no.hideout-lastation.com
no.hideout-lastation.com
Kopier koder fra nettsteder enkelt med SnappySnippet
Som webutvikler kan vi noen ganger finne noen inspirerende elementer på et nettsted som gjør at du lurer på hvordan de bygde den tingen. Da ville du tenke på å få en kopi av den koden. Chrome Devtools samt Firebug of Firefox har faktisk sendt med funksjonen som gjør det enkelt for oss å kopiere HTML og CSS fra et nettsted.
Disse verktøyene fungerer imidlertid bare for å kopiere kun HTML eller CSS; Du kan ikke bruke disse verktøyene til å kopiere CSS relatert til HTML-elementet du valgte. For eksempel, la oss si at du velger et HTML-element som inneholder et par barnelementer, som følger.
Ved å sende inn er du enig i vår term og betingelse
Hvert av elementet deri har sine egne spesifikke stilregler som ligger i stilarket. Noen HTML-elementer kan ha arvet et par stilregler som ville gjøre kopiering av både HTML og CSS sammen vanskelig . Her er hvor du vil elske et verktøy som SnappySnippets.
Starter
SnappySnippet er en Chrome-utvidelse (få den her), som en gang installert, gir deg en ny kategori med navnet SnappySnippet i Google Chrome DevTools. Det er her vi skal operere SnappySnippet.

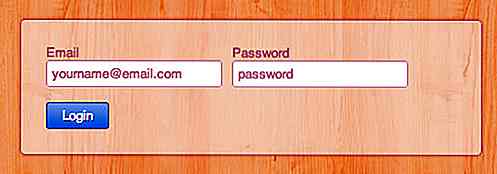
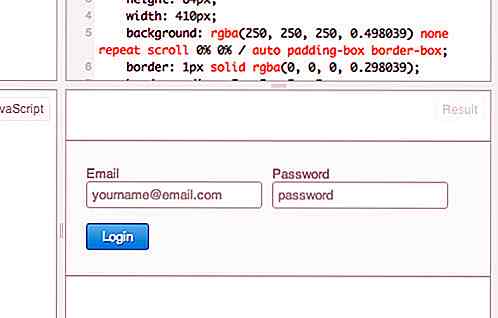
For å teste det, har vi utarbeidet en nettside som inneholder et par HTML-elementer som danner et veldig fint, enkelt webloggingsskjema. Hver av disse HTML-elementene arver CSS-koder. Hvis du vil kopiere alle disse kodene på en tradisjonell måte med vanlig funksjonalitet fra nettleseren DevTools, skal du ta litt arbeid.

Med SnappySnippet er alt imidlertid mye enklere.
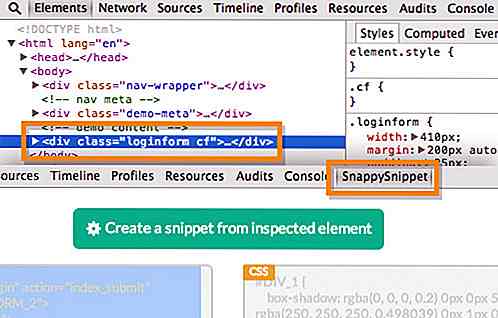
Først velg hvilket element du vil kopiere, åpne deretter SnappySnippet-fanen og klikk på Opprett en utdrag fra inspisert element- knapp.

Som du ser på skjermbildet nedenfor, er elementet vi valgte kopiert inkuderende barnelementene og plassert i HTML- panelet på venstre side. Alle stilregler som former disse HTML-elementene blir også kopiert og plassert i CSS-panelet.

Innstillingene
SnappySnippet gjør det mulig for oss å angi kodeutgangen. Under de to rutene som brukes til å plassere HTML og CSS, finner du panelet Innstillinger . Du kan angi flere ting, for eksempel å fjerne CSS-egenskapen med -webkit- prefiks fra utdata, legge inn prefiks for ID-en gitt til HTML-elementene og så videre.

Kodedeling
Webutviklere kan være kjent med en kodedelingsplattform som Codepen . Disse nettstedene tillater webutviklere å dele deler av arbeidskodeutdrag . Det er som et sosialt nettverksside, men i stedet for å dele statuser og selfies deler vi koder. Med SnappySnippet kan du sende kodene du har kopiert til Codepen, JSFiddle og JSBin.
For å sende koden, pass på at du har logget på den respektive nettsiden der du skal sende kodene dine. Dette er også for å sikre at kodene umiddelbart blir lagret i din konto. Deretter klikker du bare på en av disse tre deleknappene.

Kodene du kopierer, kommer tilbake akkurat som det du ser på nettstedet.

Endelig tanke
SnappySnippet er et veldig praktisk verktøy for kopieringskoder, men husk å ikke bruke dette som et middel til å plagiere andre utviklerens koder . Uansett hvilken kopiering du gjør, sikte på et læringsformål, med håp om å lære noe nytt av de brukte teknikkene. Blatant kopiering er ikke kondensert, om den er beskyttet av opphavsrett eller ikke. Bruk dette verktøyet godt.

16 Videoopplæringer for å lære Photoshop CCs nye funksjoner
Den nyeste versjonen av Adobe-produkter, kalt Creative Cloud (CC), ble utgitt i sommeren 2013, men er bare tilgjengelig som et månedlig abonnement. Som sådan har ikke alle vært begeistret med den nye utgivelsen. En god fordel med et månedlig abonnement er imidlertid evnen til å abonnere på bare Photoshop for en lavere avgift enn til hele settet og caboodle. Men

Slik sender du tilpassede meldinger til slakk fra programmet
Slack er en populær meldingsapp som brukes av mange lag. Den leveres med mange tjenester og en API for utviklere å integrere den med sine applikasjoner. I dagens innlegg ser vi hvordan du bruker en av sine tjenester som heter Incoming Webhooks, for å sende data til slakk fra en ekstern applikasjon.På