no.hideout-lastation.com
no.hideout-lastation.com
Bygg din egen sidescrolling-effekt med Roll.js
Du kan finne dusinvis av rullende biblioteker over hele nettet. De fleste er skrevet i JavaScript og har egne effekter du kan restylle for enkle sidelayouter, on-scroll animasjoner, og så mye mer.
Men hva med å kode dine egne rullende effekter ? Eller hva om du bare vil ha en enkel måte å spore hvor langt nedover siden har en bruker rullet?
Roll.js er biblioteket du leter etter. Denne åpen kildekode er gal liten og super enkel å bruke . Du kan få dette til å fungere med noen få linjer med JavaScript. Og best av alt tvinger du ikke til å utføre noe spesifikt, men gir deg snarere verktøyene for å lage dine egne tilpassede rullingsfunksjoner.
 Målet med dette biblioteket er å hjelpe utviklere til å strukturere sine rullende effekter uten mye anstrengelse.
Målet med dette biblioteket er å hjelpe utviklere til å strukturere sine rullende effekter uten mye anstrengelse.Hvis du ser på hovedgitHub-repo, finner du en hel oppsettguide med noen få eksempler. Du kan kjøre funksjoner for å ringe hvor langt brukeren ruller, eller til forskjellige "rutene" på siden.
Disse fungerer best på enkeltsideoppsett, men du kan bruke Roll.js for så mye.
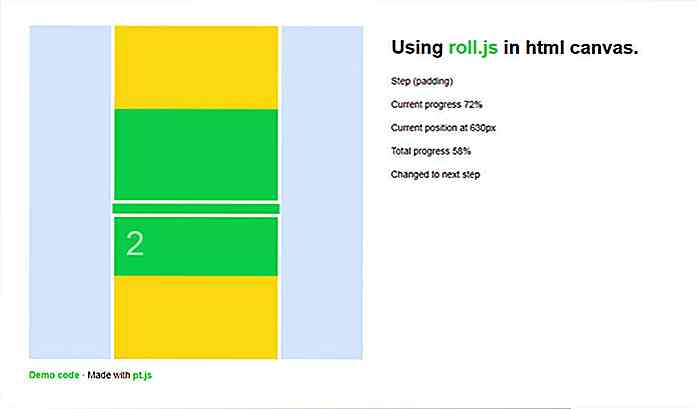
Med et enkeltfunksjonsanrop kan du trekke data med hver rulle som inkluderer:
- Totalt antall trinn (hvis aktuelt).
- Totalt% rullet ned side.
- Nåværende posisjon på side i piksler.
- Total visningsporthøyde basert på enhetsstørrelse.
Dette fungerer også med hoppekoblinger som bringer brukere ned (eller opp) til bestemte deler av siden.
Men du kan også finne mange av disse funksjonene i andre biblioteker. Hva gjør Roll.js så spesiell?
En del av det er syntaxen, men den store selgeren her er den totale biblioteksstørrelsen på 8KB når det blir minifisert. Det er ganske darn lite for et så detaljert rullingsbibliotek!
 Du kan se hvordan dette fungerer på hoveddemosiden, og du kan til og med laste ned Roll.js kildekode for å grave deg inn i demoene selv .
Du kan se hvordan dette fungerer på hoveddemosiden, og du kan til og med laste ned Roll.js kildekode for å grave deg inn i demoene selv .Alt fra levende demoer og råbiblioteksfiler kan hentes fra GitHub, og de er veldig enkle å jobbe med.
Men hvis du har noen spørsmål, forslag eller ønsker å dele takk for det fantastiske biblioteket, kan du skyte en melding til skaperen @williamngan.

Bruke filmkort på en kreativ måte
En av de vanligste former for underholdning er å se på filmer . Og selvfølgelig må de få ordet ut om alle kommende blockbusters, ikke sant? En av måtene annonsørene gjør på dette er gjennom film postkort . Billig, kompakt og det gjør en flott minnesmerke for fans også.Du kan ikke innse det, men de har også kunstnerisk og komisk potensial . En person

Koala App: En tverrplattformsapp for moderne webutvikling
I dagene Netscape og Internet Explorer 6 skrev de fleste webutviklere bare webdokumenter i vanlig HTML, CSS og JavaScript. I dag har vi mange verktøyverktøy for å skrive de 3 webspråkene mer effektivt, med mindre, Sass, CoffeeScript og Jade, for bare å nevne noen.Vi kan skrive koder på disse nye språkene, og kompilere dem i standardskjemaet. Kompi