no.hideout-lastation.com
no.hideout-lastation.com
Kode i skyen med koding
Måten vi utvikler og kodes eksternt, har ikke endret seg mye de siste årene . Tross alt er selve kodesegmentet noe som krever oppmerksomhet og en viss følelse av ensomhet for å kunne klare seg godt. Men hva om du sitter fast og vil ha en mer personlig måte å overvinne et bestemt kodende problem på?
Koding er en skybasert app som har som mål å gi et komfortabelt miljø for kodere og utviklere . Med den kan utviklingen bli mer sosial og samlet, enklere og raskere. La oss ta en titt på hva den har å tilby.
Starter
Vi kan enkelt registrere deg for koding ved hjelp av Github, Twitter, Facebook, Google, eller bare via e-post. Når Koding først starter, presenteres vi med et sosialt grensesnitt som ligner på Google Plus, bare kalt "Aktivitet".
 Aktivitet er din inngangsport for å kommunisere med Koding-fellesskapsmedlemmer . Når du først ser på det, ser du en liste over aktivitet som statusoppdateringer, kodeutdrag eller brukeraktivitet.
Aktivitet er din inngangsport for å kommunisere med Koding-fellesskapsmedlemmer . Når du først ser på det, ser du en liste over aktivitet som statusoppdateringer, kodeutdrag eller brukeraktivitet.Koding og utvikling
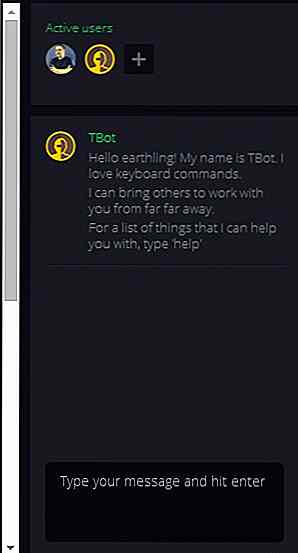
Koding sosialkodemiljø, Teamwork, lar deg dele koden din, invitere venner og kode sammen . Med innebygde kodingsrammer som Bootstrap, AngularJS, CodeIgniter, BackBone og andre; du trenger virkelig ikke å forlate Koding-appen.
 Å invitere andre til økten din er enkelt, bare kopier og del Teamwork ID med din medforfatter (e).
Å invitere andre til økten din er enkelt, bare kopier og del Teamwork ID med din medforfatter (e). Samarbeid er bra ikke bare for å jobbe på et prosjekt sammen, men teamet ditt kan også hjelpe deg hvis du har problemer med noe.
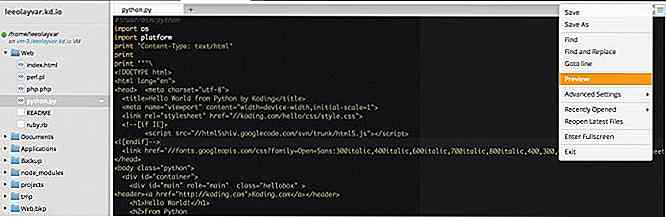
Samarbeid er bra ikke bare for å jobbe på et prosjekt sammen, men teamet ditt kan også hjelpe deg hvis du har problemer med noe. Når du utvikler med Koding, er det et pent forhåndsvisningselement som lett kan nås på en rullegardinmeny mens du utvikler. Klikk på forhåndsvisningsknappen, og det vil starte et live forhåndsvisning av hva du utvikler. Kopier den viste nettadressen, lim den inn i nettleseren, og se den live på en webserver.
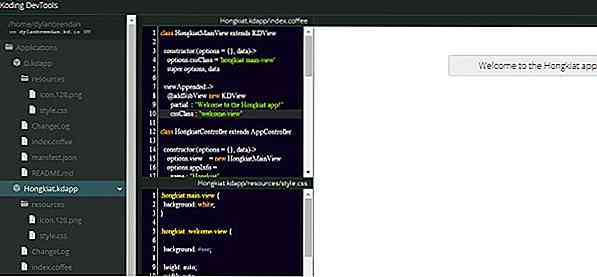
Når du utvikler med Koding, er det et pent forhåndsvisningselement som lett kan nås på en rullegardinmeny mens du utvikler. Klikk på forhåndsvisningsknappen, og det vil starte et live forhåndsvisning av hva du utvikler. Kopier den viste nettadressen, lim den inn i nettleseren, og se den live på en webserver. Terminal
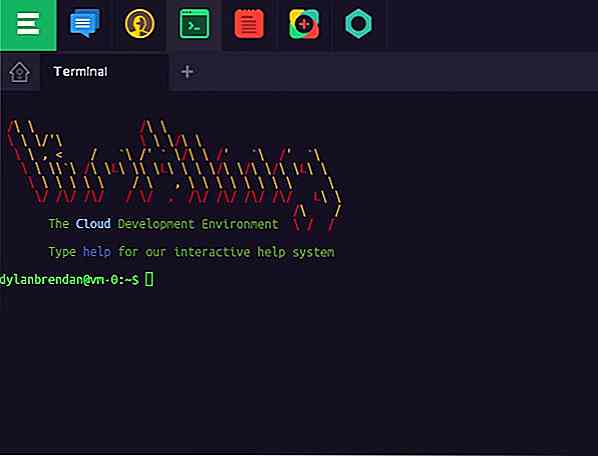
Terminal Koding har en innebygd terminal, slik at du ikke trenger å installere omfattende programvare eller miljøer på operativsystemet. Innenfor terminalen kan du arrangere økter med andre utviklere for å samhandle med hverandres terminaler i sanntid; sparer mye tid og unødvendig problem med videosamtaler og eksterne desktopløsninger.
 Apps
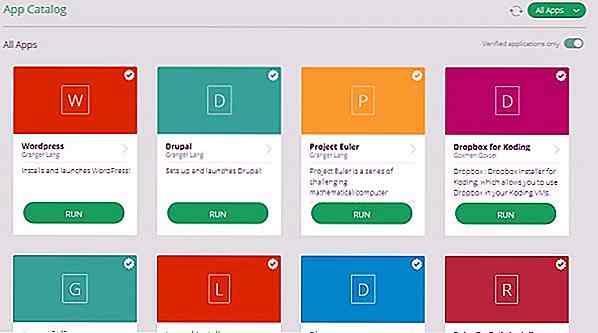
Apps Med Koding er forhåndsinstallerte apper, kan vi videre legge til måten vi kodes med programmer som Brackets editor, phpMyAdmin, Wordpress, Drupal, Dropbox, Ruby on Rails, Django, Laravel og mange flere.
 Å ha disse appene tilgjengelige til din disposisjon, gjør utviklingen raskere og enklere. Koding Apps er definitivt en av mine mest gunstige kodingsfunksjoner.
Å ha disse appene tilgjengelige til din disposisjon, gjør utviklingen raskere og enklere. Koding Apps er definitivt en av mine mest gunstige kodingsfunksjoner.Priser
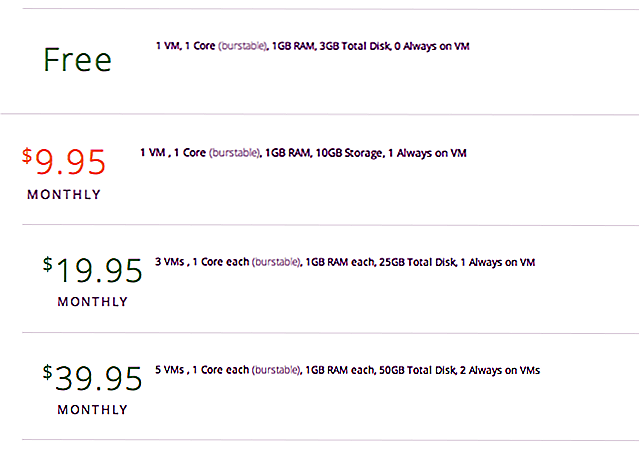
Du kan prøve Koding gratis, men det kommer med et begrenset sett med ressurser. Resten av prisene er basert på utviklingsressurser som diskplass, båndbredde, CPU og lignende . Du kan velge å betale på månedlig eller årlig basis, som vist nedenfor.
 Hva jeg likte
Hva jeg likte Det jeg ikke likte
Konklusjon
Koding er en fin måte å kode og utvikle sammen. I stedet for å rote med ekstern desktop og chat-programvare, er Koding et godt alternativ. Med Koding's apps og bygget i kodende miljøer, blir utviklingen raskere og mindre stresset . Koding er nå min foretrukne måte å utvikle prosjekter med andre.

50 nettsteder som betaler deg for ting du gjør daglig
Folk over hele kloden er på utkikk etter nye måter å tjene ekstra penger, og de går i lengder for å gjøre det. Imidlertid er nettbasert arbeidsmarked så omfattende, og det finnes en rekke kilder hvorfra du kan tjene penger ved å gjøre ting du allerede gjør i ditt vanlige liv.Du har kanskje hørt om freelance jobb nettsteder for designere og utviklere, men disse nettstedene imøtekomme til en bestemt nisje. Her er en

Bekreft skjemainnganger enkelt på hvilken som helst nettleser med Validatr
Å håndtere former på nettet kan være veldig interessant. Du kan gjøre mye tilpasning i design, på etiketten og til og med ved godkjenning. Med mange nye funksjoner tilgjengelig i HTML5, opprettet Jay Morrow Validatr som stole på de nye HTML5- inputattributtene for å utføre enkel og automatisk form validering.Validatr