no.hideout-lastation.com
no.hideout-lastation.com
8 Kraftige Visual Studio-kodeutvidelser for frontend-utviklere
Selv om Microsoft utgav den første stabile versjonen av Visual Studio Code, har den kraftige kodeditoren bare noen måneder siden, allerede i mars 2016, det allerede mange utvidelser tilgjengelig som kan ta kodingserfaring til neste nivå. De offisielle Visual Studio-kodens utvidelser er vert på Visual Studio Code Marketplace, hvorav mange kan være en stor hjelp for webutviklere.
For dette innlegget testet jeg en gruppe VS-kodeutvidelser som var relatert til utvikling av frontend, og laget en liste over de jeg fant mest intuitive, brukervennlige og praktiske . Det er ikke en ultimate liste av alle. Ta deg tid til å bla gjennom markedsplassen for deg selv, og se hva annet det kan tilby deg, spesielt siden mange flotte utvidelser er fremdeles.
Slik installerer du VS-kodeutvidelser
Det er ganske enkelt å installere en utvidelse i Visual Studio-koden, slik du kan gjøre det i kodeditoren . I VS Code Marketplace har hver utvidelse sin egen side, og du kan finne kommandoen du kan installere den oppgitte utvidelsen med på toppen av denne siden.
Kommandoen begynner alltid med ext install . Hvis du vil installere en utvidelse, trykker du bare på CTRL+P inne i VS-koden for å starte Quick Open-panelet, kopiere inn denne kommandoen, og endelig starte kodeditoren for å få den nye utvidelsen til å fungere.
8 Kraftige Visual Studio Code Extensions
HTML Snippets
Hvis du ofte vil skrive HTML i Visual Studio Code, kan HTML-utdragets utvidelse komme som et praktisk verktøy, da det legger til omfattende støtte for HTML . Selv om VS-koden har grunnleggende støtte for HTML, for eksempel syntaksfarging, kjenner HTML-utdragets utvidelse mye mer.
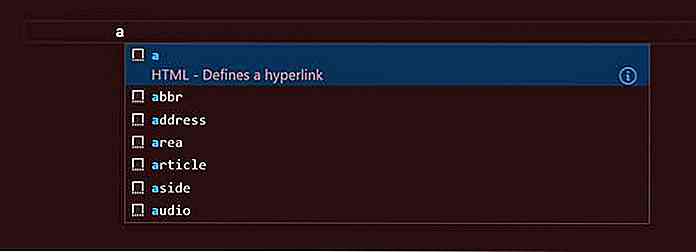
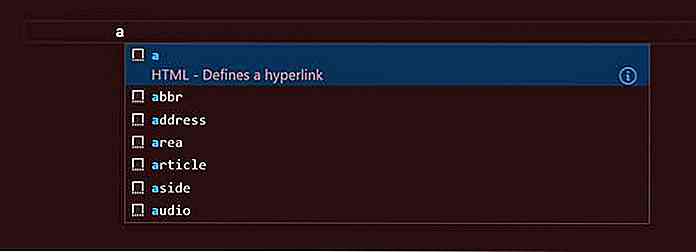
 Sannsynligvis den mest nyttige funksjonen i denne utvidelsen er at når du begynner å skrive navnet på en HTML-kode (uten startvinkelbeslag), viser HTML-utklipp raskt en liste over tilgjengelige alternativer med en kort informasjon om hver.
Sannsynligvis den mest nyttige funksjonen i denne utvidelsen er at når du begynner å skrive navnet på en HTML-kode (uten startvinkelbeslag), viser HTML-utklipp raskt en liste over tilgjengelige alternativer med en kort informasjon om hver. Når du klikker på elementet du trenger, legger HTML Snippets den fulle HTML5-taggen med de vanligste egenskapene. Hvis du for eksempel vil legge til en lenke (ankermerke) i dokumentet, skriver du bare inn en
Når du klikker på elementet du trenger, legger HTML Snippets den fulle HTML5-taggen med de vanligste egenskapene. Hvis du for eksempel vil legge til en lenke (ankermerke) i dokumentet, skriver du bare inn en atil VS-kode, velg det riktige valget i popup-boksen, og HTML-utdrag vil sette inn det nødvendigekutt inn i redaktøren din uten problemer.Forfatteren av denne utvidelsen legger også merke til å fjerne utdaterte elementer, så hvis du vil bruke en HTML-kode som du ikke finner i popuplisten, er det verdt å sjekke om det fortsatt er gyldig eller ikke.
HTML CSS-klasse-fullføring
HTML CSS Class Completion kan være en nyttig utvidelse hvis du trenger å bruke mange CSS-klasser i prosjektet. Det skjer ofte for oss utviklere, at vi ikke er helt sikre på det eksakte navnet på en klasse, men det sitter bare bak oss som passiv kunnskap.
Denne smarte utvidelsen gir en løsning på dette problemet, da det henter navnene på alle CSS-klassene i det nåværende arbeidsområdet, og viser en liste over dem.
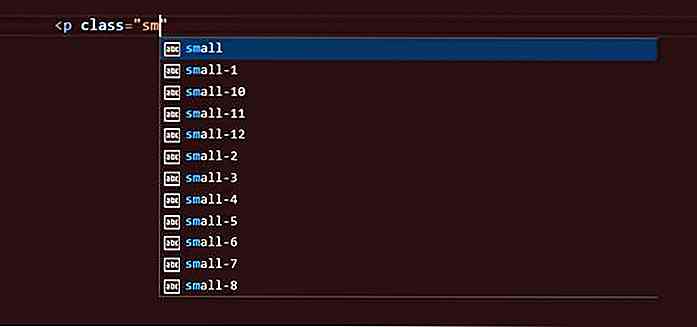
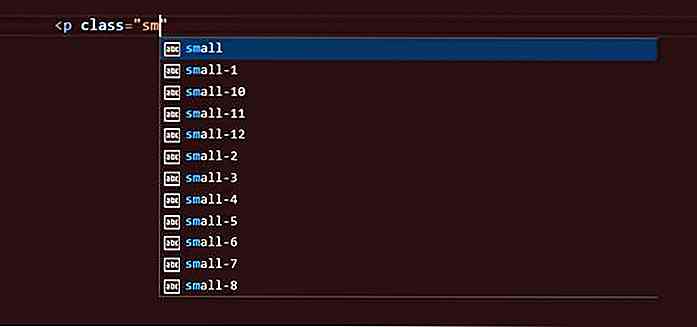
 La oss si at du vil opprette et nettsted ved hjelp av Zurb Foundation, og du vil bruke det lille nettet. Du husker ikke hvordan klassene er nøyaktig navngitt, men du vet at de har semantiske navn.
La oss si at du vil opprette et nettsted ved hjelp av Zurb Foundation, og du vil bruke det lille nettet. Du husker ikke hvordan klassene er nøyaktig navngitt, men du vet at de har semantiske navn.Med HTML CSS-klasse-fullføring trenger du bare å begynne å skrive ordet
small, og tilgjengelige alternativer vises på skjermen samtidig, slik at du enkelt kan velge den du trenger.
Vis i nettleser
Vis i nettleser er en enkel, men kraftig forlengelse for Visual Studio-koden. Det kan forenkle utviklingen av utviklingen ved å gi deg en rask titt på resultatet av arbeidet ditt i nettleseren mens du kodes . Du kan åpne HTML-filen i standard nettleseren din direkte fra VS-koden ved å trykke på snarvei
CTRL + F1.Vær oppmerksom på at Vis i nettleser bare støtter HTML, så hvis du vil se nettstedet ditt, må du ha HTML-filen åpen. Du kan ikke få tilgang til nettleseren direkte fra en CSS eller JavaScript-fil.

Debugger for Chrome
Debugger for Chrome ble bygget av Microsoft selv, og det er for tiden den fjerde mest brukte nedlastingen av Visual Studio-koden.
Feilsøking for Chrome gjør det mulig å feilsøke JavaScript i Google Chrome uten å forlate kodeditoren . Dette betyr at du ikke trenger å jobbe med det transpirerte JavaScript nettleseren ser, men du kan utføre feilsøkingen rett fra de opprinnelige kildefilene . Se denne demonstrasjonen for å se hvordan den fungerer.
 Forlengelsen har alle funksjonene en anstendig feilsøkingsbehov, for eksempel brytepunktinnstilling, variabel visning, stepping, en praktisk feilsøkingskonsoll og mange andre (se funksjonslisten over den første utgivelsen).
Forlengelsen har alle funksjonene en anstendig feilsøkingsbehov, for eksempel brytepunktinnstilling, variabel visning, stepping, en praktisk feilsøkingskonsoll og mange andre (se funksjonslisten over den første utgivelsen).For å bruke denne utvidelsen må du starte Chrome med ekstern feilsøking aktivert, og sette opp en riktig
launch.jsonfil. Sistnevnte kan ta en stund, men du kan finne detaljerte instruksjoner på GitHub om hvordan du skal gjøre det riktig.JSHint
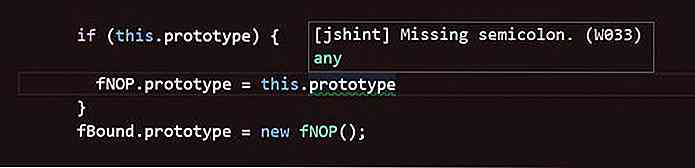
Visual Studio Kodens JSHint-utvidelse integrerer den populære JSHint JavaScript-linteren rett inn i kodeditoren, slik at du kan bli informert om dine feil så snart du forplikter dem . Som standard bruker JSHint-utvidelsen standardvalgene til linteren som du kan tilpasse ved hjelp av en konfigurasjonsfil.
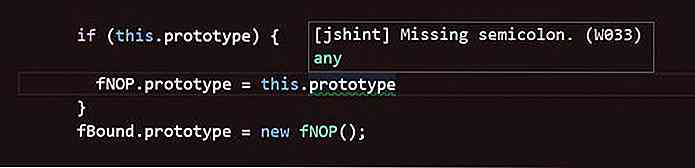
 Bruken av denne utvidelsen er ganske enkel, da JSHint markerer feilene med rødt og varslene med en grønn understreke. Hvis du vil ha mer informasjon om problemene, holder du bare over de understrekkede delene, og JSHint vil flyte en etikett med beskrivelsen av problemet samtidig.
Bruken av denne utvidelsen er ganske enkel, da JSHint markerer feilene med rødt og varslene med en grønn understreke. Hvis du vil ha mer informasjon om problemene, holder du bare over de understrekkede delene, og JSHint vil flyte en etikett med beskrivelsen av problemet samtidig.
jQuery Kode Snippets
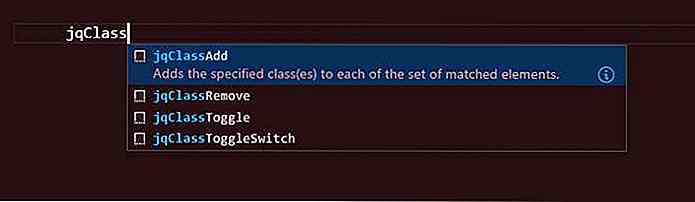
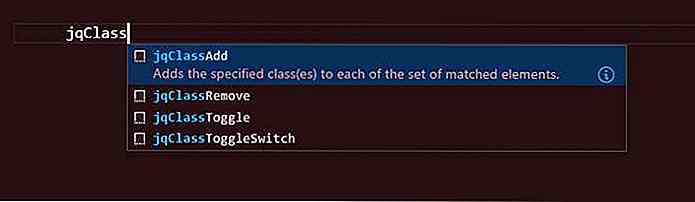
jQuery Code Snippets kan i stor grad øke hastigheten på front-end-utviklingen i Visual Studio Code, da det lar deg skrive jQuery raskt uten grunnleggende syntaksfeil. jQuery Code Snippets har for tiden rundt 130 tilgjengelige utklipp som du kan påkalle ved å skrive den riktige utløseren.
 Alle jQuery-fragmenter, men en starter med
Alle jQuery-fragmenter, men en starter med jqprefikset. Det ene unntaket erfuncutløseren som legger inn en anonym funksjon i redigeringsprogrammet .Denne praktiske utvidelsen er en praktisk hjelp når du ikke er helt sikker på riktig syntaks, og vil spare tid for å sjekke dokumentasjonen. Det gjør det også enkelt å bla raskt gjennom de tilgjengelige alternativene.

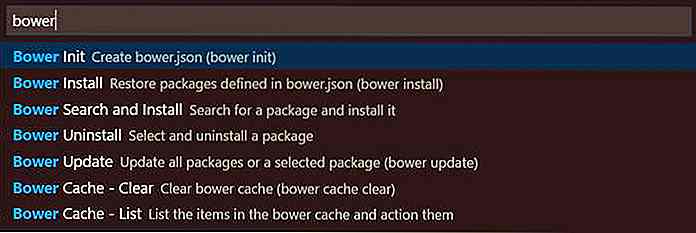
Bower
Bower VS-kodeutvidelsen kan gjøre webutviklings arbeidsflyten mer intuitiv ved å integrere Bower-pakkeadministratoren i Visual Studio-koden.
Hvis du bruker denne utvidelsen, trenger du ikke å bytte frem og tilbake mellom terminalen og redigeringsprogrammet, men du kan enkelt utføre pakkestyringsoppgaver rett inn i Visual Studio-koden.
 Bower-utvidelsen fører deg gjennom opprettelsen av prosjektets
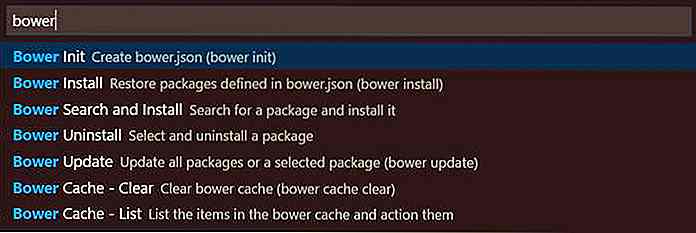
Bower-utvidelsen fører deg gjennom opprettelsen av prosjektets bower.jsonfil, og du kan også installere, avinstallere, søke, oppdatere pakker, administrere cache og utføre mange andre oppgaver med den (se full funksjonsliste).Du kan få tilgang til Bower-relaterte kommandoer ved å starte kommandopaletten ved å trykke
F1, skrive "Bower" i inngangslinjen, klikke på "Bower" -alternativet i rullegardinlisten som vises, og velge riktig Bower-kommando.
Git historie
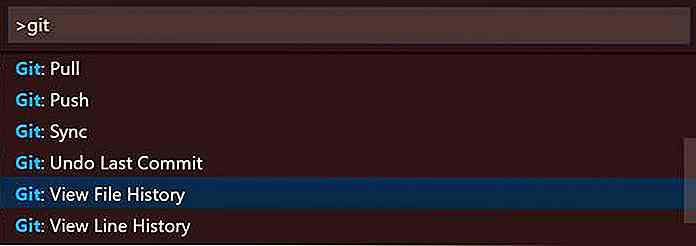
Git History gjør det mulig å følge endringene i et Git-prosjekt inne i Visual Studio-koden . Denne utvidelsen er spesielt nyttig når du vil bidra til et større Github-prosjekt, og trenger en måte å raskt sjekke ut endringene som andre utviklere har gjort .
Med Git History-utvidelsen installert kan du se historien til en hel fil, eller en bestemt linje i den. Du kan også sammenligne tidligere versjoner av samme fil.
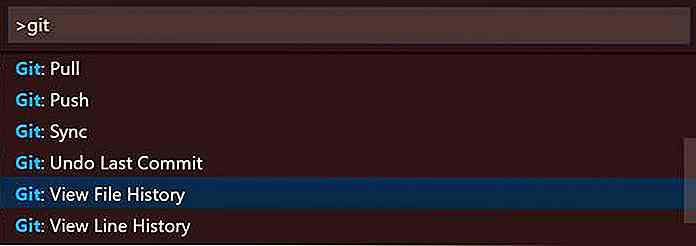
 Du kan få tilgang til kommandoer relatert til Git History hvis du skriver ordet "Git" i kommandopaletten (
Du kan få tilgang til kommandoer relatert til Git History hvis du skriver ordet "Git" i kommandopaletten ( F1), velger "Git" i rullegardinlisten, og til slutt velger du kommandoen du trenger. Merk at du må åpne filen som du vil se historien før du kan utføre handlinger på den.

Gratis CSS-kodegenerator for Instagram-Style-filtre
Hvor kult vil det være å legge til bildefiltre på nettstedet ditt? For mange år siden ville dette ha krevd JavaScript, men i dag kan du bygge egendefinerte bildefiltre med god gammel HTML og CSS.Og med cssFilters webapp trenger du ikke engang å skrive noen av CSS-koden!Dette gratis verktøyet hjelper deg med å bygge egendefinerte bildefiltre ved hjelp av CSS3-filtre. Du ka
![Hvordan Gen-X og tusenårsdager har på jobb [Forklaret]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)
Hvordan Gen-X og tusenårsdager har på jobb [Forklaret]
Generasjonsmangfold er selve kjernen i utviklingen av enhver sosial og entreprenørorganisasjon. Tyskerne er for eksempel en så stor fan av denne ideen at de har bygget Mehrgenerationenhaus ( flergenerasjonshus ) over hele landet der mennesker i forskjellige aldre kommer sammen for å dra nytte av generasjonsgapet mellom hverandre .På
 Sannsynligvis den mest nyttige funksjonen i denne utvidelsen er at når du begynner å skrive navnet på en HTML-kode (uten startvinkelbeslag), viser HTML-utklipp raskt en liste over tilgjengelige alternativer med en kort informasjon om hver.
Sannsynligvis den mest nyttige funksjonen i denne utvidelsen er at når du begynner å skrive navnet på en HTML-kode (uten startvinkelbeslag), viser HTML-utklipp raskt en liste over tilgjengelige alternativer med en kort informasjon om hver. Når du klikker på elementet du trenger, legger HTML Snippets den fulle HTML5-taggen med de vanligste egenskapene. Hvis du for eksempel vil legge til en lenke (ankermerke) i dokumentet, skriver du bare inn en
Når du klikker på elementet du trenger, legger HTML Snippets den fulle HTML5-taggen med de vanligste egenskapene. Hvis du for eksempel vil legge til en lenke (ankermerke) i dokumentet, skriver du bare inn en  La oss si at du vil opprette et nettsted ved hjelp av Zurb Foundation, og du vil bruke det lille nettet. Du husker ikke hvordan klassene er nøyaktig navngitt, men du vet at de har semantiske navn.
La oss si at du vil opprette et nettsted ved hjelp av Zurb Foundation, og du vil bruke det lille nettet. Du husker ikke hvordan klassene er nøyaktig navngitt, men du vet at de har semantiske navn.

 Forlengelsen har alle funksjonene en anstendig feilsøkingsbehov, for eksempel brytepunktinnstilling, variabel visning, stepping, en praktisk feilsøkingskonsoll og mange andre (se funksjonslisten over den første utgivelsen).
Forlengelsen har alle funksjonene en anstendig feilsøkingsbehov, for eksempel brytepunktinnstilling, variabel visning, stepping, en praktisk feilsøkingskonsoll og mange andre (se funksjonslisten over den første utgivelsen). Bruken av denne utvidelsen er ganske enkel, da JSHint markerer feilene med rødt og varslene med en grønn understreke. Hvis du vil ha mer informasjon om problemene, holder du bare over de understrekkede delene, og JSHint vil flyte en etikett med beskrivelsen av problemet samtidig.
Bruken av denne utvidelsen er ganske enkel, da JSHint markerer feilene med rødt og varslene med en grønn understreke. Hvis du vil ha mer informasjon om problemene, holder du bare over de understrekkede delene, og JSHint vil flyte en etikett med beskrivelsen av problemet samtidig.
 Alle jQuery-fragmenter, men en starter med
Alle jQuery-fragmenter, men en starter med 
 Bower-utvidelsen fører deg gjennom opprettelsen av prosjektets
Bower-utvidelsen fører deg gjennom opprettelsen av prosjektets 
 Du kan få tilgang til kommandoer relatert til Git History hvis du skriver ordet "Git" i kommandopaletten (
Du kan få tilgang til kommandoer relatert til Git History hvis du skriver ordet "Git" i kommandopaletten (