no.hideout-lastation.com
no.hideout-lastation.com
Opprett JavaScript-drevne datakart med Billboard.js
Grafikk og grafikk spiller en viktig rolle i å forbedre webinnholdet. Med moderne teknologi er det så enkelt å legge til tilpassede visualer som SVG-ikoner i siden din.
Men et annet overraskende visuelt du kan bygge fra bunnen av er et webskjema.
Dette kan hjelpe deg med å grafisere dataene visuelt, slik at de besøkende raskt kan skumme relevant informasjon. Og i stedet for å kode en graf selv kan du bruke et bibliotek som Billboard.js til å gjøre alt tungt løft.
 Dette er faktisk bygget på toppen av D3 som er et JavaScript-datavisningsbibliotek. Det er lett den mest populære en der ute som gjør det til den tryggeste avhengigheten du kan be om.
Dette er faktisk bygget på toppen av D3 som er et JavaScript-datavisningsbibliotek. Det er lett den mest populære en der ute som gjør det til den tryggeste avhengigheten du kan be om.Med Billboard.js kan du raskt og enkelt få tilgang til D3 API. Det primære målet med Billboard er brukervennlighet, noe som gjør det tilgjengelig for alle . Selv om det hjelper å få litt erfaring med JavaScript, trenger du absolutt ikke å være ekspert.
Bare vær oppmerksom på at hele kodebase bruker ES6 syntaks som kan forveksles med mindre erfarne JS devs.
Så lenge du vet hvordan du skal kompilere koden, bør du ha det bra. Vi har faktisk dekket noen få varme funksjoner fra ES6 hvis du vil lære mer.
Alle tekniske detaljer om dette pluginet kan virke fint. Men du vil nok bare vite hva dette kan gjøre .
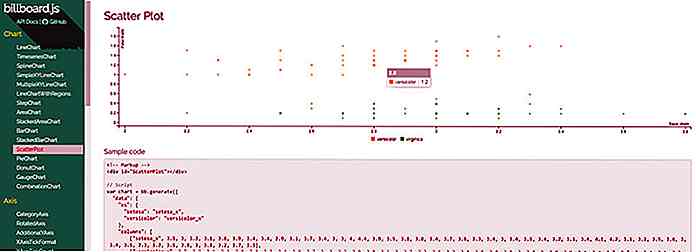
Ta en titt på demoversiden og klikk gjennom noen av de levende eksemplene.
 Du finner alt fra kakediagrammer til scatter plott og tilpassede animerte bargrafer.
Du finner alt fra kakediagrammer til scatter plott og tilpassede animerte bargrafer.Med Billboard.js har du full kontroll over dine data . Du kontrollerer hvordan den vises på siden, hvordan den er strukturert, og hvilken type UI / UX-funksjoner du legger til (hvis noen).
Det er virkelig et fantastisk kartbibliotek, og det er en av de enkleste å plukke opp. Ta en titt på prosjektets GitHub repo for å lære mer.
Du kan også grave inn i denne koden på CodePen hvis du vil leke med koden i nettleseren din.

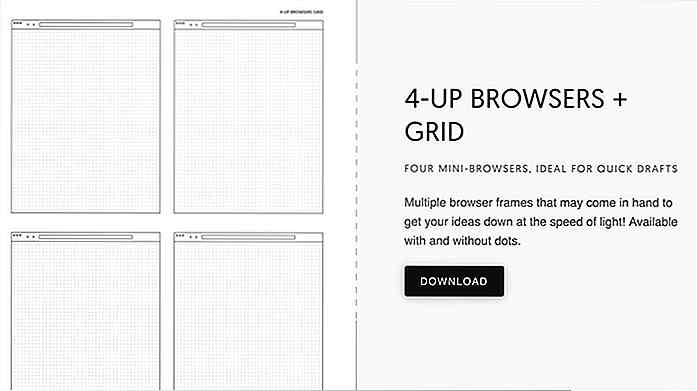
Last ned gratis utskrivbare wireframing maler på Sneakpeekit
Tradisjonell wireframing er flott for å lage ideer og få dem raskt fra hodet til papir. Du kan alltid wireframe på datapapir, men noen ganger vil du ha litt mer struktur .Det er der Sneakpeekit kan hjelpe. Denne gratis ressursen som er opprettet av Pasquale Vitiello, tilbyr syv tilpassede utskrivbare wireframe-ark fra tradisjonelle dotgrids til mer spesifikke layouter for stasjonære og mobile enheter.Du

Hvordan lage animasjoner og overganger med Motion UI
Animasjoner og overganger tillater designere å visualisere endring og skille mellom innhold. Animasjoner og overganger er bevegelige effekter som hjelper brukere å gjenkjenne når noe endres på nettstedet, for eksempel de klikker på en knapp og et nytt stykke informasjon vises på skjermen. Å legge til bevegelse til apper og nettsteder forbedrer brukeropplevelsen, da det gir brukerne mulighet til å gi mening på en mer intuitiv måte .Vi kan la