no.hideout-lastation.com
no.hideout-lastation.com
Bekreft skjemainnganger enkelt på hvilken som helst nettleser med Validatr
Å håndtere former på nettet kan være veldig interessant. Du kan gjøre mye tilpasning i design, på etiketten og til og med ved godkjenning. Med mange nye funksjoner tilgjengelig i HTML5, opprettet Jay Morrow Validatr som stole på de nye HTML5- inputattributtene for å utføre enkel og automatisk form validering.
Validatr er et fritt jQuery-plugin for kryssbrowser. Det vil automatisk pakke skjemaets grense i rødt hvis brukeren skriver inn en ugyldig verdi. Det kan også gjøre mye input validering som e-post, nummer, URL, rekkevidde, fargeinnganger og dato .
Egendefinerte feilmeldinger er også tilgjengelige med ulike valg ved hjelp av HTML5-dataattributter. Du kan tilpasse feilmeldingselementet med ditt eget CSS, og plugin har noen ganske gode CSS-stiler.
Grunnleggende veiledning
For å bruke Validatr, Inkluder den siste jQuery og også Validatr-skriptet i prosjektet.
Kall deretter pluginet med følgende utdrag:
Pluggen vil gjenkjenne skjemaelementet for å bruke endringer.
HTML Markup
Som nevnt benytter Validatr input til arbeid. Elementet er pakket inn i formetiketten. input håndterer alle forskjellige formetyper og innstillinger ved hjelp av HTML5 data-attribute .
For eksempel, når du vil opprette nummerskjema, bare legg til type="number" i input og noen ekstra krav, for eksempel begrensning av min og maks antall. Hvis brukerne ikke har lov til å legge skjemaet tomt, legger du bare til det required attributtet.
Følgende er et grunnleggende implementeringseksempel:
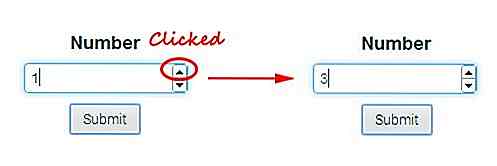
Trinnattributtet brukes til verdiøkninger når brukeren klikker økningen eller senker pilen i skjemaet, begynner innenfor det definerte min eller 0. Hvis verdien er satt til "0", betyr dette at den bruker standard inkrement eller økte kun en punkt (verdien må være et positivt tall).

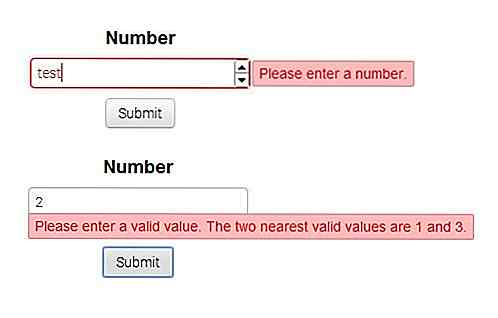
Og her er resultatet når en bruker skriver inn en ugyldig verdi eller utenfor rekkevidde nummer. Vårt eksempel bruker 2 for step som betyr å starte fra 1, de eneste tallene som er gyldige, har et trinn på 2, det vil si: 3, 5, 7 og så videre. Maksverdien er 11.

For en komplett liste over andre inngangstyper og attributtdokumentasjon, vennligst gå over til Validatr-siden.

Slik forteller du historier andre vil dele
Storytelling er en sentral faktor i vellykket design og innholdsskaping generelt. Uten å fortelle en slags historie, er det ingen måte å få folk begeistret for innholdet du må dele. Mange ganger vil folk imidlertid miste interessen for en historie av ulike grunner, som vi skal dekke i dagens innlegg.Hvor

Beste iPhone 8 og 8 Plus tilfeller så langt
Uansett hvor mye Apple har å si om holdbarheten til iPhone 8-glasset, er det fortsatt utsatt for brudd. Mobiltelefonens skjerm kan holdes trygt ved å bruke skjermbeskyttere, men for glasset trenger du et solidt tilfelle (spesielt når glasset på baksiden er dyrere å fikse enn skjermen).Enten du ønsker stil, ekstrem holdbarhet eller ekstra funksjoner som en kickstand, er det en rekke tilfeller for iPhone 8 og 8 Plus å velge det beste for dine behov. Neden