no.hideout-lastation.com
no.hideout-lastation.com
Administrere innhold du ser i WordPress Preview Mode [WordPress Tips]
Hvis du er en vanlig WordPress-bruker som publiserer innlegg regelmessig, trenger forhåndsvisningsmodus ingen introduksjon. Vi bruker det ofte til å forhåndsvise våre innlegg som vi skriver, eller å gjøre en endelig sjekk før vi treffer publiserings-knappen. Men vet du at det faktisk er mer som vi kan gjøre i denne modusen?
WordPress har en tag kalt is_preview som gir fleksibilitet når du legger til eller fjerner innhold og koder mens innholdet vises i forhåndsvisningsmodus. Du kan vise varsler eller til og med skjule bestemt innhold ved hjelp av enkle kodestykker som de nedenfor.
Varsler melding i forhåndsvisningsmodus
Et eksempel på et virkelighetsprogram for is_preview tag ville være å vise et varsel.
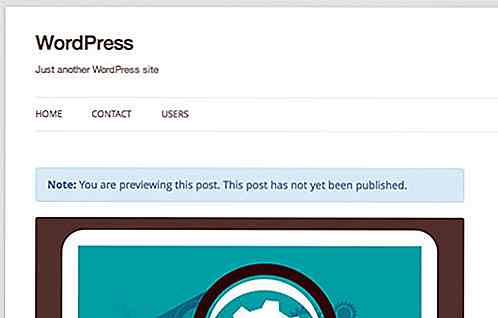
For eksempel: Når du forhåndsviser innlegg, viser WordPress ikke noe som forteller brukerne at de er i forhåndsvisningsmodus . Vi kan bruke denne taggen til å vise et varsel om at det som er sett, er i forhåndsvisningsmodus.
Ved å bruke is_preview tag, kan vi skrive noen ting som dette i header.php av temaet.
Merk: Du forhåndsviser dette innlegget. Dette innlegget har ikke blitt publisert ennå.
Koden ovenfor viser kun varselet når vi er i forhåndsvisningsmodus. Legg til noen CSS-stiler, slik at det ser fint ut, som det.

Skjul annonser / Analytics i forhåndsvisningsmodus
Et annet tilfelle ville være for å levere annonser og analytiske koder. Hvis du bruker AdSense og Google Analytics, kan du gjemme dem i forhåndsvisningsmodus. Dette vil minimere utilsiktet klikking av dine egne annonser (som er imot Google AdSense TOS), samt sporing av ditt eget besøk av Google Analytics.
I tillegg vil det også være nyttig for annonser som teller på sidevisning, annonsørene vil se mer nøyaktig sidevisningstelling som vi gjemmer annonsene i forhåndsvisningsmodus.
Hvis du vil skjule annonser, kan du legge til følgende kode.
// Annonsekode
Den ! notat som kom før is_preview taggen som du ser ovenfor, vil negere tilstanden, så det vil bare vise annonsene når vi ikke er i forhåndsvisningsmodus.
For Google Analytics, sett inn følgende kode i header.php eller footer.php .
// Google Analytics-koden
Legg merke til at jeg også har lagt til is_admin taggen. Dette tillegget fjerner også Google Analytics når vi er logget inn som administrator.
Vi håper at du finner disse små kodestykker som er nyttige og vil lagre disse utdragene til bruk, hvis det er nødvendig. Hvis du har spørsmål angående dette emnet, kan du spørre i kommentarfeltet.

Lag ditt eget URL-kort med Polr
Mainstream URL shorteners som Bit.ly er flotte, men vanskelig å tilpasse. Deres APIer kan være begrensende, og mens de er perfekte for de fleste mindre prosjekter, mangler de det visse flair av en unik URL-kortverdi.Polr er en gratis API for åpen kildekodeforkortelse som du kan installere og kjøre lokalt på ditt eget domene. Den

Mobil emulering i Google Chrome
Bare sagt, vi elsker Google Chrome. Den går jevnt, ser enkelt ut, og har mange nyttige Apps. Fra utviklerens synspunkt er Google Chrome alltid et skritt fremover når det gjelder å støtte den nyeste webstandarden, noe som er flott.Det kommer også med en rekke verktøy for webutvikling, hvorav noen ennå ikke har blitt implementert i andre nettlesere innebygde utviklerverktøy. Disse
![Topp 5 File Downloading Managers [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)