no.hideout-lastation.com
no.hideout-lastation.com
Intuitivt brukergrensesnitt og hvordan det kan bidra til å forbedre UX
Hvis du ser to brukeropplevelsesdesignere som snakker med hverandre, vil diskusjonstemaet sannsynligvis dreie seg om "intuitivt brukergrensesnitt" . For et designprosjekt i disse dager, er de fremste kriteriene sannsynligvis på hvordan det skal gjøres intuitivt . Faktisk har intuitiv blitt den vanligste adjektivet til brukergrensesnittet.
Gitt dette er det rimelig å spørre hva det betyr for et brukergrensesnitt å være intuitivt . Selv om alle andre designere bruker dette begrepet, er det vanskelig å finne en spesifikk og meningsfylt forklaring som definerer intuitivt brukergrensesnitt på riktig måte.
 For eksempel, hvis noe ser ut som en knapp, vet vi at hvis vi klikker på det, vil det be noen handling. På samme måte, hvis det er en lenke, vet vi at å klikke på det vil resultere i enten å åpne en annen nettside eller ta til et annet nettsted.
For eksempel, hvis noe ser ut som en knapp, vet vi at hvis vi klikker på det, vil det be noen handling. På samme måte, hvis det er en lenke, vet vi at å klikke på det vil resultere i enten å åpne en annen nettside eller ta til et annet nettsted.Men hvis vi kommer over et brukergrensesnitt, som ikke bare er vanskelig å navigere, men også inneholder utløsere som høres ukjent for oss, er det brukergrensesnittet muligens ikke-intuitivt .
Tenk deg at du er ute etter å kjøpe en luksusbil. Du leder til et showroom. Selgeren tar deg til bilen, og du tar et skritt fremover for å komme inn i det mens du beundrer sin skjønnhet. På samme måte som du prøver å åpne dørhåndtaket, innser du at det ikke er noe dørhåndtak, og i stedet for å beundre bilen, nå er hovedfokuset ditt å finne ut hvordan du kommer inn i bilen.
En ikke-intuitiv design ligner dette scenariet ved at det hindrer brukerens fokus med en ukjent situasjon, uten åpenbar løsning . Når det gjelder webdesign, er designen intuitiv så lenge brukeren er i stand til å fullføre oppgaven uten avbrudd . På den annen side skifter unintuitive design brukerens fokus på elementer som ikke er relatert til oppgaven sin .
Nå som vi har en liten forståelse av hva intuitivt egentlig betyr, la oss gå gjennom de ulike aspektene ved å skape et kjent og intuitivt brukergrensesnitt .
Opprette et kjent og intuitivt brukergrensesnitt
Det er et kjent faktum at mennesker alltid korrelerer ting i den virtuelle verden til de i den fysiske verden. Når det gjelder et webgrensesnitt, ser de alltid etter mønstre for å forstå hvordan enkelte ting fungerer.
Dette er noe som UX-designere kunne utnytte - den menneskelige tendens til å søke mønstre .
1. Ikke gjenoppfinner mønstre
Vanligvis liker vi ikke endringer i vanlige mønstre . For eksempel kan en Windows-bruker finne det vanskelig, etter at han har flyttet til OS X, at knappene Minimer, Maksimer og Lukk er på venstre side av vinduet. Det samme er sant omvendt.
 Vi er vant til visse mønstre, og det er bare ikke brukervennlig å flytte vekk fra disse mønstrene.
Vi er vant til visse mønstre, og det er bare ikke brukervennlig å flytte vekk fra disse mønstrene.2. være konsekvent
Man kan ikke fokusere nok på aspektet av konsistens når det gjelder å skape en intuitiv design. Når du designer et nettsted, er det behov for konsistens mellom sider .
Det er en forventning om hvordan ting på et nettsted fungerer, og hvis disse tingene endres fra en side til en annen, skaper det ikke bare forvirring, men også frustrasjon .
Flipping mellom å bruke en toppnavigasjonslinje for en side mens du bruker et sidebjelke med navigasjonskoblinger på en annen side, er et eksempel på hvordan du kan forårsake unødvendig forstyrrelser og frustrasjon som til slutt vil drive dine besøkende unna.
Selv en liten beslutning som mangler disiplinen å være konsistent med plasseringen av navigeringsstenger er avgjørende for å gjøre nettstedet ditt design intuitivt.
3. Sørg for at det er nødvendig med minimal trinn for en oppgave
Ingen ønsker å tilbringe et helt minutt for å opprette en konto. Dette er grunnen til at du må strømline registreringsprosessen og sørge for små trinn . Forenkling og reduksjon av overflødige trinn er nøkkelen til å beholde og konvertere besøkende.
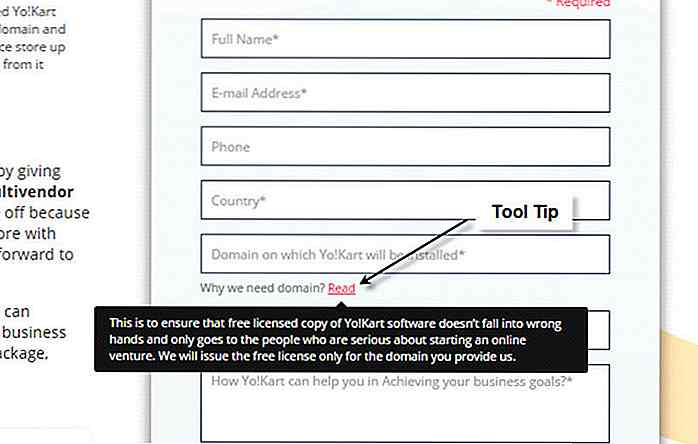
4. Bruk verktøytips og integrerte hjelpemeldinger
Dette er et av de mest kritiske aspektene ved et intuitivt brukergrensesnitt. Faktum er at det er vanskelig å opprette et universelt brukergrensesnitt . Mens for noen brukere ditt brukergrensesnitt kan være intuitivt, kan det være andre som ville være uenige.
For å motvirke sistnevnte, kan du inkludere verktøytips eller integrerte hjelpemeldinger som vil lede brukerne hvordan nettstedet fungerer.
 Det er en sømløs måte å tilby hjelp mens noen faktisk bruker nettstedet ditt. Dette sparer ikke bare tid, men gjør hele brukeropplevelsen mer behagelig, mindre forvirrende og mer effektiv.
Det er en sømløs måte å tilby hjelp mens noen faktisk bruker nettstedet ditt. Dette sparer ikke bare tid, men gjør hele brukeropplevelsen mer behagelig, mindre forvirrende og mer effektiv.5. Pass på at nettsiden lastes raskt
Måten adage går er at hvis du gir kunden tid til å tenke, vil de trolig ikke kjøpe. Det samme gjelder når det gjelder webdesign. Hvis en side tar for lang tid å lastes, er det en stor mulighet for at brukeren ikke vil vente det og vil bare flytte til et annet nettsted.
Det er derfor, når det gjelder tunge websider, anbefales det alltid å vise en del av innholdet eller en lastelinje for å holde brukere på siden.
 Konklusjon
Konklusjon Til slutt forblir det faktum at et nettsted som er vanskelig å finne ut eller har flere distraksjoner, aldri vil bli intuitivt. Annet enn å holde øye med vanlige designproblemer som å velge riktig fargeskjema, eller den perfekte innholdsstrukturen, må du også sørge for at designet er intuitivt .
Brukeropplevelse er ofte feil som visuell appell; faktisk er det bare en del av det. Den andre viktige faktoren er hvor godt produktet ditt blir vedtatt av brukerne . Hvis du ikke effektivt tilbyr et intuitivt brukergrensesnitt som er lett å forstå og kan hjelpe til med å fullføre planlagte oppgaver, vil de besøkende trolig flytte til et konkurrerende produkt som gjør det.
Redaktørens notat: Dette innlegget er skrevet av Manish Bhalla for Hongkiat.com. Manish er grunnlegger og administrerende direktør i FATbit Technologies, et nettbureau som bygger spenningsløs e-handelsløsninger for oppstart. Manish rådgiver bedrifter på teknologi, online markedsføring taktikk og hjelp oppstart formulere riktig strategi for deres individuelle behov.

Hvordan bli stressfri i en stressende arbeidslinje
De fleste bedrifter ønsker å ansette et team av mennesker som kan jobbe med nåde under press, jobbe i et raske miljø, en selvstarter, en lagspiller og alle de bejeweled ordene som i utgangspunktet betyr "vi vil overarbeidere deg og deg vil bli stresset ved slutten av den første uken din " .Det

Fem analoge gjøremålslister for bedre produktivitet
Vi har tidligere diskutert allure av produktivitetsverktøy: Fungerer de egentlig når det gjelder å øke dine personlige produktivitetshastigheter? Du kan ha alle de digitale programlisteappene på markedet, gratis eller premium eller notatbøkene som hjelper deg med å skrive ned ting du er redd for å glemme (og likevel glemme allikevel), men igjen er spørsmålet, er du mer produktiv fra bruken av disse verktøyene ?Like nyttå