no.hideout-lastation.com
no.hideout-lastation.com
Lag moderne layout enkelt med Gridlex CSS Grid System
Frontend-utvikling har forbedret seg radikalt med introduksjonen av CSS flexbox . Dette gjør det mye enklere å lage grids og kolonner som naturlig skifter for responsive layouter.
I stedet for å kode ditt eget flexboxruten fra grunnen, er det langt enklere å bruke et verktøy som Gridlex . Dette gratis open source flexbox-biblioteket er super lett og veldig enkelt å tilpasse .
 Alt du gjør er å legge til Gridlex stilark til websiden din og jobbe med gridklassen . Innvendige kolonner tar en klasse
Alt du gjør er å legge til Gridlex stilark til websiden din og jobbe med gridklassen . Innvendige kolonner tar en klasse .col og du pakker alle disse inn i en .grid beholder. Dette definerer hver kolonne i samme bredde og skaper et jevnt grensesnitt.Denne standarden kan overstyres ved å legge til størrelsesklasser til hver kolonne. På denne måten kan du ha en kolonne med 70% bredde og en annen kolonne med 30% bredde (f.eks. Innhold / sidebar).
Du finner tonnevis av rutenettprøver på Gridlex hjemmeside med live demoer og kodestykker for å kopiere / lime inn på nettstedet ditt. Det er et stort bibliotek med så mange valgfrie klasser som kan hjelpe deg med å bygge de enkleste nettene for et hvilket som helst nettsted.
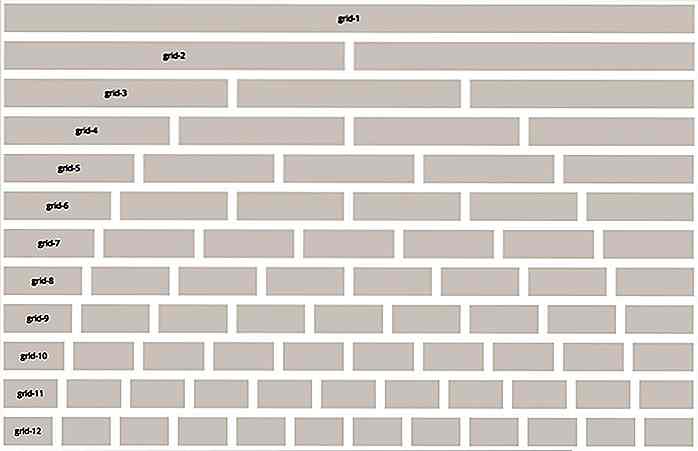
Alle rister legger opp til totalt 12 minikolonner, slik at du kan definere hvor mye plass hver kolonne skal ta opp. Dette kan virke forvirrende, men det er fornuftig når du ser de visuelle demoene.
Her er et kodeeksempel som brukes til et større nett med varierende bredder:
.........
Legg merke til at .grid klassen inneholder alt og kolonnene forsøker å dele i 12 deler (i eksemplet vil dette være ⅓ bredde for hver). De faste kolonnene spenner imidlertid henholdsvis 2 og 6 kols, så den aller første kolonnen bruker en automatisk bredde basert på det som er igjen.
Ved hjelp av de to andre kolonnene kan vi utlede at det ville være 4 kolonner (12-6-2) igjen for å treffe totalt 12 . Det er alt veldig enkelt matte men klassenavnene kan være forvirrende. Når du begynner å leke med Gridlex på et prosjekt, vil du raskt hente navnesystemet.
Gridlex er for tiden i versjon 2.x, og den oppdateres kontinuerlig på GitHub. Når nettleserstøtten vokser, vil jeg garantere mer oppmerksomhet til flexbox, med flere nettsteder som vedtar denne modellen for sidelinjer.
Du kan til og med finne et komplett galleri av nettsteder som kjører Gridlex, for å se hvordan dette ser ut når det brukes på levende nettsteder.
 Hvis du aldri har brukt flexbox før, kan Gridlex være et morsomt bibliotek å leke med. Men jeg anbefaler også å trene først ved å bruke morsomme flexbox-spill for å teste din kunnskap og hjelpe deg å forstå grunnleggende.
Hvis du aldri har brukt flexbox før, kan Gridlex være et morsomt bibliotek å leke med. Men jeg anbefaler også å trene først ved å bruke morsomme flexbox-spill for å teste din kunnskap og hjelpe deg å forstå grunnleggende.Gridlex er tilgjengelig gratis i GitHub repo, eller du kan trekke den via npm eller bower. Den tilbyr full dokumentasjon på hovedstedet, inkludert demoer for kolonner med varierende bredde og medieforespørsler.
Du har full kontroll over flexbox-designen, og det tar bare noen få CSS-klasser for å få det til å skje! Og hvis du noen gang har et raskt spørsmål eller vil dele et nettsted du har bygget ved hjelp av Gridlex, kan du sende beskjeden til Twitter @webdevlint.

Åpne farge - UI-optimalisert fargevalg for designere
Hvor mye tid slipper du å leke rundt mens du velger riktig fargerikt for dine design? Med Open Color har du tilgang til et forhåndsdefinert fargeskjema laget spesielt for skjermdesign .Fargene spenner over hele spekteret med veldig kjedelige og veldig lyse fargevalg . Designere kan arbeide med disse fargevalgene og kombinere dem uten å måtte designe sin egen fargevalg fra grunnen av .Ope

20 WordPress-plugin for fotografiet ditt (2018)
Et fotograferingsnettsted, blogg og portefølje er et av de mest kompliserte webmediene på grunn av den store mengden visuelt innhold de representerer. Imidlertid er WordPress kjent for å være den mest effektive CMS for fotografer, og det er en god grunn til det. Det er så mange bildebaserte plugins og funksjoner i WordPress som gjør det så enkelt å laste opp og administrere bildeinnhold .I denne