no.hideout-lastation.com
no.hideout-lastation.com
Tesseract.js bringer bilde OCR-oversettelse til nettlesere
OCR-oversettelsen er fortsatt ikke perfekt, men den har forbedret seg dramatisk de siste årene. Forresten er Tesseract- oversetteren for tiden åpen i C ++ .
Selv om dette er et utrolig bibliotek, er det imidlertid begrenset til programvare. Heldigvis gjorde noen en havn av Tesseract til JavaScript som heter Tesseract.js. Den støtter opp til 60 språk, og selv om det ikke er perfekt, gjør det jobben bra.
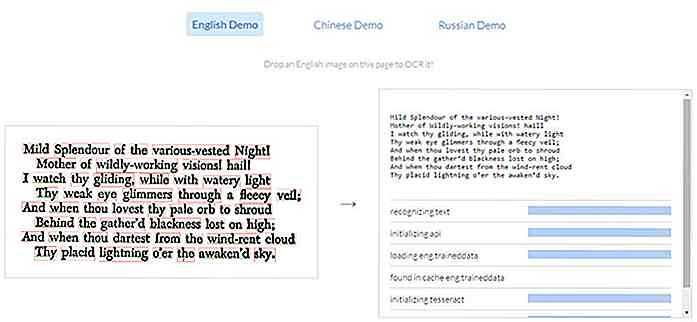
Installasjon og oppsett er en bris hvor du kan målrette mot et hvilket som helst bildeelement på siden og kjøre funksjonen Tesseract.recognize () . Dette kan ta alle typer bilder, og det vil automatisk komprimere og oversette rett i nettleseren.
Du kan bli mye mer komplisert, men skjønnheten er hvordan du kan kjøre OCR med en enkelt linje med kode .
Ta en titt på Tesseract.js destinasjonsside hvis du vil se en live demo. Dette fungerer rett i nettleseren hvor du kan dra og slippe et skannet bilde av tekst for å få en automatisk OCR-oversettelse .
Du kan også laste ned dette eksemplet lokalt via GitHub-siden, eller du kan bygge din egen app ved å inkludere Tesseract.js-skriptet rett fra en CDN.
Det enkleste kodeeksemplet ser ut som følgende, der myImage er en direkte referanse til et HTML-bildeelement:
Tesseract.recognize (myImage) .then (funksjon (resultat) {console.log (result)}); Uansett er dette biblioteket så nyttig å komme seg med OCR på nettet. Det er langt fra perfekt, men det er også den beste ressursen for webutviklere som vil ha dynamisk OCR-funksjonalitet på siden .
For å lære mer, besøk Tesseract.js GitHub-siden der du kan sjekke ut en live demo og bla gjennom online dokumentasjonen.


20 inspirerende sitater som vil forandre livet ditt
Det er dager da alt føles vanskelig. Ingenting virker. Uansett hva som kan gå galt, gjør. Ekstraordinært . Dine verre mareritt kommer til liv i det brede dagslyset (ikke en annen parkeringsbillett, hr. Warden!); Dine forhåpninger og drømmer tar en tilbakestilling til negativ tilbakemelding (din forespørsel om økning er nektet) og ingenting ser ut til å gå deg (vi er ute av kaffe, mamma).Hvis du h

Møt BenjiLock, verdens første oppladbare hengelås med fingeravtrykksteknologi
Fingeravtrykkskannere, en av de vanligste formene for biometrisk teknologi, er allestedsnærværende i disse dager, da de finnes på nesten alle smarttelefoner eller nettbrett tilgjengelig på markedet.Ifølge engadget, kan du til og med finne fingeravtrykkskannere på fremtidige hengelås, ettersom en oppstart har opprettet en slik enhet, og vises for øyeblikket på CES-showgulvet .Koblet B