no.hideout-lastation.com
no.hideout-lastation.com
Last ned gratis utskrivbare wireframing maler på Sneakpeekit
Tradisjonell wireframing er flott for å lage ideer og få dem raskt fra hodet til papir. Du kan alltid wireframe på datapapir, men noen ganger vil du ha litt mer struktur .
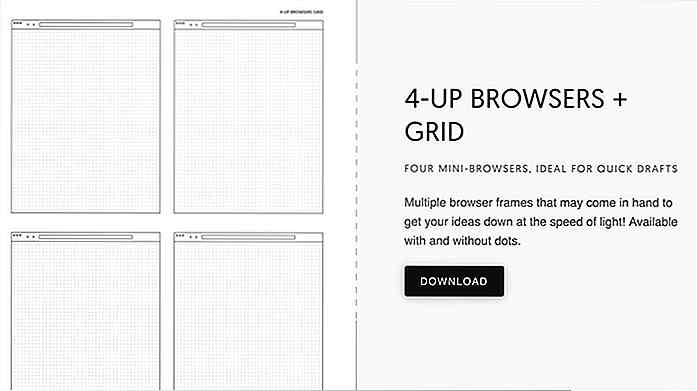
Det er der Sneakpeekit kan hjelpe. Denne gratis ressursen som er opprettet av Pasquale Vitiello, tilbyr syv tilpassede utskrivbare wireframe-ark fra tradisjonelle dotgrids til mer spesifikke layouter for stasjonære og mobile enheter.
Du kan skrive ut disse så mange ganger du vil, og rutenettet forblir det samme gjennom alle arkene.
Hver fil kommer i en .zip-pakke med PDF-dokumenter for enkel utskrift. Hver mal er utformet for A4-papir, så du burde ikke ha problemer med å skrive ut noen av disse malene. De er absolutt ikke nødvendige, men de kan gi deg en stor fordel wireframing på et rutenett.
Dette er de syv malene du kan velge fra:
- Presisjonsnett over hele siden
- Nettleserruten over hele siden
- 4-nettleser som tar opp to rader med to mini-nettlesere
- 2-opp mobilnettet med to iPhone-formede grid som dekker høyden på siden
- 4-opp mobilnettet med fire iPhones på ett enkelt ark
- Tablettrutenett med en iPad- tavla på en side
- 4-tommers nettbrett med fire mindre tabletter på en side
I nederste hjørne av hvert ark finner du et mellomrom for å skrive tittelen på prosjektet . På denne måten kan du organisere wireframes basert på prosjekter, utkast, revisjoner eller noe annet.
 Ta en titt på nettstedet og se hva du synes. Ikke alle vil finne et behov for wireframe ark, men de kan bidra til å organisere tankene litt mer.
Ta en titt på nettstedet og se hva du synes. Ikke alle vil finne et behov for wireframe ark, men de kan bidra til å organisere tankene litt mer.Disse arkene kan også brukes av ikondesignere, illustratører, merkevareartister eller alle som arbeider med visuelle. Planlegg først på papir for å gjøre den digitale opprettingsprosessen så mye lettere!

20 Alternative nettlesere for Windows du ikke visste om
Vi får tilgang til Internett gjennom våre nettlesere hele tiden, men det får egentlig ikke en ny tanke. Windows OS-brukere er nok mer kjent med kjente som Google Chrome, Mozilla Firefox, Internet Explorer, Opera etc. I virkeligheten er det mange andre nettlesere med mange unike funksjoner tilgjengelig i markedet.De

Kontrollerer CSS3 Animasjon med trinn () Funksjon
Animasjon er en av de største funksjonene introdusert til CSS. Tidligere var web animasjon bare tilgjengelig i JavaScript eller Flash-området. Men i dag velger mange nettsteder å bruke CSS for å legge til subtil animasjon . I tidligere artikler har vi gått gjennom hvordan du gjør noen kule ting med CSS-animasjon som å legge til en markeringseffekt og legge til spretteffekt til noe.I denn