no.hideout-lastation.com
no.hideout-lastation.com
Slik installerer du WordPress lokalt med Vagrant
Utvikling lokalt er en av de beste tingene som kan skje med deg. Ikke bare lar du deg slippe opp med opplastings- / nedlastningstider, du kan lage så mange prosjekter som du vil, jobbe med ekte domener lokalt og generelt øke hastigheten på alt du gjør .
Vagrant er et flott stykke programvare som lager reproduserbare og bærbare virtuelle maskiner som du kan bruke som lokale webserver miljøer. I denne artikkelen vil jeg vise deg hvorfor Vagrant er så fantastisk, og hvordan du kan komme opp med kjempebra WordPress-testmiljøer ganske raskt.
Du kan også være interessert i følgende innlegg:
- Installere WordPress via kommandolinjer
- Installere WordPress lokalt med ServerPress
- Oppsett WordPress ved hjelp av OpenShift
- 10 vanligste WordPress-feil
Hva er vagrant?
I Vagrant egne ord kan den brukes til å "lage og konfigurere lette, reproduserbare og bærbare utviklingsmiljøer". La oss finne ut hva hver av disse vilkårene betyr, med hensyn til ditt lokale miljø.
konfigurerbar:
Din virtuelle maskin er lett å lage, enkel å konfigurere og enda viktigere: den kan være grundig konfigurert. Standardoppsett er bare bra for de fleste prosjekter og uformell testing, så du trenger ikke å snike rundt med det, men hvis du trenger strøm, er det der.
Du kan sette opp ting akkurat som du ville i et ekte servermiljø; fra å konfigurere IP til å installere git og annen programvare automatisk, er det alt mulig og opp til deg.
Lett:
Jeg kjører flere virtuelle maskiner på datamaskinen min, hver har to konfigurasjonsfiler med en samlet størrelse på ikke mer enn 4KB - det stemmer, 2 filer, totalt 4KB. For å være ærlig er mine oppsett alle ganske enkle, men selv om du har noe ekstremt forseggjort, vil det maksimalt utgjøre 10-100KB .
Bærbar:
Bærbarhet kommer med det faktum at filene har en tett midje. En fil er en spesiell Vagrantfil, den andre er en bash-fil; hver inneholder enkel tekst, ikke noe spesielt. Som et resultat kan du sende dem frem og tilbake, lagre dem på Evernote, Google Disk eller Dropbox.
reproduserbar:
Dette er en av de beste funksjonene til Vagrant. På grunn av størrelsen og overførbarheten til filene som kreves, kan spesifikke serverkonfigurasjoner enkelt kopieres. Anta at du oppretter et program som krever en svært innstilt server. Opprett Vagrantfile og installasjonsbash-filen for den og få den oppe og i gang.
Du kan nå sende konfigurasjonen til gruppemedlemmene dine, og de vil kjøre nøyaktig samme server i løpet av noen få minutter.
Installasjon
Generelt sett er det tre deler å komme i gang med et utviklingsmiljø ved hjelp av Vagrant.
- Installer Vagrant & Virtualbox
- Opprett en serverkonfigurasjon
- Opprett webmiljøet ditt (for eksempel: installer WordPress)
Installere Vagrant
Vagrant kan installeres ved å gå til nedlastingssiden, velge ditt operativsystem og kjøre den nedlastede pakken. Siden Vagrant er avhengig av virtualisering, trenger du virtualiseringsprogramvare. Vagrant har innebygd støtte for VirtualBox, men kan gjøres for å jobbe med andre, men for dette eksemplets skyld, går vi med VirtualBox. Ta tak i det her.
Opprette en serverkonfigurasjon
Du kan bruke ferdige skript til å gjøre alt for deg. Jeffrey Way har satt sammen en flott opplæring om detching MAMP og å gå med Vagrant i stedet. Ta en titt og vær sikker på å legge merke til koden øverst:
curl -L -o 'install.sh' http://bit.ly/1hBfq57&& curl -L -o 'Vagrantfile' http://bit.ly/1mE3Qt9&& vagrant up
Hvis du lager en mappe, navigerer til den ved hjelp av terminal eller kommandoprompt og lim inn koden ovenfor, vil du ha opprettet et lokalt miljø i ett raskt trekk. La oss dissekere dette skjønt, og se hva som skjer.
Den består av 3 deler:
curl -L -o 'install.sh' http://bit.ly/1hBfq57
Denne kommandoen laster ned en forhåndsdefinert installasjonsfil : install.sh filen som er ansvarlig for installasjon og konfigurering av programvare når den virtuelle maskinen kjører. PHP, Apache, MySQL og andre lignende ting blir tatt vare på her.
curl -L -o 'Vagrantfile' http://bit.ly/1mE3Qt9
Dette vil laste ned Vagrantfilen som inneholder informasjon om serverkonfigurasjonen og andre grunnleggende installasjonsinstruksjoner. Dette bestemmer operativsystemet serveren bruker, IP-nettverket er kartlagt til; det kan brukes til å kontrollere filtillatelser og eierskap og mer.
vagrant opp
Denne kommandoen starter opp serveren .
Når du gjør dette for første gang, vil det ta overalt mellom 5-20 minutter. Den såkalte "boksen" må lastes ned (dette inneholder OS for eksempel), som kan være rundt 700 + MB. Serveren er da levert (installert og konfigurert) og vil være oppe og går.
Hvis du starter datamaskinen på nytt eller slår av den virtuelle maskinen (VM), må du kjøre kommandoen igjen. Denne gangen tar det bare noen sekunder å få det til å løpe.
I et nøtteskall er dette veldig mye som å installere OS og miljø på en datamaskin. Vagrantfilen tar på seg ansvaret for Windows / Linux / Mac-installasjonsdisken ; den har alt som trengs for å få det grunnleggende systemet til å fungere. Install.sh-filen automatiserer de første programvarebehovene. For din datamaskin ville dette være som å installere den nyeste videodriveren, Photoshop, din favoritt tekstredigerer, nettlesere og så videre.
vagrant up kommandoen er besluttet å slå på datamaskinen . Når du gjør dette for første gang, tar det litt tid fordi du må installere operativsystemet og programvaren. Etter det tar det 10-20 sekunder å få ting i gang.
Installere WordPress
Hvis du har fulgt instruksjonene her, bør du nå ha en server oppe, men hva kan du gjøre med det, hvordan kan du bruke det?
Her er noen ting å vite:
- Du kan nå lokalt miljø via http://192.168.33.21
htmlmappen i installasjonsmappen er rotkatalogen din- Tilgang til MySQL-databasen er som følger: Brukernavn : root, Passord : root og Host : localhost.
Det første vi bør gjøre er å bruke SSH for å få tilgang til vår server, så vi kan sette opp databasen vår og få den klar til WordPress.
Bruk terminalen til å gå til mappen du har installert din virtuelle maskin i og skriv vagrant ssh .
Når du er inne, kan du skrive mysql -uroot -p å få tilgang til MySQL, skriv root når du blir bedt om passordet.
Alt vi trenger er en enkel tom database for WordPress som vi vil opprette med følgende kommando: CREATE DATABASE wordpress
Deretter går du til WordPress nedlastingssiden og tar tak i den nyeste versjonen. Trekk den ut i html katalogen (rotkatalogen) og sørg for å flytte alle filene fra den opprettede wordpress -underkatalogen et nivå opp.
Til slutt bør du se de to WordPress-katalogene (wp-admin, wp-includes) og standard WordPress-filer rett innenfor html katalogen din.
Omkjøring: Feilsøking
Hvis du følger disse instruksjonene, finner du at du kanskje ikke kan laste opp filer via WordPress-grensesnittet . Dette har å gjøre med bruker- og gruppeproblemer som lett kan løses.
SSH inn i serveren og skriv følgende sudo vi /etc/apache2/apache.conf . Dette åpner en VI-editor du kan bruke til å redigere denne filen.
Type /User . Dette søker dokumentet for forekomster av "Bruker". Du bør se delen der du kan definere brukeren og gruppen.
Trykk på "i" for å gå inn i redigeringsmodus. Bruk piltastene til å navigere med markøren og rediger brukeren og gruppen til å være "vagrant", slik:
User vagrant Group vagrant
Når du er ferdig, trykker du på escape, og skriver deretter følgende kommando :wq . Dette sparer filen og avslutter vi-editoren.
Du bør nå skrive vagrant halt å stoppe den virtuelle maskinen, etterfulgt av vagrant up å starte den på nytt.
Det er det, filoperasjoner vil nå fungere i WordPress.
På dette punktet kan du besøke http://192.168.33.21 og installere WordPress som vanlig. Pass på at du bruker databasegangsinformasjonen og databasenavnet du opprettet. Du kan installere plugins, temaer, lage din egen kode og gjøre alt annet du normalt ville gjøre på en ekte server.
Endre vertsnavnet
http://192.168.33.21 er ikke akkurat den mest vennlige måten å åpne opp et prosjekt på. Heldigvis er det enkelt å endre dette til noe enklere å huske, for eksempel http: //wordpress.local.
SSH inn i serveren og naviger til mappen for webkonfigurasjon ved å skrive cd /etc/apache2/sites-available .
Skriv ls å liste innholdet i mappen. Du bør se en fil som heter 000-default.conf . La oss redigere denne filen for å se hva den inneholder ved å skrive sudo vi 000-default.conf .
Trykk på "i" for å gå inn i Sett innstilling og navigere ned til linje 8 som skal si #ServerName www.example.com . Ved å bruke ServerName-direktivet kan du opprette en navngitt rute til nettstedet.
Uncomment linjen ved å fjerne hash i begynnelsen og endre servernavnet til hva du vil. Det er vanlig å bruke noe som wordpress.dev, wordpress.local, eller kanskje bare wordpress - det er opp til deg. Faktisk kan du til og med bruke facebook.com!
Lagre filen ved å trykke på rømning og skrive inn :wq kommandoen og start serveren igjen ved å skrive sudo service apache2 restart .
Endelig, utenfor din virtuelle maskin (pass på at du ikke er SSH-d inn) rediger vertsfilen din ved hjelp av sudo vi kommandoen. På Windows kan dette bli funnet på C:\windows\system32\drivers\etc\hosts, på Linux-baserte systemer kan det bli funnet på /etc/hosts
Legg til følgende linje i filen hvor som helst:
192.168.33.21 wordpress.local
Pass på å bruke vertsnavnet du definerte i config-filen og lagre vertsfilen. Denne filen forteller i hovedsak vår datamaskin hvor du skal laste inn et servernavn fra, og hvordan du kan løse det . Som standard ser datamaskinen ut til Internett. Hvis du skriver inn facebook.com, lastes den fra nettet.
Men hvis du har bundet facebook.com til den virtuelle maskinens IP og definert den som Servernavn, laster den den lokalt .
Du bør nå kunne skrive wordpress.local og se det samme resultatet som når du skrev 192.168.33.21.
Hvis du gjør dette etter at du har installert WordPress, ser du kanskje ting som stiler og skript ødelagt. Årsaken er at WordPress lagrer installasjonsmålet i databasen, og det vil bli satt til IP.
For å sikre at dette ikke skjer, bør du opprette den navngitte serveren din først og installere WordPress ved å gå til wordpress.local (eller hvilket annet navn du valgte) i stedet for å bruke IP.
Bruke virtuelle servere
Nå har vi det bra, men som det står, må vi kjøre en virtuell maskin for hvert prosjekt som er avfall. Ved å bruke virtuelle servere kan du kjøre så mange uavhengige nettsteder som du vil fra samme virtuelle maskin .
Nøkkelen til dette ligger i nettstedskonfigurasjonsfilen, den samme filen som vi brukte til å endre Servernavn. La oss lage to virtuelle verter nå.
Først går du til katalogen du opprettet den virtuelle maskinen i, og oppretter to underkataloger: blogg og butikk. Din opprinnelige html-katalog burde fortsatt være der også.
Deretter SSH inn i serveren og naviger til /etc/apache2/sites-available katalog.
Opprett to nye filer ved å kopiere standard config-filen:
cp 000-default.conf blog.conf; cp 000-default.conf store.conf
Rediger shop.conf filen ved hjelp av metoden vi diskuterte tidligere. Pass på at servernavnet er satt til shop.dev og sett DocumentRoot-direktivet til /var/www/shop - dette er katalogen vi opprettet akkurat nå.
Gjør det samme med blog.conf filen, ved å bruke de riktige verdiene.
Bruk sudo a2ensite blog og sudo a2ensite shop å aktivere disse nettstedene og bruk sudo service apache2 restart kommandoen for å starte serveren og avslutte SSH-tilkoblingen ved å bruke exit .
Rediger nå vertsfilen for å sikre at datamaskinen vet hvordan du løser de virtuelle vertene:
192.168.33.21 blog.dev 192.168.33.21 shop.dev
Nå har du to steder å jobbe med: man kan nås ved å skrive blog.dev i nettadresselinjen og rotkatalogen på dette nettstedet vil være bloggkatalogen. Den andre er butikken.dev som bruker butikk katalogen som sin rot.
Dette er mye enklere enn å skape flere virtuelle maskiner og vil kreve mindre ressursbruk fra datamaskinen.
Konklusjon
Vi gikk mye gjennom denne artikkelen: Vi installerte Vagrant, lærte å lage et lokalt miljø og installert WordPress. Vi lærte også noen få triks, som for eksempel å bruke servernavn og virtuelle verter.
Dette burde komme i gang på vei til lokal utvikling. Ikke glem at du enkelt kan gjenskape miljøet ditt hvor som helst, alt du trenger er Vagrantfile og install.sh-filen.
Gjøre mer!
Vi har bare bare riper overflaten av hva Vagrant kan gjøre. Du kan finne egendefinerte bokser til å jobbe med hos Vagrantcloud, eller du kan til og med slå opp bokser som vil etterligne ditt faktiske online vertsmiljø.
Mange oppgaver kan automatiseres og / eller tilpasses, og du kan bruke automatiseringsverktøy som WP-CLI til å installere WordPress og tilhørende plugin / tema ved hjelp av noen få kommandoer.
Til slutt, ta en titt på noen WordPress-spesifikke Vagrant-miljøer som VCCW, Vagrantpress og 13 Vagrant Resources fra WPTavern.

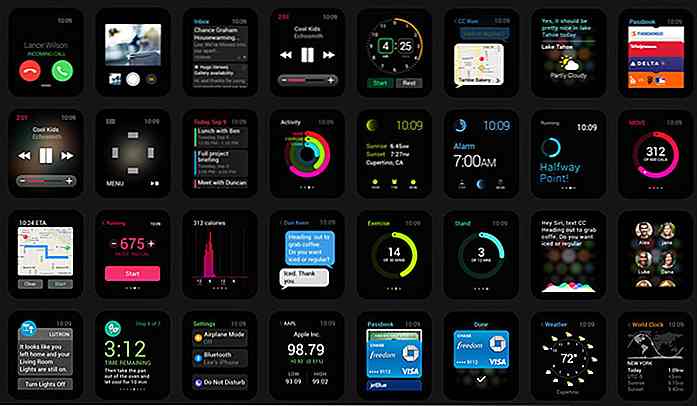
20+ Apple Watch GUI-sett og maler du kan laste ned
Apple Watch gjør en fantastisk debut sammen med en nylig omformet og umulig tynn Macbook i det nyeste Apple-arrangementet. Men lenge før enhetene fikk sin flotte avsløring, har designere der ute allerede jobbet med GUI-kittene og ressursene for Apples versjon av smartwatch.Vi gjorde legwork for deg og har satt sammen en samling av de beste Apple Watch GUI-kittene, maler, mockups og ressurser du kan finne der ute, så langt. Kl

20 Interessante Reddit-fellesskap for å bli tapt
Fant du deg fast i flyet, daglig pendling, eller en venn kjører sent? Eller kanskje du har vært for produktiv i forrige måned, og du vil balansere ting ved å være, vel, mindre effektiv - jeg bare tuller, ikke gjør det - da må du gå seg vill i de utallige Reddit-fellesskapene.Mange subreddits får en dårlig rap, men det er visse subreddits som bare ville trekke deg inn fordi de er helt engrosingly interessante og morsomme å lese. Her har j