no.hideout-lastation.com
no.hideout-lastation.com
Slik viser du data som tabell i nettleserkonsollen
Console er et nettleser innebygd verktøy som logger feil som skjer på nettstedet. Hvis det er noen feil - for eksempel ødelagte koblinger, ufullstendige JavaScript-funksjoner eller ukjente CSS-egenskaper - vil nettleserne vise feilmeldinger i konsollen.
I tillegg kan vi også samhandle med konsollen via skallet og konsoll-API, som kommer til bruk ved testing av visse funksjoner og datautgang. Her vil vi vise deg et nyttig tips for bruk av Console API.
Tilgang til nettleserkonsollen
I Chrome kan vi velge Vis> Utvikler> JavaScript Console- menyen for å hente konsollen. Alternativt kan vi også bruke snarveien: Cmd + Option + J på OS X, og Ctrl + Shift + J på Windows.
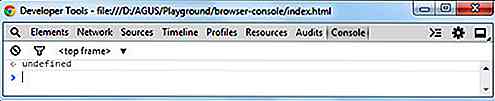
Nedenfor vises en feilfri Chrome-konsoll.

Herfra kan vi begynne å bruke kommandoen gitt i Console API.
Interagere med konsollen
Vi kan samhandle med nettleserkonsollen via konsollen selv og ved å legge til JavaScript i dokumentet. For eksempel, her forteller vi konsollen å skrive ut "God morgen!" Ved å skrive console.log() kommandoen direkte i konsollen:

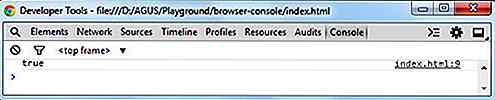
Som nevnt, kan vi også bruke console.log() i dokumentet. En praktisk console.log() bruk er å teste en betinget betingelse for JavaScript. Vi kan se tydeligere om resultatet returnerer true eller false ved hjelp av console.log() .
Nedenfor er et eksempel:
var a = 1; hvis (a == 1) {console.log ('true'); } ellers {console.log ('false'); } Koden ovenfor vil returnere sann, siden a variabel inneholder nummer 1 . I konsollen bør du se nettleseren, utgir teksten true .

Utdata som tabell
Noen ganger har vi å gjøre med et datafelt eller en liste over objekter, som vist nedenfor:
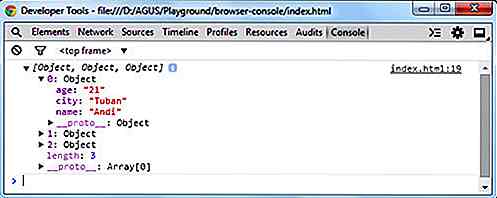
var data = [{navn: "Andi", alder: "21", by: "Tuban"}, {navn: "Ani", alder: "25", by: "Trenggalek"}, {navn: "Adi", alder: "30", by: "Kediri"}]; console.table (data); Disse dataene vil være vanskelige å lese når vi bruker metoden console.log() . Metoden console.log() viser Array i sammenleggbar trevisning, som vist nedenfor.

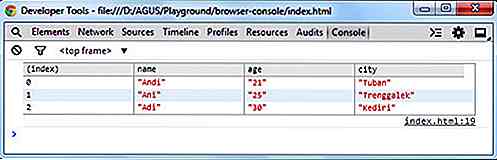
Når vi har å gjøre med et slikt Array, er det en bedre måte å console.table() med console.table() . Denne metoden viser data i et tabellformat. Tar de samme dataene som ovenfor, vil det utgå som:

Konklusjon
Nettleserkonsollen hjelper webutviklere til å håndtere feil på nettsteder. Vi kan også bruke den til å teste datautgang, som med metoden console.log() . Når vi har en array data console.table() kommando vil komme inn mer nyttig, som det viser Array i et tabellformat som er lett å lese. Vær oppmerksom på at console.table() bare gjelder i Webkit-baserte nettlesere som Chrome, Safari og den nyeste versjonen av Opera.
Videre lesning
- Grunnleggende JavaScript Array
- Konsoll API-kode for Sublime Text

Utforsk Open Source-prosjekter med GitTrends
Tusenvis av nye open source-prosjekter blir lagt ut på GitHub hver dag. Gjennom årene har dette skapt et stort bibliotek med prosjekter, og det kan være vanskelig å sile gjennom alt .Men den nye gratis webapps, GitTrends, gjør det enkelt og morsomt å lete etter prosjekter .Du kan søke etter ord relatert til biblioteker som jQuery, React eller lignende. GitTr

Web Design Museum viser deg webdesign trender fra fortiden
Vi glemmer ofte hvor primitive nettet pleide å være . Dating tilbake til slutten av 90-tallet og tidlig på 2000-tallet kom folk bare på nettet, og selv da brukte mange ikke nettet veldig ofte.I dag kan de fleste ikke forestille seg livet uten Internett. Og på grunn av det voksende publikum har webdesign sett mange fremskritt til det bedre.Webd