no.hideout-lastation.com
no.hideout-lastation.com
Den Definitive Guide til CSS Pseudo-Klasser
Enten du er nybegynner eller en erfaren CSS-utvikler, har du sikkert hørt om pseudoklasser . Den mest kjente pseudoklassen er sannsynligvis :hover, noe som gjør at vi kan style et element når det er i hover-tilstanden, dvs. når en peker-enhet, som en mus, peker på den.
Etter konseptet av våre tidligere innlegg på margin: auto og CSS Floats, tar vi nærmere på pseudoklassene i dette innlegget. Vi vil se hvilke pseudoklasser egentlig er, hvordan de fungerer, hvordan vi kan kategorisere dem, og hvordan de er forskjellige fra pseudoelementer .
Hva er Pseudo-klasser?
En pseudoklasse er et søkeord vi kan legge til i CSS-seleksjonene for å definere en spesiell tilstand for det tilhørende HTML-elementet. Vi kan legge til en pseudoklasse til en CSS-väljare ved å bruke tykkelsyntaxen : slik: a:hover{ ... }
En CSS-klasse er et attributt vi kan legge til i HTML-elementer som vi vil bruke de samme stilregler for, for eksempel toppmenyelementer eller titler på sidebar-widgets. Med andre ord kan vi bruke CSS-klasser til å gruppere eller klassifisere HTML-elementer som ligner på en eller annen måte.
Pseudoklasser ligner dem i den forstand at de også brukes til å legge stilregler til elementene som deler samme karakteristikk .
Men mens ekte klasser er brukerdefinert og kan sees i kildekoden, for eksempel
Formål med pseudoklasser
Arbeidet med vanlige CSS-klasser er å klassifisere eller gruppere elementer . Utviklere vet hvordan elementene skal grupperes: de kan danne klasser som "menyelementer", "knapper", "miniatyrbilder" etc. for å gruppere, og senere utforme lignende elementer. Disse klassifiseringene er basert på elementernes egenskaper som er gitt av utviklerne selv .
For eksempel, hvis en utvikler bestemmer seg for å bruke en
[...]
HTML-elementer har imidlertid sine egne vanlige egenskaper basert på deres tilstand, posisjon, natur og samspill med siden og brukeren. Dette er egenskapene som ikke vanligvis er merket i HTML-koden, men vi kan målrette dem med pseudoklasser i CSS, for eksempel:
- et element som er det siste barnet i sitt foreldreelement
- en lenke som er besøkt
- et element som har gått i fullskjerm .
Dette er typen egenskaper som generelt er rettet mot pseudoklassene. For å forstå forskjellen mellom klasser og .last bedre, må vi anta at vi bruker klassen .last å identifisere de siste elementene i forskjellige foreldrebeholdere.
- element 1
- element 2
- punkt 3
- punkt 4
Vi kan utforme disse siste barnelementene med følgende CSS:
li.last {text-transform: store bokstaver; } option.last {font-style: kursiv; } Men hva skjer når det siste elementet endres? Vel, vi må flytte .last klassen fra det forrige siste elementet til den nåværende.
Denne besværet med å oppdatere klasser kan overlates til brukeragenten, i det minste for de egenskapene som er vanlige blant elementene (og å være et siste element er like vanlig som det kan bli). Å ha en forhåndsdefinert :last-child Pseudo-klassen i :last-child er veldig nyttig faktisk. På denne måten trenger vi ikke å angi det siste elementet i HTML-koden, men vi kan fortsatt utforme dem med følgende CSS:
li: siste barn {text-transform: store bokstaver; } alternativ: siste barn {skrifttype: kursiv; } Hovedtyper av pseudo-klasser
Det finnes mange typer pseudoklasser, alle gir oss muligheter til å målrette elementer basert på deres funksjoner som ellers er utilgjengelige eller vanskeligere å få tilgang til. Her er en liste over standard pseudoklasser i MDN.
1. Dynamiske pseudo-klasser
Dynamiske pseudoklasser blir lagt til og fjernet fra HTML-elementer dynamisk, basert på tilstanden de overfører til som svar på brukerens interaksjoner . Noen av eksemplene på dynamiske pseudoklasser er :hover :focus :link og :visited, som alle kan legges til ankermerket.
a: besøkt {farge: # 8D20AE; }. knapp: svever, . knapp: fokus {font-weight: bold; } 2. Statsbaserte pseudoklasser
Statlige pseudoklasser legges til elementer når de er i en bestemt statisk tilstand . Noen av de mest kjente eksemplene er:
:checkedsom kan brukes for avmerkingsbokser ():fullscreenå målrette mot hvilket element som nå vises i fullskjermmodus:disabledfor HTML-elementer som kan være i deaktivert modus, for eksempel,
Den mest populære statsbaserte pseudoklassen må være :checked, hvilke flagg om en avkrysningsboks er merket eller ikke.
.checkbox: merket + etikett {font-style: italic; } Inndata: deaktivert {bakgrunnsfarge: #EEEEEE; } 3. Strukturelle pseudo-klasser
Strukturelle pseudoklasser klassifiserer elementer basert på deres posisjon i dokumentstrukturen . De vanligste eksemplene er :first-child, :last-child og :nth-child(n) . Alt kan brukes til å målrette mot et bestemt barnelement i en beholder basert på sin posisjon. nivå foreldre element i DOM.
4. Diverse pseudoklasser
Det finnes også diverse pseudoklasser som er vanskelig å klassifisere, for eksempel:
:not (x)som velger elementer som ikke samsvarer med väljeren x:lang( language-code )som velger elementer av hvilket innhold som er på et bestemt språk:dir( directionality )som velger elementer med innhold av en gitt retningsretning (venstre til høyre eller høyre til venstre).
p: lang (ko) {bakgrunnsfarge: # FFFF00; }: root {background-color: # FAEBD7; } nth-barn vs nth av typen pseudo-klasser
En av de vanskeligste tingene om pseudoklasser er sannsynligvis å forstå forskjellen mellom :nth-child og :nth-of-type .
Begge er strukturelle pseudoklasser, og markere et bestemt element i et foreldreelement (beholder), men på en annen måte.
Anta at n er 2, da :nth-of-child(n) målretter et element som er det andre barnet i dets overordnede element, og :nth-of-type(n) målretter det andre mellom samme type element (som f.eks. avsnitt) inne i et overordnet element .
La oss ta en titt på et eksempel.
/ * et avsnitt som også er det andre barnet i sitt foreldreelement * / p: nth-child (2) {color: # 1E90FF; // lightblue} / * andre ledd i et foreldreelement * / p: nth-of-type (2) {font-weight: bold; } La oss se hvordan denne korte CSS stiler HTML-koden i to forskjellige tilfeller.
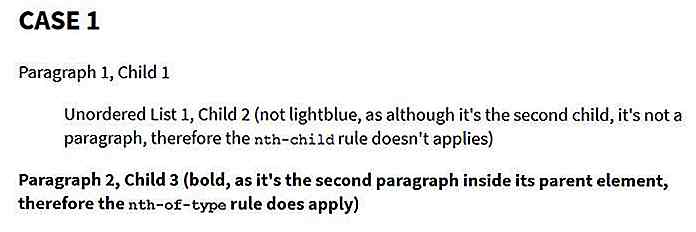
Case 1
I tilfelle 1, det andre elementet inne i a
nth-child(2) ikke gjelder for den. Selv om det er et andre barn, er det ikke et avsnitt.Men hvis foreldreelementet har et annet avsnitt, gjelder nth-of-type(2) -regelen, da denne regelen bare ser etter
elementer, og bryr seg ikke om andre typer elementer (for eksempel uordnede lister) inne i hovedelementet.
I vårt eksempel vil nth-of-type(2) -regelen stile annet ledd som er Child 3.
Punkt 1, barn 1
Uordnet liste 1, barn 2
Punkt 2, barn 3
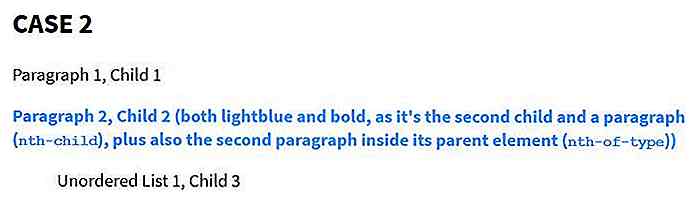
 Sak 2
Sak 2 I andre tilfelle flytter vi den uordnede listen til tredjeplassen, og det andre avsnittet kommer før det. Dette betyr at både :nth-child(2) og :nth-of-type(2) -reglene vil bli brukt, ettersom annet ledd er også barnets andre barn
Punkt 1, barn 1
Punkt 2, barn 2
Uordnet liste 1, barn 3
 Hvis du vil lese mer om forskjellene mellom
Hvis du vil lese mer om forskjellene mellom :nth-of-child og :nth-of-type pseudoklasser, har CSS Tricks et flott innlegg på den. Hvis du bruker SASS, kan Family.scss hjelpe deg med å lage kompliserte nth-barns omstødte elementer.Pseudo-klasser vs pseudo-elementer
Når vi snakker om pseudoklasser, er det også viktig å forstå hvordan de adskiller seg fra pseudo-elementer, for ikke å blande dem opp.
Pseudo-elements, som ::before og ::after (se denne veiledningen om hvordan du bruker dem) blir også lagt til av brukeragenter, og de kan også målrettes og utformes med CSS, akkurat som pseudoklasser.
Men mens vi bruker pseudo-klasser til å velge HTML-elementer som eksisterer i dokumenttreet, som ikke er merket separat, tillater pseudoelementer oss å målrette elementer som ikke finnes i DOM, enten i det hele tatt (f.eks ::before og ::after ) eller bare som visse deler av eksisterende elementer (f.eks. ::first-letter eller ::placeholder ).
Det er også en forskjell i syntaks . Pseudo-elementer er generelt identifisert med to kolonner ::, mens pseudoklasser er identifisert med en enkelt kolon :
Dette kan føre til forveksling, som i CSS2, pseudo-elementer ble merket med en enkelt kolon også - nettlesere aksepterer fortsatt singel kolon syntaks for pseudo-elementer.
Det er også forskjeller mellom pseudo-klasser og pseudo-elementer i måten vi kan målrette dem med CSS .
1. Deres plass i CSS-velgningssekvensen
Pseudo-elementer kan bare vises etter sekvensen av selektorer, mens pseudoklasser kan plasseres hvor som helst i CSS-velgesekvensen.
For eksempel kan du målrette mot den siste listeelementet til et listelement som
- på to måter.
ul>: last-child.red {color: # B0171F; } ELLER
ul> .red: siste barn {farge: # B0171F; } Den første sekvensen til velgeren velger det siste barnet inne i
- element (som har klassen
.red ) og den andre velger det siste barnet blant elementene som har den .red - . Som du kan se, er posisjonen til pseudoklassen forandret .
La oss prøve å gjøre noe lignende med pseudo-elementer.
ul> .red :: etter {display: block; innhold: 'rødt'; farge: # B0171F; } CSS-koden ovenfor er gyldig, og teksten "rød" vises etter
.red .Denne koden derimot, vil ikke fungere, da vi ikke kan endre posisjonen til et pseudo-element inne i velgesekvensen.
ul> :: after.red {display: block; innhold: 'rødt'; farge: # B0171F; } 2. Antall forekomster i en velgesekvens
Også bare ett pseudoelement kan vises ved siden av en väljare, mens pseudoklasser kan kombineres med hverandre dersom kombinasjonen er fornuftig. For eksempel for å målrette første barnelementer som også er skrivebeskyttet, kan vi lage en kombinasjon av pseudoklassene :first-child og :read-only på følgende måte:
: første barn: skrivebeskyttet {farge: #EEEEEE; } jQuery Selector Extensions
En selektorkode med en : syntaks er ikke alltid en riktig CSS pseudoklasse. Hvis du noen gang har brukt jQuery, kan du ha brukt mange av sine selektorer med : syntaks, for eksempel $(':checkbox'), $(':input') og $(':selected') .
Det er viktig å vite at disse ikke er CSS pseudo-klasser som blir målrettet av jQuery. De kalles jQuery selector extensions.
Med jQuery-valgutvidelser kan du målrette HTML-elementer med enklere søkeord . De fleste av dem er kombinasjoner av flere vanlige CSS-seleksorer, som er representert med et enkelt søkeord.
/ * Endre skrifttypen for alle input-relaterte HTML-elementer, som knapp, velg og skriv inn * / $ (": input") .css ("font-family", "courier new")

Dokumentskanning og 2 flere funksjoner kommer til Dropbox Mobile App
Brukere som er avhengige av Dropbox for Android, så vel som Dropbox Paper app, har noe å se frem til, da begge appene vil motta oppdateringer som bringer med seg noen etterlengtede funksjoner .Dokumentskanning Med Dropbox for Android, er selskapet endelig å bringe dokumentet skanning funksjonen til Android-plattformen . I

20 Interessante spillkort du kan kjøpe
Å spille kort er et av de mest interessante brettspillene i alle tider. De spilles i alle deler av verden av mennesker i ulike aldre, kulturer og smaker. På grunn av dette blir spillekort ofte gjort til de mest interessante og kreative designene. Så i dette innlegget skal jeg vise frem hvordan certian designere har spredt ut sin kreativitet på spillekort .Fra