no.hideout-lastation.com
no.hideout-lastation.com
Lag Showy & Interactive Animasjoner enkelt med Animatron
Folk liker å flytte objekter mer enn statiske vanlige. Det er derfor videoer og animasjon er en hit . Hvis du sammenligner de to, er animasjonen mer effektiv med et enkelt bevegelige objekt - det er lys både i størrelse og båndbredde .
I webdesign er det veldig enkelt å lage en veldig enkel animasjon. Det er mange nyttige plugins du kan bruke. Men de er bare for de grunnleggende og ikke egnet hvis du vil ha en animert video med mange rammer. Det er her Animatron kommer inn. Det er en gratis, brukervennlig webapp som er ment for å forenkle animasjonsprosessen .
Animatron tilbyr deg mange funksjoner og trenger ikke støtte fra tredjepart - ingen plugins, ingen nedlastinger og ingen programmering nødvendig. Den støtter også mange nettlesere. Når du er ferdig med redigering, kan du publisere den som en video, gif eller i HTML5 som skal legges inn på nettstedet ditt.
Starter
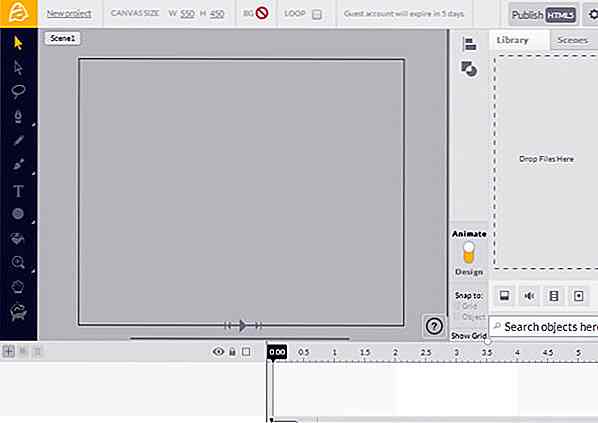
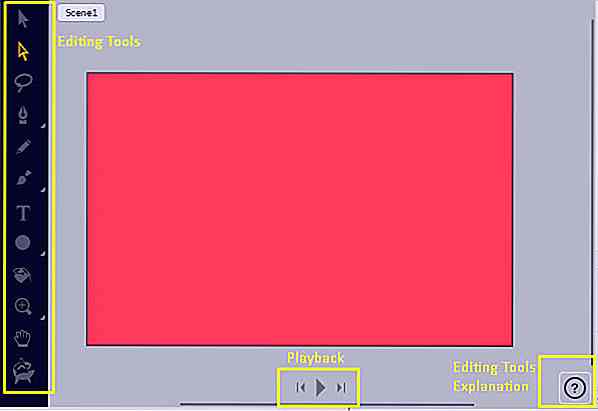
For å komme i gang med Animatron, naviger bare til redigeringssiden. Dette er ditt arbeidsområde og hvor hele prosessen med animasjonsskaping skjer.

Animatron-arbeidsområdet og prosessen bak det fungerer mye som andre flash- / videoredigeringsverktøy. På undersiden finner du rammen og tidskontrollen . Her er hvor du skal kontrollere all animasjonsadferd, fra keyframe opp til lydhåndtering.
Det er også objektkontroll til venstre for å låse eller gjøre et objekt usynlig, pluss flere funksjoner. Ta deg tid til å teste dem ut.

På venstre side er det redigeringsverktøy som Valg, Lasso, Blyant, Skrift, Børste, Form, Zoom og mer.
Avspillingskontrollene ligger rett under lerretet. For mer info klikk på spørsmålet til høyre for avspillingskontrollene.

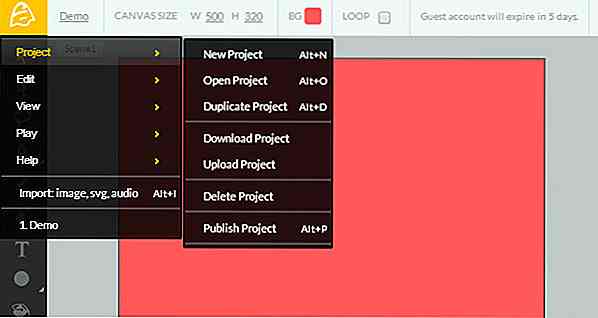
Øverst til venstre på siden er det en meny tilgjengelig for flere prosjektalternativer (nytt, duplikat, slett etc). Du kan også importere innhold her. Den støtter bilder, lyd og SVG-filer.
Ønsker du å bevege deg raskere? Bare naviger til Hjelp> Vis snarveier og gå rundt med hurtigtastene.

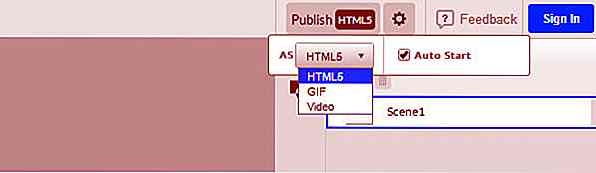
Å publisere alternativene er øverst til høyre på siden. Du kan publisere animasjonen din som HTML5, GIF eller video (men du må registrere deg først).

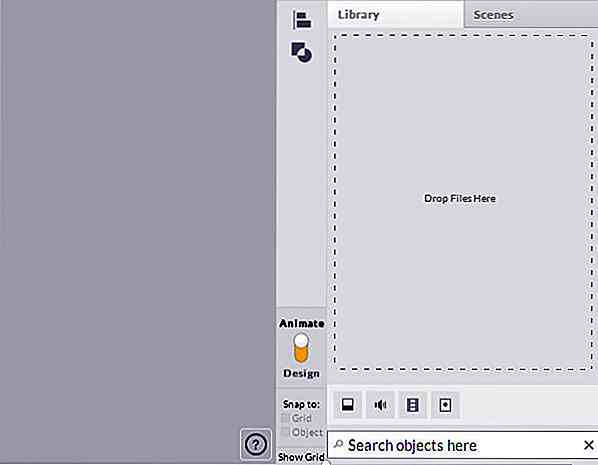
I det høyre panelet ser du tilleggsfunksjoner som objektstyring, scenekontroll, redigeringsmodusbryter og mer.

Video Tutorials
Det meste av animasjonsskapingsprosessen vil avhenge av rammekontrolleren. Få en smak av hva det kan gjøre med opplæringsvideoer som er tilgjengelige på Animatron-bloggen og denne opplæringslenken. Du finner grunnleggende til opplæringsopplæringsvideoer og informasjonsoppdateringer om Animatron.
Siste tanker
Selv om Animatron koster ingenting og krever ingen ekspert ferdigheter å bruke, må du ha gode design ferdigheter og forberedelse for å skape fantastisk animasjon. Et godt budskap er at Animatron støtter samarbeid på nettet. Alt du trenger å gjøre er å sende prosjektlenkene til partneren din, da kan dere begge jobbe med det samme prosjektet sammen.

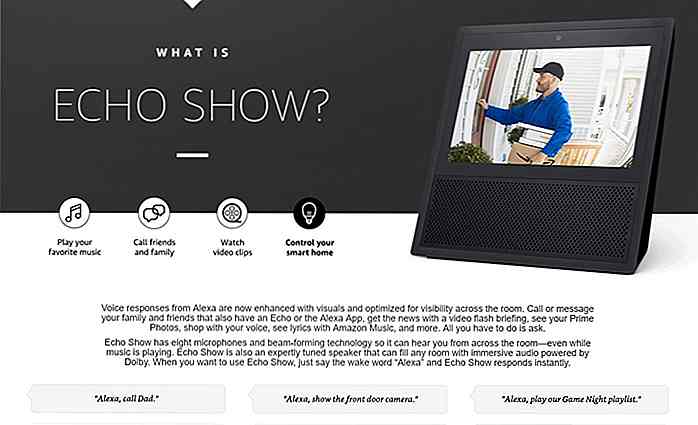
Amazon Echo Show - Den nyeste Alexa-drevne Smart Device
Amazon er ikke fremmed for konseptet med smarte hjemmesystemer med en innebygd digital assistent . Tross alt var selskapet den første til å introdusere en slik enhet ved hjelp av Amazon Echo, en smart høyttaler drevet av Alexa som ble utgitt et helt år før Google kom inn på markedet via Google Home.Siden