no.hideout-lastation.com
no.hideout-lastation.com
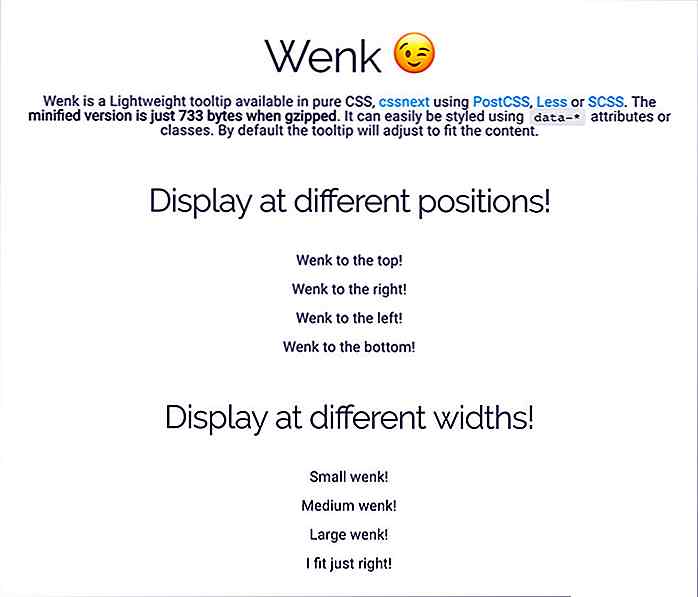
Opprett reduserte verktøytips i ren CSS med Wenk
Med et så merkelig navn, ville du ikke forvente mye fra Wenk, et gratis CSS-verktøytipsbibliotek . Likevel er det en av de minste biblioteker du kan få til å måle under 1KB når du gzipped.
Wenk bruker rent CSS med data-* attributter for å lage live verktøytips som du kan restylle og plassere til din smak. Best av alt, det er et helt gratis bibliotek med kildekoden tilgjengelig på GitHub.
 Disse lette verktøytipsene er super enkle å legge til på nettstedet ditt. Du trenger bare
Disse lette verktøytipsene er super enkle å legge til på nettstedet ditt. Du trenger bare Wenk.css filen lagt til i sidens overskrift, som du kan laste ned fra GitHub repo.Eller du kan til og med legge til CDN-filen som er vert på GitHubs CDN. Her er koden for det:
Eller, hvis du er en npm / bower-fan, kan du installere denne pakken fra terminalen .
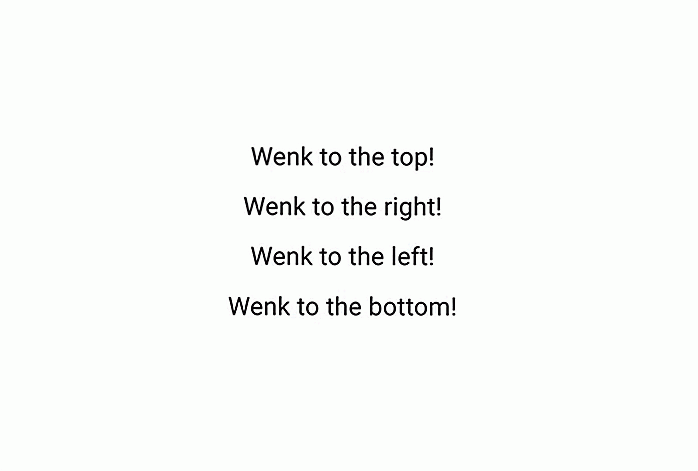
Standard verktøytip-koder har ikke mye tilpassede data. De lar deg velge posisjon og bredde, men du må manuelt endre CSS hvis du vil at de skal utformes annerledes.
For eksempel vil du kanskje ha en CSS-pil lagt til verktøytipset som vises over verktøytipselementet. Dette er ganske enkelt å lage, men du må skure Wenk-stilarket for å finne den eksakte CSS-klassen for å utvide.
Her er et eksempel på noen standardkode for Wenk-verktøytips:
Vink til høyre! Den viktigste Wenk-destinasjonssiden inneholder levende demoer som du kan teste ved å svinge. Dette er de mest grunnleggende verktøytipsene du får, men de er perfekte for et bibliotek som veier mindre enn en kilobyte.
En viktig ting å vurdere er nettleserstøtte . Alle versjoner av Chrome og Firefox skal fungere fint . Samme med Opera 12+ og Opera Mini v8 +. Men IE8 og IE10 synes å ha problemer med å gjøre disse verktøytipsene. Heldigvis går markedsandelen raskt, men det er noe å vurdere før du bruker.
 Jeg er fortsatt overrasket over hvor mye du kan gjøre med så få KBer. Wenk-biblioteket er et testament til moderne frontendutvikling, og det viser at litt kan gå langt.
Jeg er fortsatt overrasket over hvor mye du kan gjøre med så få KBer. Wenk-biblioteket er et testament til moderne frontendutvikling, og det viser at litt kan gå langt.Du kan grave gjennom hele kilden på GitHub, sammen med live demoer og kodestykker for å sette opp og lage disse verktøytipsene for ditt eget nettsted.

11 Do's and Don'ts of Tor Network
Onion Router aka TOR er et gratis programvare og åpent nettverk som gjør at folk kan forbedre deres personvern og sikkerhet på Internett. Det er ikke noe bedre enn Tor når frykten for løpende overvåkning av NSA vedkommende overvåker de som er bekymret for personvernet i sin digitale kommunikasjon . Tor r

Surface Studio: Microsofts iMac Killer gjør sin debut
I løpet av de siste ukene har ordet gått rundt at Microsoft klargjør en Alt-i-ett som skal debutere under arrangementet. I dag har vi endelig fått et glimt av enheten, og det er en skreddersydd for designere og skapere. Enheten heter Surface Studio, og fra utseendet av ting går det etter iMac-brukerbasen.Bryt