no.hideout-lastation.com
no.hideout-lastation.com
Lag Lagre Masonry Grid Layouts med Bricks.js
Det har alltid vært ganske enkelt å lage grids med jQuery, ved hjelp av plugins og gratis opplæringsprogrammer fra utviklere.
Imidlertid er murverkene tøffere å bygge, siden de ikke passer jevnt over hele siden . Du har bredde i fast størrelse for kolonner, men varehøyder kan variere vilt .
For å lage et piksel-perfekt murstein trenger du et plugin som Bricks.js .
Denne plugin er helt åpen kildekode og latterlig rask. Det vil gjøre rutenettet på mindre enn et halvt sekund, selv med dusinvis av gjenstander på siden.
De fleste kjenner igjen murstein fra Pinterest siden de populariserte oppsettet. Men det har siden vokst til å bli brukt på mange andre nettsteder også.
For å komme i gang med Bricks.js, trenger du litt innhold og en standard sidelayout . Du installerer pluginet rett fra npm eller gjennom GitHub hvis det er lettere.
Med det første oppsettet passerer du tre spesifikke parametere :
- Container - et DOM beholderelement for rutenettet
- Pakket - et attributt som bestemmer hvordan elementene flyter i rutenettet
- Størrelser - en rekke bredder og takrenner, definert i piksler
Pluggen bruker alle disse verdiene til å automatisere murrutenettet fra bunnen av.
Og du kan til og med bruke den til uendelig lasting hvis du vil ha murverk som fungerer som Pinterest.
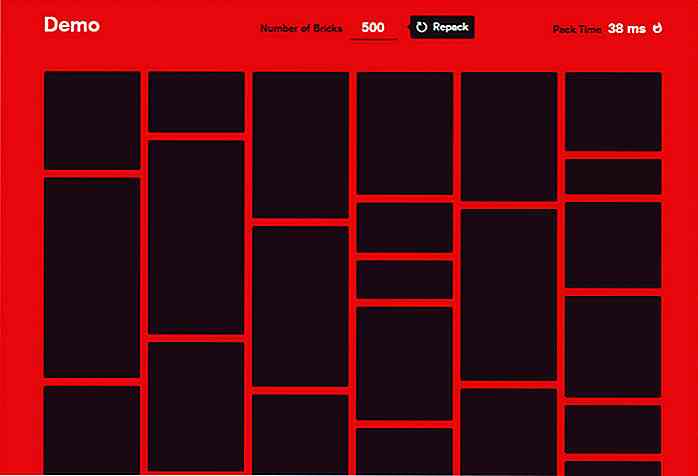
 Sjekk ut demoversiden for et interaktivt rutenett som du kan endre for testing. Du definerer totalt antall elementer, og det automatiserer prosessen mens du viser total gjenværende tid.
Sjekk ut demoversiden for et interaktivt rutenett som du kan endre for testing. Du definerer totalt antall elementer, og det automatiserer prosessen mens du viser total gjenværende tid.For eksempel testet jeg et rutenett med 500 elementer, og det tok bare 13 millisekunder å fullføre. Dette påvirker ikke tiden for alle 500 bilder å laste, men 13 ms for et automatisk generert rutenett er veldig imponerende.
Kom deg i gang ved å laste ned filene fra GitHub og følg installeringsinstruksjonene. Dette kan føle seg forvirrende først, men jo mer du leker med det, desto lettere er det å sette opp.

Alt du trenger å vite om Bitcoin
Mange netizens har hørt om bitcoin, den digitale valutaen. Dette betyr at det eksisterer elektronisk . For å være mer presis, er bitcoin en type kryptokurrency - implikasjonen av sikkerhet og kryptering er viktig.I dette innlegget forsøker vi å identifisere 10 spørsmål om Bitcoins som kan gi deg en klarere forståelse av hva det er, hva det gjør og hvordan du kan bruke det til å kjøpe produkter eller tjenester på nettet.1. Hva er b

Slaget ved å bygge skript: Gulp Vs Grunt
Jeg har allerede skrevet om hvordan du kommer i gang med Gulp, samt hvordan du kommer i gang med Grunt. De automatiserer begge oppgavene våre, de bruker begge Node, og begge krever at du lager oppgaver og installerer plugins av noe slag. Men lurer du på forskjellen mellom de to, eller enda, som er bedre?I