no.hideout-lastation.com
no.hideout-lastation.com
Slik lærer barna å kode med MITs skrape språk
Barn lærer annerledes enn voksne, derfor hvis vi vil lære dem å kode, må vi bruke en tilnærming som passer til deres behov . Voksingskodingskurs starter vanligvis med å forklare byggeklosser, for eksempel datatyper, variabler og funksjoner, men denne undervisningsmetoden passer ikke godt sammen med de fleste barn .
Visual block-språk gir en løsning på dette problemet ved å introdusere elevene til koding ved hjelp av visuelle byggeklosser . Blokker språk (noen ganger også kalt boble språk) fokus på logikk snarere enn på syntaks, og lær koding via kreative prosjekter .
En håndfull flotte apps undervisningsblokkespråk, som Skrape, Code.org og Tynker, er tilgjengelige på nettet (Scratch and Code.org er gratis, og Tynker kommer til en vennlig pris).
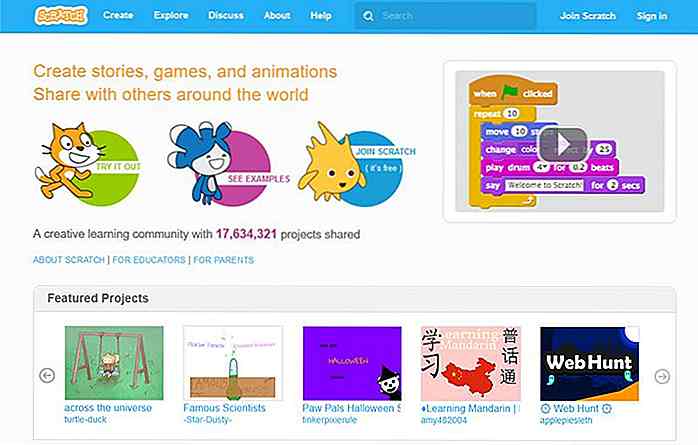
En av de beste med dem er at du ikke nødvendigvis må være programmerer for å hjelpe barna med å komme i gang med dem. I denne artikkelen tar vi en titt på Scratch, et visuelt blokksspråk utviklet av Google og MIT Media Lab.
 Kom i gang
Kom i gang Scratch er et programmeringsspråk laget for utdanningsformål, der du må knytte blokker sammen for å skape forskjellige prosjekter, for eksempel animasjoner, spill og interaktive historier.
Skrape er primært opprettet for barn og tenåringer mellom 8 og 16 år, men i noen tilfeller kan det fungere for yngre barn og voksne elever.
Skrape er tilgjengelig på mer enn 40 språk, den nyeste versjonen er Scratch 2 som kjører i nyere nettlesere på Windows-, Mac- og Linux-maskiner. Hvis du har problemer med systemkravene, kan du også bruke den tidligere versjonen, Scratch 1.4.
Du kan bruke Skrape på 3 forskjellige måter :
- Opprett en online-konto, og bruk nettredaktøren . Hvis du velger dette, kan du lagre prosjektene dine online, og dele dem med Scratch-fellesskapet.
- Bruk nettredaktøren anonymt . Hvis du velger dette, kan du bare lagre prosjektene dine på datamaskinen.
- Last ned Scratch Offline Editor, og arbeid lokalt .
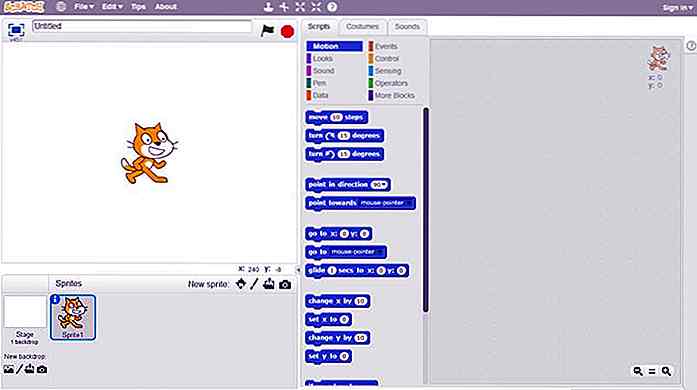
For å komme i gang, klikk på Opprett-menyen i toppmenylinjen, og Skrape-redigeringsprogrammet vises på skjermen.
 Lag designen
Lag designen Først legger vi til designelementene i vårt program. Arbeidsflyten i sanntidsprogrammering er i utgangspunktet den samme. Først må vi opprette designelementene, for eksempel bakgrunner, knapper og navigasjon (denne delen gjøres vanligvis av en designer), da må vi legge til funksjonalitet for dem med kode (denne delen er utført av en programmerer).
Sprites og bakgrunner
Scratch tilbyr to forskjellige typer designelementer: bakgrunner og Sprites .
Begrepet «bakteppe» står for bakgrunnen, og uttrykket "Sprite" står for tegnene (standardkarakter er katten du kan se på skjermbildet ovenfor). De tilhørende innstillingene er i nedre venstre hjørne, under scenen.
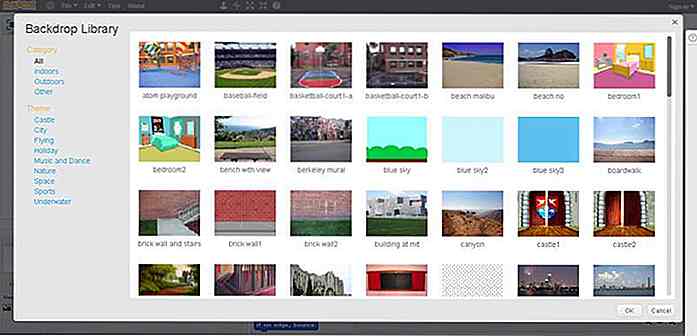
Det er fire måter å legge til et nytt bakteppe eller Sprite til scenen, du kan velge en fra et forhåndsdefinert bibliotek, male en, laste opp en fra datamaskinen eller ta et bilde med ditt webkamera.
La oss nå bruke den raskeste løsningen, og velg et bakteppe fra Bakgrunnsbiblioteket .
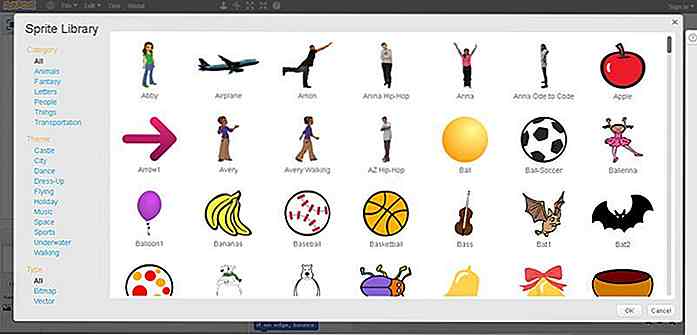
 La oss også velge en eller flere Sprites fra Sprite-biblioteket ved å klikke på den lille sprite-ikonet ved siden av "New Sprite" -merket i nederste venstre hjørne av skjermen.
La oss også velge en eller flere Sprites fra Sprite-biblioteket ved å klikke på den lille sprite-ikonet ved siden av "New Sprite" -merket i nederste venstre hjørne av skjermen. Hvis du vil, kan du redigere både bakgrunn og Sprites ved hjelp av et praktisk bilderedigeringsprogram som automatisk vises når du legger til et nytt designelement på scenen.
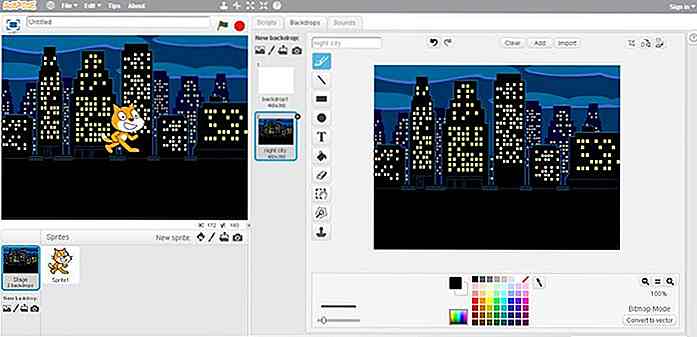
Hvis du vil, kan du redigere både bakgrunn og Sprites ved hjelp av et praktisk bilderedigeringsprogram som automatisk vises når du legger til et nytt designelement på scenen.Nedenfor kan du se skjermen min rett etter at jeg la til "Night City" bakteppe til scenen min - hvis jeg ønsket at jeg kunne endre utseendet på bakgrunnen med tegningsverktøyene til bilderedigereren.
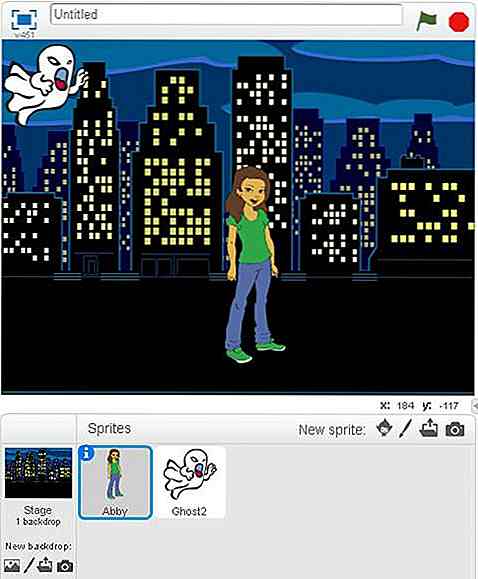
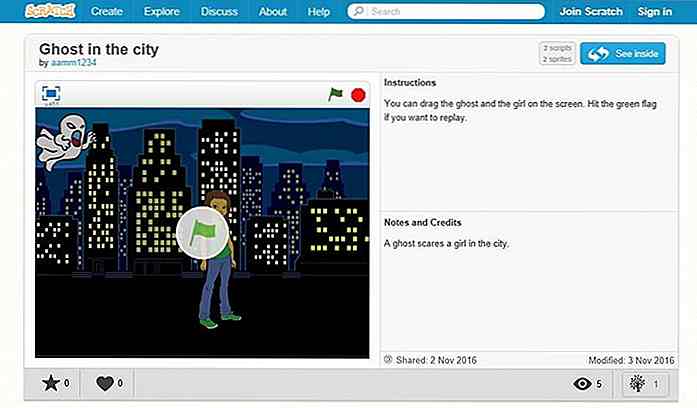
 I denne artikkelen vil jeg lage en enkel animasjon om en jente som er redd av et spøkelse i en nattby (jeg vet ...). Jeg har allerede nattbybakken, og nå trenger jeg to Sprites: en jente og et spøkelse.
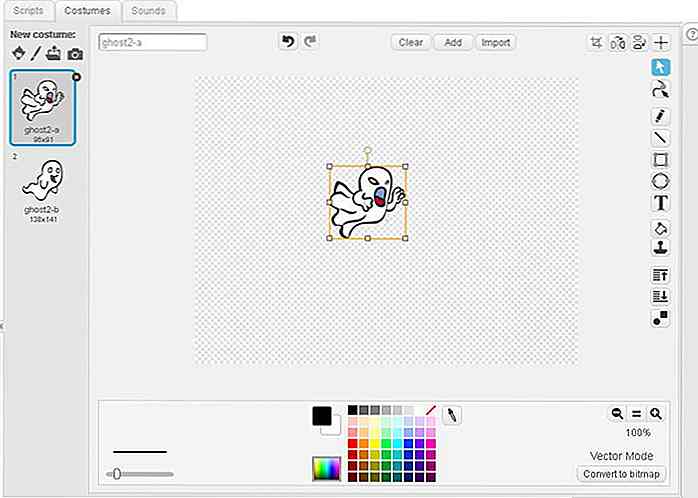
I denne artikkelen vil jeg lage en enkel animasjon om en jente som er redd av et spøkelse i en nattby (jeg vet ...). Jeg har allerede nattbybakken, og nå trenger jeg to Sprites: en jente og et spøkelse.Jeg trenger ikke standardkatten, derfor høyreklikker jeg på den og fjerner den. Jeg legger til jenta og spøkelset fra Sprite-biblioteket. Ettersom spøkelset er større enn jenta, og de ser plettfrie ved siden av hverandre, endrer jeg spøkelset ved hjelp av bildeditoren.
 Nå har jeg alle designelementene jeg trenger. Nedenfor ser du hvordan scenen ser ut akkurat nå. I neste avsnitt legger vi funksjonalitet til de to Sprites (jenta og spøkelsen) ved å bruke Skrapblokker .
Nå har jeg alle designelementene jeg trenger. Nedenfor ser du hvordan scenen ser ut akkurat nå. I neste avsnitt legger vi funksjonalitet til de to Sprites (jenta og spøkelsen) ved å bruke Skrapblokker . Legg til funksjonalitet
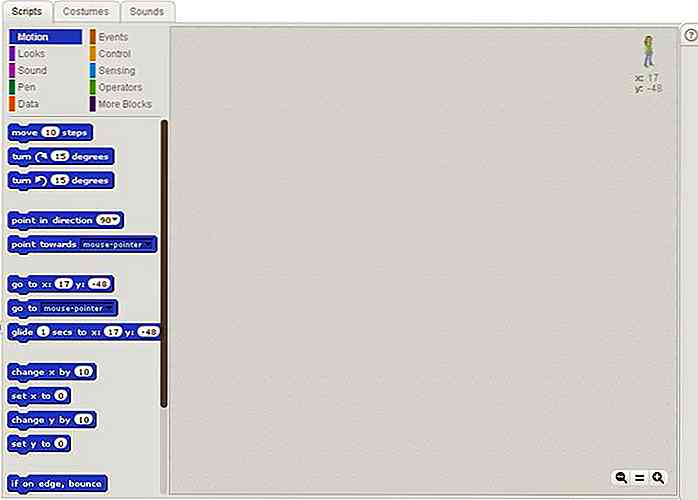
Legg til funksjonalitet Skrapblokkene som finnes under "Skript" -fanen. Bak hver blokk er det en underliggende kodebit .
Blokkene er gruppert i 10 kategorier (bevegelse, utseende, lyd, penn, data, hendelser, kontroll, sensing, operatører, flere blokker), hver av dem bruker en annen farge, slik at blokkgruppene er lett å skille mellom .
 Vi vil legge til funksjonalitet til hver Sprite (spesielt vi vil animere dem), som betyr at hver Sprite vil ha sitt eget skript (sekvens av Scratch-blokker).
Vi vil legge til funksjonalitet til hver Sprite (spesielt vi vil animere dem), som betyr at hver Sprite vil ha sitt eget skript (sekvens av Scratch-blokker).Merk at vi også kunne legge til et eget skript i bakgrunnen, for eksempel endre fargene fra dag til natt, men for enkelhets skyld vil vi ikke endre bakgrunnen i dette eksemplet.
Lag en menneskelig lesbar algoritme
Det kan være nyttig å planlegge på papir hva dine Sprites vil gjøre. Her er algoritmen til vår jente-spøkelseseksempelprogram.
Jentens algoritme:
- Brukeren starter skriptet.
- Jenta tenker på hvor mye hun er redd.
- Jenta venter til spøkelsen angriper henne.
- Jenta skrik .
- Jenta går bort .
Spøkelsens algoritme:
- Brukeren starter skriptet.
- Spøkelset venter mens jenta tenker.
- Spøkelset nærmer seg jenta.
Du kan se at jentalgoritmen er skrevet fra jentens perspektiv, og spøkelsesalgoritmen er skrevet fra spøkelsens perspektiv. Mens ett tegn virker, må den andre vente, da vi trenger å synkronisere handlingene til de to tegnene .
Spøkelsens skript
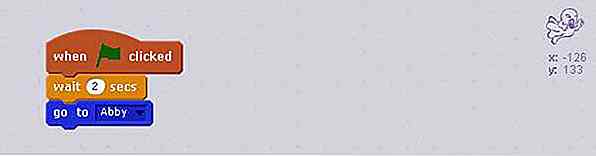
La oss starte med spøkelsens skript, da det bare er tre trinn. Klikk på Ghost i nederste venstre hjørne, og du kan begynne å dra blokkene til Script-området. Først må vi gjøre brukeren i stand til å starte programmet. Vi kan enkelt gjøre dette ved å legge til "når grønne flagget klikket" blokk fra kategorien "Hendelser" .
Deretter venter spøkelset 2 sekunder mens jenta tenker. Vi programmerer denne handlingen med "vent 2 sekunder" -blokken som finnes i kategorien "Kontroll" .
Til slutt må spøkelsen nærme seg jenta, som vi kan oppnå med "gå til Abby" -blokken fra kategorien "Motion" . "Abby" er jentens navn, Scratch legger automatisk til navnene til de andre Sprites i rullegardinmenyen i denne blokken.
 Slik ser spøkelseskriptet ut. Nå har du sikkert forstått at Scratch fungerer på samme måte som LEGO, du må være med i blokkene sammen.
Slik ser spøkelseskriptet ut. Nå har du sikkert forstått at Scratch fungerer på samme måte som LEGO, du må være med i blokkene sammen.Jentens skript
Jentens skript er litt mer komplisert. Klikk på jentens Sprite i nederste venstre hjørne, og du kan begynne å legge blokkene knyttet til jentens oppførsel.
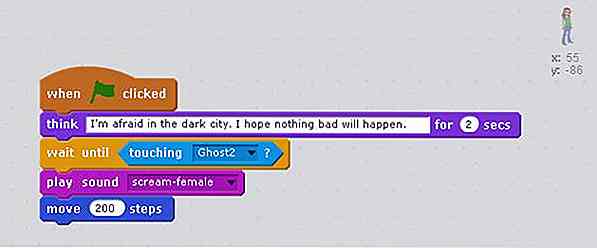
Jentens skript starter også med "når grønne flagget klikket" blokk. Jeg viser deg nå hvordan jenteskriptet til slutt vil se ut, slik at du kan følge forklaringen lettere.
 Etter at det grønne flagget er klikket, tenker jenta i 2 sekunder (programmet vil vise en tankeboble for denne perioden), dette er de samme 2 sekundene mens spøkelset venter i hjørnet - programmert med venterblokken i spøkelsens manus.
Etter at det grønne flagget er klikket, tenker jenta i 2 sekunder (programmet vil vise en tankeboble for denne perioden), dette er de samme 2 sekundene mens spøkelset venter i hjørnet - programmert med venterblokken i spøkelsens manus.Deretter må jenta vente til spøkelset berører henne. Dette gjøres av en sammensatt ventende blokk . Du kan se på ovenstående skjermbilde at denne blokken inneholder en indre diamantformet blokk som du trenger å bli med hverandre. Du kan bare legge til diamantformede blokker til denne ventende blokken.
Husk at Scratch ligner LEGO, du må også være oppmerksom på blokkblokkene . Denne funksjonen forhindrer deg i å legge til blokker som ikke burde være der for å unngå feil kodingslogikk.
Nå spøkte spøkelsen jenta, og spøkelsens skript avsluttet. Nå må vi få henne til å skrike med en "play sound" lydblokk (jeg la den kvinnelige skriklyden fra det innebygde lydbiblioteket), og til slutt få henne til å bevege seg bort fra spøkelset ved å bruke "flytte 200 trinn" Bevegelseshjelpe .
Du kan se på det endelige prosjektet på Skrapesiden. Hvis du vil se nærmere på byggeblokkene, klikker du på knappen Se inni i øverste høyre hjørne.
 Neste skritt
Neste skritt Vår "Ghost in the city" -eksempel er et veldig enkelt prosjekt. Når barna dine trygt kan lage lineære historier og animasjoner, kan du bevege seg mot mer kompliserte kodende strukturer, for eksempel hvis-da- blokker (betingede setninger) og gjentatte blokker (looper), begge kan finnes i kategorien "Kontroll" .
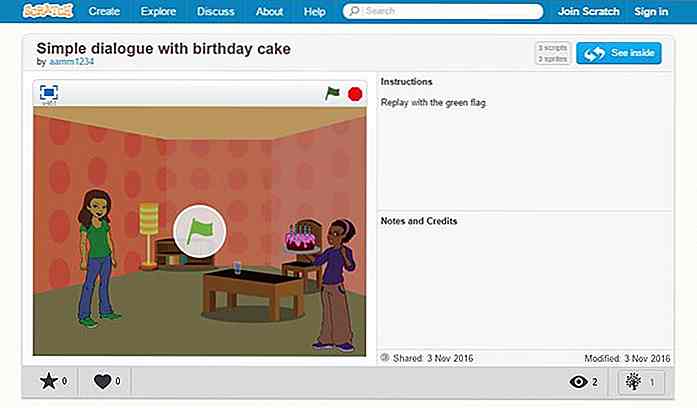
Hvis du vil ha et mer komplisert eksempel på en lineær animasjon (fremdeles uten betingede setninger og sløyfer), kan du sjekke ut min andre demo som har en enkel dialog, og bruker 3 Sprites (to venner og en bursdagskake), som hver har sin eget skript.
 Du kan også inspirere barna dine ved å skrive ut Skrapelodd til dem, som de kan holde i hendene under programmeringen. Skrapelodd har også gode prosjektideer om dem. Det er også verdt å lære fra andre ved å utforske eksisterende prosjekter, eller delta i diskusjonsfora .
Du kan også inspirere barna dine ved å skrive ut Skrapelodd til dem, som de kan holde i hendene under programmeringen. Skrapelodd har også gode prosjektideer om dem. Det er også verdt å lære fra andre ved å utforske eksisterende prosjekter, eller delta i diskusjonsfora .Hvis du vil forstå Scratch bedre, er det et gratis Coursera kurs ved University of Edinburgh, som introduserer nybegynnere til Scratch programmering på en svært tilgjengelig, jevn måte.
Du kan også utnytte Scratch Wiki, og Harvard Universitys Creative Computing-avdeling har også gode ressurser for Scratch-elever.

20 Smarte og kreative bussannonser som gjør at du ser to ganger
Billboards er statiske reklamegenerier, og mens buntings og plakater har litt mer fleksibilitet, er de vanligvis for små og fast bestemt på å virkelig levere den annonseringseffekten. Busser skjønt, busser har virkelig fantastisk potensial - du kan se dem på veien, og det har bevegelige deler (dører) som kan benyttes for ulike markedsførings taktikker for å fortelle produktens historie.Men hvo