no.hideout-lastation.com
no.hideout-lastation.com
Slik sender du tilpassede meldinger til slakk fra programmet
Slack er en populær meldingsapp som brukes av mange lag. Den leveres med mange tjenester og en API for utviklere å integrere den med sine applikasjoner. I dagens innlegg ser vi hvordan du bruker en av sine tjenester som heter Incoming Webhooks, for å sende data til slakk fra en ekstern applikasjon.
På denne måten kan vi enkelt sende meldinger til Slack fra ethvert program vi allerede har ; Vi kan sende rapporter, oppdateringer, nyheter, meldinger og mer. For dette innlegget har jeg brukt JavaScript i eksemplet. For å begynne, logg inn på lagets Slack-konto.
1. Sett opp integrasjonen
Du må først opprette en innkommende webhook-integrasjon. Gå til yourteam.slack.com/apps/build/custom-integration og klikk på Innkommende Webhooks, velg deretter en kanal eller bruker du vil sende meldingene dine til (dette valget kan overstyres senere i kode).
Når du er ferdig, ser du den innkommende webhook integrasjonens konfigurasjonsside.
Rull ned og det vil være en webhook-URL i formatet https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/token . Lagre den nettadressen et sted, vi trenger det senere. Du kan videre endre ikonet og navnet på integrasjonen på denne siden selv, men vi gjør det i kode.
2. Opprett meldingen
La oss forestille deg at du allerede har opprettet en nett app som søker ut Valentinsdagsalg på populære nettsteder, samt tilbudskoder for bruk under salget, og av en eller annen grunn vil du dele dette resultatet med dine Slack-lagmedlemmer.
Alt vi trenger å gjøre nå er å bruke webhook-nettadressen som ble opprettet i det forrige trinnet, og legge inn en forespørsel til den fra søknaden din med JSON-data, som vil samle salgsbudskapet.
La oss først sette sammen JSON-strengen som blir omgjort til Slack-meldingen. Parameteren som bærer JSON-dataene kalles nyttelast, derfor må JSON-strengen se slik ut:
var myJSONStr = 'payload = {"brukernavn": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "channel": "#general"}' icon_url er nettadressen til bildet som skal vises som profilbilde, du kan også bruke icon_emoji til å vise en emoji som profilbildet i stedet for, for eksempel "icon_emoji": ":gift:" . "channel" angir kanalen eller brukernavnet som vil se meldingen din. For brukernavn bruker du syntaksen "@username", for kanal "#channelname" .
Nå for den faktiske meldingen; Du kan enten legge til "text" -egenskapen og skrive meldingen som sin verdi og bli ferdig med den, eller bruk eiendommen som kalles "attachment" å legge til rik formatert tekst, som er hva vi skal gjøre nå.
Egenskapen "attachment" av payload går slik:
"vedlegg": [{"fallback": "Vedlegget støttes ikke.", "tittel": "VALENTINENS DAG TILBUD", "farge": "# 9C1A22", "påskudd": "Dagens liste over fantastiske tilbud plukket for deg ", " forfatternavn ":" Preethi ", " author_link ":" https://www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/ opplastinger / forfatter / preethi.jpg ", " mrkdwn_in ": [" tekst ", " felt "], " tekst ":" Bare klikk på nettstednavnene og begynn å kjøpe. Få * ekstra reduksjon med tilbudskoden * ", " thumb_url ":" http://example.com/thumbnail.jpg "}] "fallback" er alternativteksten som skal vises når slakkmeldingen vises i et program som ikke støtter meldingsvedlegg (som i mobilvarsler).
"color" er den venstre grensen fargen på meldingen.
"pretext" er teksten som vises før hovedinnholdet.
"author_link" er nettadressen hyperkoblet i forfatterens navn (hvis den er oppgitt).
"mrkdwn_in" er en rekke egenskapsnavn hvis verdier vises formatert i meldingen - basert på markdown-syntaks som (*) for fet og (_) for kursiv. De tre mulige verdiene for "mrkdwn_in" er "tekst", "påskudd" og "felt"
"thumb_url" er miniatyrbildets URL.
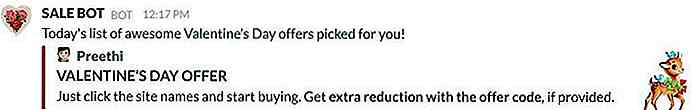
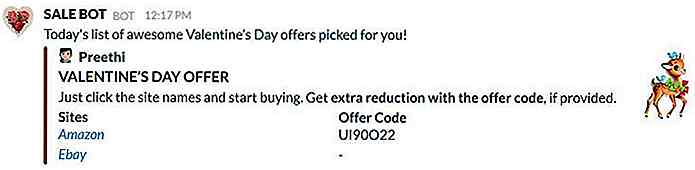
Slik ser meldingen ut så langt.
 La oss nå legge til feltene i vedlegget, som viser nettstedene og tilbudskodene i to kolonner.
La oss nå legge til feltene i vedlegget, som viser nettstedene og tilbudskodene i to kolonner. "felt": [{"title": "Sites", "value": "_ _ \ Der n _ ", " short ": true}, {" title ":" Tilbudskode ", " verdi ":" UI90O22 \ n- ", " kort ": true}], Bruk \n å legge til linjeskift og syntaks
Underscore brukes til å formatere tekst i kursiv.
short er satt til true hvis verdiene skal vises side om side (som om det er kort). Sammen, JSONString vil se slik ut (hold strengen i en enkelt linje i den virkelige arbeidskoden)
var myJSONStr = 'payload = {"brukernavn": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "vedlegg": [{"fallback": "Denne vedlegget støttes ikke. ", " tittel ":" VALENTINENS DAG TILBUD ", " farge ":" # 9C1A22 ", " påskudd ":" Dagens liste over fantastiske tilbud plukket for deg ", " forfatternavn ":" Preethi ", " author_link ":" https : //www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/uploads/author/preethi.jpg ", " fields ": [{" title " : "Nettsteder", "verdi": "_ _ \ Der n _ ", " short ": true}, {" title ":" Tilbudskode ", " verdi ":" UI90O22 \ n- ", " short ": true}], " mrkdwn_in ": [" text " "], " tekst ":" Bare klikk på nettstednavnene og begynn å kjøpe. Få * ekstra reduksjon med tilbudskoden *, hvis den er oppgitt. ", " Thumb_url ":" http://example.com/thumbnail.jpg "}]} '; 3. Legg inn forespørselen
For å gjøre postanmodningen i JavaScript, bruk funksjonen nedenfor:
funksjon postMessageToSlack () {var xmlhttp = ny XMLHttpRequest (), webhook_url = url-du-lagret-fra-før, myJSONStr = json-streng-fra-over; xmlhttp.open ('POST', webhook_url, false); xmlhttp.setRequestHeader ('Content-Type', 'application / x-www-form-urlencoded'); xmlhttp.send (myJSONStr); } Legg til denne funksjonen med en knapp, klikk eller last siden for å se den fungerer.
Den endelige utgangen vil se slik ut:


Opera Neon - Opera tar på seg fremtidige nettlesere
Nettlesere er ikke det mest interessante stykket programvare tilgjengelig, i betraktning at de fleste, om ikke alle av dem, er funksjonelt identiske med hverandre .Det ser imidlertid ut som at Opera ser ut til å utfordre vår oppfatning av nettleseren, ettersom firmaet har gitt ut en konseptbrowser kalt Opera Neon for alle å prøve ut.Hva

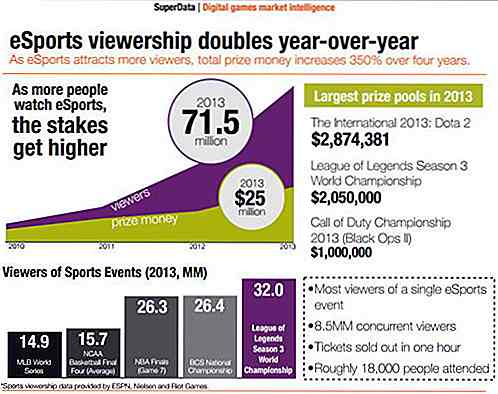
En titt i: Den økende industrien til e-sport
Spillbransjen har vært på rulle nylig med konkurranser og turneringer holdt over hele verden. Elektronisk sport eller e-sport er et begrep som refererer til organiserte konkurranser hvor profesjonelle spillere eller spillere skal konkurrere hverandre i elektroniske spill for en premiepott.E-sport er konkurransedyktige i naturen, og krever strategi, reflekser, koordinering og tekniske ferdigheter, og i denne bransjen omtaler denne ferdighetene til spill sjangere som førstepersonsskyttere, sanntidsstrategi, kampsport eller multiplayer online kamp arena.E-