no.hideout-lastation.com
no.hideout-lastation.com
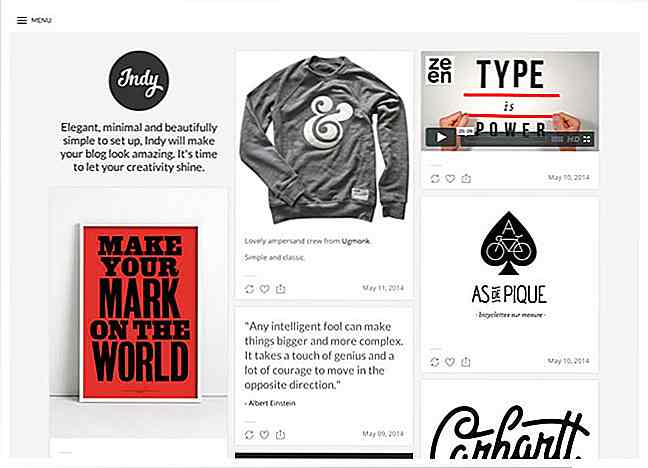
Åpne farge - UI-optimalisert fargevalg for designere
Hvor mye tid slipper du å leke rundt mens du velger riktig fargerikt for dine design? Med Open Color har du tilgang til et forhåndsdefinert fargeskjema laget spesielt for skjermdesign .
Fargene spenner over hele spekteret med veldig kjedelige og veldig lyse fargevalg . Designere kan arbeide med disse fargevalgene og kombinere dem uten å måtte designe sin egen fargevalg fra grunnen av .

Open Color er et helt gratis åpen kildekodeverktøy, og det er vert på GitHub for alle som har tilgang til. Disse fargevalgene er spesielt laget for UI-designere, og de fungerer bra for alle web- og mobilapprosjekter.
Nettstedet har til og med gratis palettressurser du kan laste ned for å importere paletter til design-arbeidsflyten din. Du finner paletter for Sketch, Photoshop, Illustrator og InkScape med andre forhåpentligvis på vei i fremtiden.
Det er enda et online Adobe-bibliotek for dette fargevalgssettet som et koblingsbart aktivum.
Så hvis du virkelig liker Open Color-valget, kan du laste ned hele fargepaletten for ethvert designprogram og holde det praktisk hvert trinn på veien.
På ingredienssiden lærer du hvordan disse fargene ble valgt, og hvorfor de blander seg så godt sammen.

Men det er også en dokumentasjonsside for å komme i gang hvis du vil kjøre disse fargevalgene med Sass eller Less . Fra Photoshop til CSS er dette et av de enkleste fargevalgene for å komme seg opp.
Du finner noen få nyttige guider som for tiden pågår under rullegardinmenyen "instruksjoner" . Den eneste ferdige siden er gråskalaveiledningen som er svært detaljert, og gir noen tips for å bygge kontrast mellom sideelementer . De andre støttene er fortsatt i arbeidet, men skal være ferdig snart.
Hvis du designer digitale grensesnitt, er Open Color en veldig praktisk ressurs for å holde deg i nærheten. Sjekk ut prosjektsiden for å lære mer, og hvis du vil ha en lokal kopi, kan du laste ned kilden direkte fra GitHub.

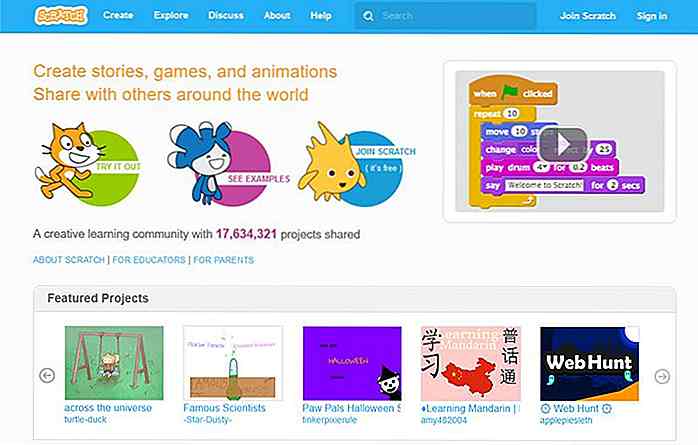
Slik lærer barna å kode med MITs skrape språk
Barn lærer annerledes enn voksne, derfor hvis vi vil lære dem å kode, må vi bruke en tilnærming som passer til deres behov . Voksingskodingskurs starter vanligvis med å forklare byggeklosser, for eksempel datatyper, variabler og funksjoner, men denne undervisningsmetoden passer ikke godt sammen med de fleste barn .Visua

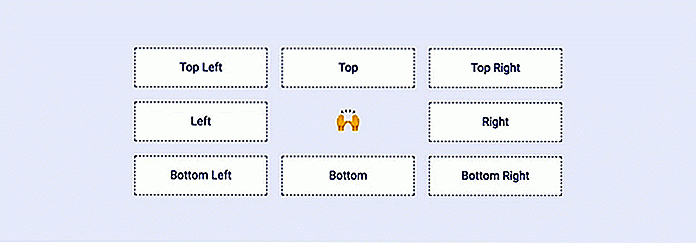
Microtip - CSS Tooltip Library med innfødte tilgjengelighetsfunksjoner
Du kan gjøre et raskt søk på GitHub for å finne dusinvis av tilpassede verktøytipsbiblioteker. Og det ser ut til at nye treffer nettet hver måned.Microtip er en unik ressurs siden den kjører på rene CSS verktøytips, tilbyr tilpasset estetikk, og den bruker kildekoden som er fullt tilgjengelig for alle brukere.Hvis du