no.hideout-lastation.com
no.hideout-lastation.com
Kontrollerer CSS3 Animasjon med trinn () Funksjon
Animasjon er en av de største funksjonene introdusert til CSS. Tidligere var web animasjon bare tilgjengelig i JavaScript eller Flash-området. Men i dag velger mange nettsteder å bruke CSS for å legge til subtil animasjon . I tidligere artikler har vi gått gjennom hvordan du gjør noen kule ting med CSS-animasjon som å legge til en markeringseffekt og legge til spretteffekt til noe.
I denne artikkelen vil vi igjen dykke inn i CSS animasjon. Denne gangen skal vi diskutere en CSS animasjonsfunksjon, steps(), som gjør det mulig for oss å kontrollere animasjonsbevegelsen - ikke freak ut, det er ikke så forvirrende som det høres ut. La oss ta en titt.
Så hva er det?
Normalt vil animasjonen i CSS gå rett fra start til slutt ved den angitte varigheten. steps() er en del av animasjonstidsfunksjonen. Det lar oss kontrollere animasjonen for å bevege seg gradvis. Det aller beste eksempelet som viser hvordan steps() virker, ville være bruken av et analogt klokke; klokken som er brukt, beveger seg ikke kontinuerlig, men bevegelsene splittes i trinn. Så la oss kopiere den med CSS animasjon og steps() .
Replikere bruken av et ur
La oss først legge til keyframes som vil dreie den brukte hånden til 360 grader; rotasjonen starter 90 grader (eller klokken 12). Merk at følgende kode kan trenge et prefiks ( -moz-, -o- og -ms- ) for å kunne jobbe på tvers av nettlesere.
@ -webkit-keyframes rotasjon {fra {transform: roter (90deg); } til {transform: roter (450deg); }} Den andre hånden beveger seg jevnt hvert sekund og fullfører en 360 graders rotasjon på 60 sekunder. Dermed vil vi her angi animasjonsvarigheten i 60s og dette forteller nettleseren å fullføre den i 60 trinn med steps(60) som dette.
. sekund (animasjon: rotasjon 60s trinn (60) uendelig; transformasjons-opprinnelse: 100% 50%; // stil dekorasjon bakgrunnsfarge: # e45341; høyde: 2px; margin-topp: -1px; posisjon: absolutt; topp: 50%; bredde: 50%; }
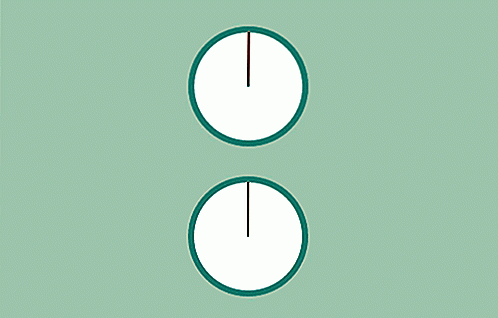
Vi har opprettet to demoer for dette; en med steps() og en med linear . Du kan se de forskjellige trekkene fra dette skjermbildet nedenfor.

På dette punktet, forhåpentligvis, kan du finne ut og forestille deg hvordan steps() fungerer. For å se demoen i aksjon, følg denne linken nedenfor.
- Se demo
- Last ned kilde
Mer inspirasjon ...
I tillegg har vi samlet noen fantastiske eksperimenter og demonstrasjoner som utnytter steps() fra mange webutviklere. Sjekk dem ut, og jeg håper du kan få litt inspirasjon fra dem.
- Ren CSS3 skrive animasjon med trinn () av Lea Verou
- Cat Walk av Rachel Nabors
- Ken Street Fighter II av David Walsh
![10 beste lydbøker Apps for bibliofiler [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
10 beste lydbøker Apps for bibliofiler [Android]
Vanen med å lese bøker var svært vanlig for noen år siden, men for tiden kan folk nesten ikke finne tid til å lese en bok fra omslag til dekning på grunn av deres travle livsrutiner. Lydbøker gir deg en enkel måte å lytte til favorittboken din i stedet for å lese den. Du kan gjøre dette mens du kjører til jobb, eller når du tar den daglige pendlingen, mens du gjør din daglige jobb eller kjører tråden på treningsstudioet.Det finnes mange

Den Definitive Guide til CSS Pseudo-Klasser
Enten du er nybegynner eller en erfaren CSS-utvikler, har du sikkert hørt om pseudoklasser . Den mest kjente pseudoklassen er sannsynligvis :hover, noe som gjør at vi kan style et element når det er i hover-tilstanden, dvs. når en peker-enhet, som en mus, peker på den.Etter konseptet av våre tidligere innlegg på margin: auto og CSS Floats, tar vi nærmere på pseudoklassene i dette innlegget. Vi vil

![Administrere innhold du ser i WordPress Preview Mode [WordPress Tips]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)