no.hideout-lastation.com
no.hideout-lastation.com
Spectre.css - Lett Flexbox-basert Responsive CSS Framework
Hvis du vil dykke inn i flexbox-oppsett, er det nå den beste tiden å starte. Moderne nettlesere aksepterer endelig flexboxegenskaper og flere utviklere kommer inn i handlingen.
Men hvorfor begynner du fra bunnen av når du kan bygge på gjenbrukbar kode ? Spectre.css er en av de beste rammer for å begynne å bruke hvis du er ny til flexbox.
Dette frie open-source-rammeverket kommer pre-built med et fungerende rutenett og felles fleksbox egenskaper . Det er avhengig av Gulp for å kompilere og kjøre CSS i fly, fra hvilken som helst datamaskin.

Den bruker også LESS i stedet for Sass, som kan lage Specter og et kjempefint valg for alle MINRE brukere.
En nedlasting fra npm kommer med alt du trenger: CSS-ikoner, mixins, variabler og stort sett alt annet du kan forvente fra et typisk CSS-rammeverk.
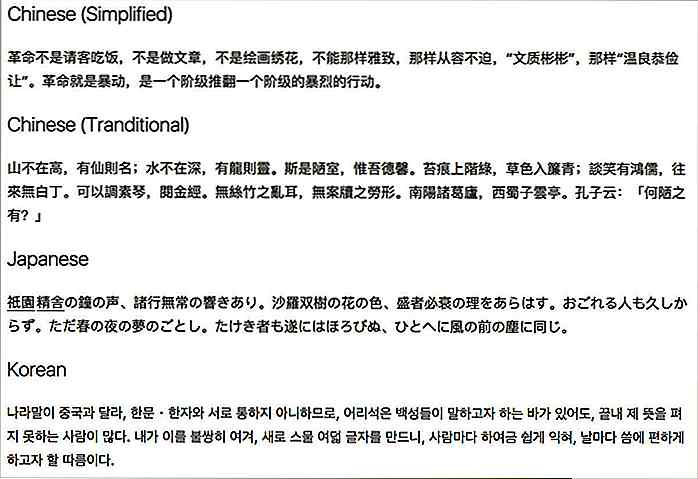
All kode er fullt semantisk og støtter alle HTML-tekstelementer, selv de nyere som

Du finner tonnevis av eksempler på "Elements" -siden som viser designeksempler for tekst, knapper, tabeller, ikoner og webskjemaer (blant annet).
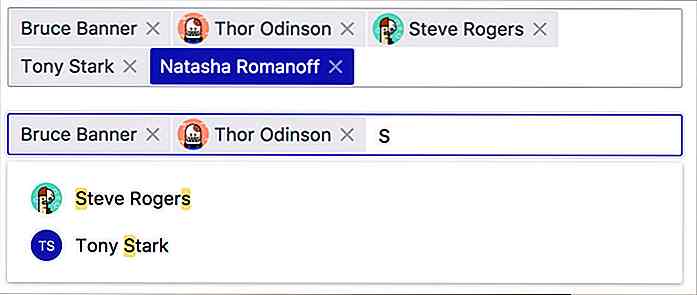
 Specter kommer også med tonnevis av komponenter som kan spare deg for tidsbruk av koding fra grunnen. Dynamiske funksjoner, som for eksempel pop-overs og rullegardinmenyer, er super enkle å legge til i et hvilket som helst layout, med bare noen få linjer med kode.
Specter kommer også med tonnevis av komponenter som kan spare deg for tidsbruk av koding fra grunnen. Dynamiske funksjoner, som for eksempel pop-overs og rullegardinmenyer, er super enkle å legge til i et hvilket som helst layout, med bare noen få linjer med kode.Dette rammeverket er fortsatt ganske nytt og det gjennomgår alltid endringer. På tidspunktet for denne skrivingen er Specter i v0.2 og har mange eksperimentelle funksjoner du kan prøve.
Men de primære komponentene, sideelementene og nettene er fullt funksjonelle og klare for et levende produksjonssted . Specter er en av de beste CSS-rammene som kjører på Mindre med flexbox-nett.
Hvis du vil lære mer og komme i gang, kan du gå til dokumentasjonssiden som dekker installasjon og oppsett.
Du kan også laste ned en kopi av koden rett fra GitHub, som også har en liten del for dokumentasjon. Og hvis du vil dele tankene dine, kan du tweet den offisielle kontoen @spectrecss.

50 Last Minute-gaver til hyppige flygeblad
Det er slutten av året og wanderlusten sparker inn. Tid til å ta en pause fra papirarbeid og gå steder vi aldri har vært og spiser mat med navn vi ikke kan uttale ! Reise er en flott opplevelse, uansett om det er en kort weekendtur, backpacking over hele kontinentet, å få en lengre ferie på den andre siden av verden, eller camping solo midt i Mother Nature.I alle

7 måter å øke produktiviteten betydelig
I 1915 presenterte Albert Einstein sin strålende og revolusjonære relativitetsteori. I de tre årene som førte til det, hadde han helt viet seg til sin skaperverk, uten å bli distrahert av noe annet. Vi foreslår ikke at du tilbringer tre år på et bestemt prosjekt (med mindre du virkelig vil gjøre det), men denne tilnærmingen med å fokusere helt på ett arbeid er en levende illustrasjon av den nye arbeidstrenden som heter ' Doing Less'.Som navnet