens størrelse Polyfill
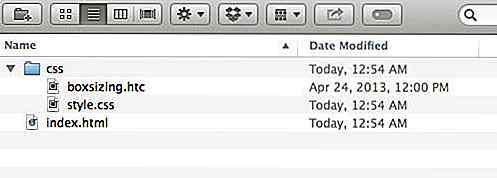
For å gjøre IE8 (og under) bekreft Box Size, kan vi bruke en polyfill. Denne polyfil kommer i form av en HTC-fil og er utviklet av Christian Schaefer. Last ned filen fra Github-depotet og sett den inn, for eksempel CSS-mappen din.

Opprett et CSS-stilark, dedikert til Internet Explorer. Legg til lenken i HTML-dokumentet på denne måten, så det blir bare servert i IE7.
Legg deretter følgende kode i ie.css . Denne CSS-regelen nedenfor vil gjelde box-sizing for alle elementene.
* {oppførsel: url (css / boxsizing.htc); } Et par ting å merke seg når du bruker dette trikset:
Urlbanen til boxsizing.htc må være i forhold til HTML- filens plassering, ellers vil det ikke fungere.
Paul Irish har også et tips for å bruke box-sizing i pseudo-element med *:before, *:after . Men siden IE7 og IE6 ikke støtter pseudo-element, er det ingen grunn til å bruke pseudo-element selektorer i dette tilfellet. Og som du kan se over, tar vi ikke med dem i koden også.
Resultatet
Her har vi to kolonner med foreldrebeholderens bredde satt til 500px. Kolonnebredden er satt til 50%, slik at hver kolonne skal ha 250px bredde, selv om vi også angir polstring for den. La oss åpne Internet Explorer 7, og start utviklerverktøyet (F12).
Gå til kategorien Layout i utviklerverktøyet for å se kolonnestørrelsen i detalj. Du bør se at i IE7 inneholder kolonnen nå både polstring og grenser som en del av den totale størrelsen. I vårt tilfelle forblir boksbredden 250 px.


7 verktøy for byggeporteføljer Rask og enkel
Å velge rett verktøy for å bygge et nettsted eller en portefølje er ikke alltid en enkel oppgave. En del av problemet er overflod av valg; grave gjennom dem alle for å finne ut hva som fungerer best for deg kan være en utfordring. Nettstedet og porteføljebyggingsverktøyene vi har oppført her er like gode som du finner overalt - bedre, faktisk som de er kjent og klarert i webdesign fellesskapet.Hva diss
Jule ikoner - 25 Freebies å Spruce Up Design
Det er nær jul og starten på et nytt år. Selvfølgelig kan du tenke på å spruce opp nettsteddesignen for å ønske deg velkommen denne gledelige festivalen. Vi vil gjerne hjelpe deg med det. For å ønske velkommen jul og nyttår har vi samlet ressurser for webdesignere i form av ikonsett som kan brukes gratis.Du kan las



![20 gratis bøker for programvareutviklere [nybegynnere]](http://hideout-lastation.com/img/tech-design-tips/808/20-free-ebooks-software-developers.jpg)