no.hideout-lastation.com
no.hideout-lastation.com
Color Safe er WCAG-kompatible Color Picking Tool Designers Need
Webdesignere presser stadig mot mer tilgjengelighet . Dette betyr økt støtte på nettet for hørsel og synshemming, som kan inkludere problemer med å lese nettsteder med høy kontrast.
Fargesikker webapp er perfekt for å finne akkurat de riktige farger som passer akkurat hva du trenger. Det er en gratis web-app som måler kvaliteten på kontrastforholdet mellom teksten din, basert på bakgrunnsfargen, skriftstørrelsen og skrifttypefamilien.
Det er en veldig interaktiv webapp, så det er ikke bare en annen fargeskjema generator .
Først skriver du en bakgrunnsfarge og velger skrifttypen du bruker. Dette trenger ikke å være en nøyaktig kamp, men du bør prøve å få størrelsen og plasseringen riktig. Prøv å matche sidens kroppsinnhold i stedet for overskrifter .
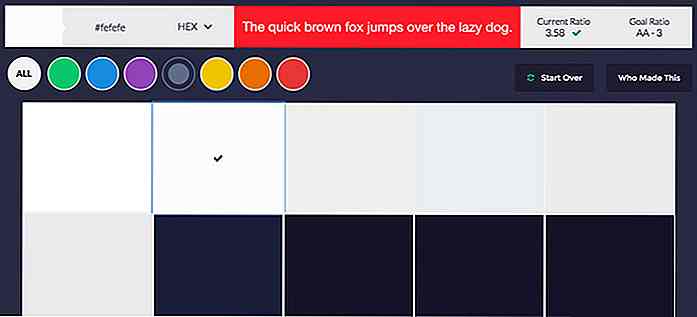
Når du klikker "OK", får du en helt ny skjerm full av fargevalg . Du kan bla gjennom fargevalg som passer best til din valgte bakgrunn for å finne tekstfarger med høy lesbarhetsforhold .
WCAG har meget strenge fargekontrastforholdskrav for å få bestått karakter (enten AA eller AAA). Denne vurderingen er basert på et bestemt forhold, beregnet av heksekoder og dissonansen til hverandre.
For eksempel er en lys grønn skrift på en lys rød bakgrunn en fin måte å mislykkes i WCAG-klassifiseringen. Derfor er dette verktøyet så verdifullt.
 I stedet for å tilfeldigvis velge farger i Photoshop, kan du velge fra forhåndsdefinerte fargevalg som er skreddersydd for å passe til bakgrunnen. Dette sikrer et høyt lesbarhetsforhold og en jevn opplevelse for alle brukere.
I stedet for å tilfeldigvis velge farger i Photoshop, kan du velge fra forhåndsdefinerte fargevalg som er skreddersydd for å passe til bakgrunnen. Dette sikrer et høyt lesbarhetsforhold og en jevn opplevelse for alle brukere.Vi gjorde et stort innlegg på fargekontrast for tilgjengelighet, så sjekk det definitivt hvis du vil lære mer. Og hvis du sitter fast, finner du en fin fargekombinasjon for nettstedet ditt, besøk Color Safe og gi det et skudd. Det vil definitivt hjelpe deg med å finne et fargevalg som fungerer .

Design for jul: Den ultimate ressurshøyden du trenger
Julen er rett rundt hjørnet . For designere og andre reklamer er julen ikke bare en sesong med å gi og en mulighet til å tilbringe tid med slektninger og venner, men også en god sjanse for morsomme feriedesignprosjekter. Hvis du har det vanskelig å søke etter ulike juleressurser for å krysse dine feriedesigner, ikke se lenger ettersom vi har gjort arbeidet for deg.I denn

5 Kreative og unike måter Folk dokumenterer sine reiser
Dokumentere dine reiser er ikke et nytt konsept. Det er en måte å huske dine reiser og minnene du forbinder med stedene du besøkte. De fleste av oss ville ta tonnevis med bilder. Noen ville holde en reise journal eller en reiseblogg. Andre vil heller videoen på turen og til og med gjøre det til en mini-film.Men