no.hideout-lastation.com
no.hideout-lastation.com
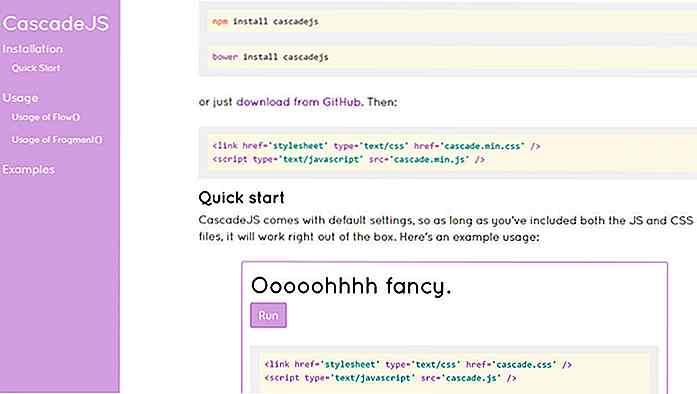
Lag Cascading Effects enkelt med CascadeJS
Fancy animasjoner er et dime et dusin på nettet. De blir enklere å lage med mange utrolige animasjonsbiblioteker .
Cascade.js er et annet bibliotek å legge til i listen, og det er definitivt en unik en. Med Cascade kan du designe tilpassede animasjonseffekter ved hjelp av kaskende bokstaver i tekst- eller kaskaderelementer i en hovedbeholder.
Dette biblioteket har ingen avhengigheter ; den kjører på klassisk JavaScript. Du kan installere den via npm, Bower, eller ved å laste ned en kopi rett fra GitHub.
For å få CascadeJS til å fungere, trenger du to filer : en CSS-fil og en JavaScript-fil. De begge kommer pakket med minifiserte versjoner for å spare deg for noen få kbs på sidestørrelse.
Hvert Cascade-element brytes ned i separate deler som animerer individuelt gjennom elementer. Disse legges til dynamisk, slik at du ikke trenger å endre noe i HTML-en din.
Men du må sette opp flow() -funksjonen i filen din, etter å ha målrettet mot hvilket element du vil animere.
Du kan faktisk bruke jQuery med dette biblioteket hvis du vil, men det er ikke nødvendig . Så, hvis du foretrekker å velge elementer med jQuery, må du gjerne bruke det i stedet.
Her er en utdrag av vanilla JavaScript fra hovedstedets demo:
Du kan passere elementet flow() uten parametere, eller du kan konfigurere dem alle selv. Det tar åtte valgfrie parametere for redigering av animasjonsstil, timing, varighet og valgfrie CSS-klasser.
CascadeJS har en annen funksjon som heter fragment() som lar deg dele bokstaver (eller elementer) i separate beholdere uten å animere dem. Du kan bruke denne funksjonen til å farge og restylere tekst på siden ved å målrette hvert enkelt brev i et ord. Ganske kul, ikke sant?
Alle kodeprøver er åpent tilgjengelige på hovedbibliotekssiden, slik at du kan kopiere / lime og tinker på egen hånd. Men du finner også dokumentasjonen på GitHub-siden hvis du leter etter en klarere måte å komme i gang.


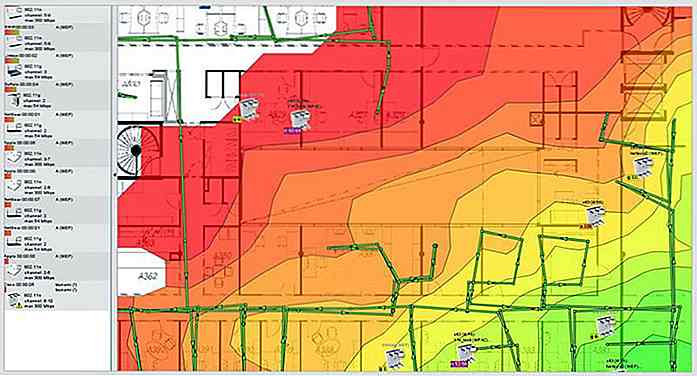
Alt du trenger å vite for å fikse din langsomme WiFi
Langsom Wi-Fi-hastighet kan være veldig forvirrende, ganske rett og slett irriterende, siden det ikke finnes noe enkelt svar for å fikse det. Det er mange grunner til at WiFi-en din kan jobbe med en hastighet langsommere enn beregnet . Det kan være et problem med WiFi-ruteren, eller Internett selv.Se

16 Moderne Ord med de mest Uncanny Origins
Har du noen gang lurt på opprinnelsen til noen moderne ord som du leser på Internett eller ofte bruker deg selv? Jeg vet jeg gjør det. Nå nå, ring meg et "ordnerd", men det er slik jeg vet om mange kule ting, som det faktum at mange ord vi bruker i dag, og tenker på dem som det tjueførste århundre, var faktisk opprinnelig for en stund siden i de mest uhyggelige steder .I utgan